У цьому уроці ми приділимо увагу одному дуже цікавому плагіну, фиче, бібліотеці - називайте як хочете. Для того щоб краще зрозуміти роботу плагіна, застосуємо його в невеликому проекті.
Як веб-розробники, ми кожен день маємо справу з якимись готовими фичами, будь то невеликий сніппет або цілий фреймворк. Якщо ваша задумка не має специфічних вимог, цілком ймовірно, що ви знайдете якісь готові фішки для вирішення свого завдання. Але як правило такі знахідки розраховані на широку аудиторію.
Саме тому, ми продовжуємо серію уроків по деяким плагинам, ефектів і просунутим технікам. Якщо плагіни будуть невеликими, ми розбиратиме їх на частини і дивитися як відбувається диво. В іншому випадку, будемо створювати невеликі проекти для того, щоб зрозуміти як їх можна використовувати в реальному світі.
Знайомимося з stickyFloat
Ось деяка інформація:
Але давайте подивимося правді в очі, цей варіант не буде працювати однаково в усіх браузерах. З цією проблемою можна дуже багато намучився, перебираючи різні варіанти і в підсумку ви все одно прийдете до думки, що для цих цілей краще використовувати скрипт.
Нам же необхідно, щоб контент плавав по сторінці, коли ми подорожуємо по ній вгору і вниз, але в межах батьківського контейнера.
Оскільки сфера web-а дуже широка, то ви з легкістю можете знайти інструмент для вирішення цієї проблеми. Давайте ж розглянемо один з них, на мій погляд більш практичний і надійний.
деконструіруя логіку
Логіка роботи даного плагіна досить-таки проста. Давайте я вам це доведу. Пам'ятайте яку функціональність реалізує даний плагін? Створює плаваючий елемент:
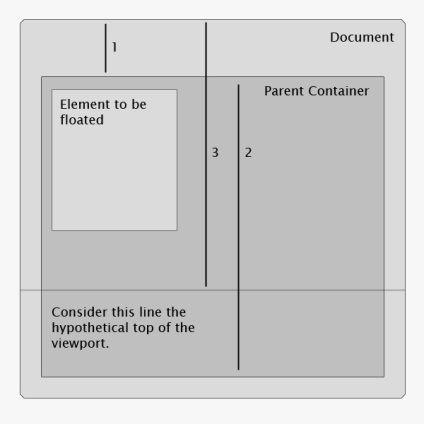
Давайте розглянемо невеликий mockup, що демонструє структуру нашої сторінки:

Робота даного плагіна можна розмежувати на такі кроки:
- Обчислюється поточна позиція батька плаваючого елементу щодо документа. На зображенні відзначено як 1.
- Отримуємо висоту батька - таким чином ми будемо знати, коли зупинити плаваючий елемент, щоб він не вийшов за межі батька. Відзначено як 2.
- Обчислюємо наскільки ми спустилися вниз - для цього нам необхідні дані про батька - щоб ми були впевнені, що не вийшли за рамки діапазону. На зображенні, розташованому вище, горизонтальна лінія служить гіпотетичною верхньою межею поточного відображення. В цьому випадку, відстанню буде дистанція від точки до точки, що формують пряму. Відзначено як 3.
- Використовуючи ті значення, які ми вирахували вище, без особливих зусиль можемо дізнатися на яку позицію нам необхідно змістити плаваючий елемент.
Якщо вам нічого не зрозуміло, не переживайте. Давайте подивимося на наступний приклад:
- Плаваючий елемент знаходиться на відстані 10px від верхньої межі свого батька.
- Висота батька 100px.
- Користувач спустився на 50px в одному випадку і на 150px в іншому.
Знаючи цю інформацію ви можете вирахувати що:
У першому випадку - плаваючий елемент не повинен переміщатися. Чому? Тому як ми не заглибилися в надра сторінки, і у нас ще залишилося деякий простір, яке відображається у нас на екрані.
У другому випадку - ми вже будемо зміщувати. Коли ми спускаємося на 150px, 10 отримуємо від відстані між плаваючим елементом і батьком, решта отримуємо від різниці двох, точок про які говорили раніше.
Якщо ви і зараз нічого не зрозуміли, так само не турбуйтеся. У вас буде ще один шанс, коли розглянемо код.
розбираємо код
Даний плагін займає всього лише 30 рядків коду. Тепер, я б хотів детально зупинитися на кожному рядку і розтлумачити її сенс. Код модуля:
Крок 1 - звичайний початок для плагіна на jQuery. Як ви знаєте, параметр options це спеціальний об'єкт, який містить ініціалізували дані для плагіна. lockBottom, визначає чи буде плаваючий елемент знаходитися внизу батька або зникне. Тут все.
Крок 2 - Отримуємо доступ до елементу. У цьому контексті, this посилається на елемент DOM, який ми передали в функцію. Наприклад, якщо ви передали в метод #menu, this буде вказувати на елемент сторінки з даними ID.
Крок 3 - Обчислюємо внутрішній відступ від елемента батька і зберігаємо ці дані для подальшого використання.
Крок 4 - Тут ми вирахували позицію батьківського елементу, використовуючи вбудований jQuery метод offset. Нам не раз доведеться звертатися до даного елементу. Змінна $ obj містить плаваючий елемент. Почитайте jQuery API документацію, якщо ви не знайомі з цими методами.
Крок 5 - такі дії можна часто побачити при розробці плагіна на jQuery. Взагалі це хороша практика, надавати змінним значення за замовчуванням.
Крок 6 - В роботі плагіна часто буде використовуватися значення CSS top, так що нам необхідно приписати плаваючого елементу абсолютне позиціонування в разі, якщо ми не зробили це раніше.
Крок 7 - вище я пояснив навіщо необхідно значення змінної lockBottom. Якщо воно true, то ми починаємо робити розрахунки. Ми обчислюємо точку, згідно з якою нам необхідно спозиционировать елемент.
Взагалі це можна зробити шляхом обчислення висоти батька, плаваючого блоку з усіма відступами, проте такий варіант може привести до непередбачуваних наслідків.
Крок 9 - В першу чергу нам необхідно зупинити всю анімацію, яка присутня на сторінці. Для цього будемо використовувати метод stop.
Крок 10 - дані три змінні містять значення, які нам знадобляться в подальшому.
- pastStartOffset перевіряє, чи не перейшли ми верхню межу батьківського елемента. Запам'ятайте, ми використовуємо метод offset для того, щоб знайти відстань між початком сторінки і батьківським елементом. Для того щоб дізнатися як далеко ми пішли вниз використовуємо метод scrollTop. Це відстань між початком документа і поточним становищем плаваючого блоку.
- objFartherThanTopPos перевіряє чи знаходитися плаваючий елемент в позиції, наданої йому за замовчуванням - у верхній частині батьківського елемента. Якщо ми піднімаємо сторінку виходимо за межі батька, то в цьому випадку не запускаємо переміщення.
- objBiggerThanWindow перевіряє, чи не перевищує висота плаваючого елементу розмір вікна. Якщо це так, то немає ніякого сенсу застосовувати даний ефект.
Крок 11 - Це якраз те місце, де плагін обчислює чи потрібно йому рухати елемент. Процес такий:
- Проводиться перевірка, що обчислює чи знаходиться користувач в діапазоні батьківського елемента. Так само ми перевіряємо позицію плаваючого елементу: чи знаходиться вона вгорі або внизу.
- Як вже було зазначено, ми застосовуємо плагін тільки в тому випадку якщо розмір плаваючого елементу не перевищує розміри вікна.
Починаємо анімацію якщо обидва цих умови істинні.
Крок 12 - Тут ми визначаємо змінну newpos, яка буде зберігати позицію на яку нам необхідно перевести плаваючий елемент. Як ви вже зрозуміли, розрахунки легше зрозуміти, якщо ретельно вивчити зображення на самому початку уроку. Отримуємо відстань, на яке ми змістилися, додаємо відстань верхнього відступу батька і віднімаємо відстань від початку сторінки до батька - ось так от. Дані розрахунки допоможуть отримати нам відстань в пікселях, на яку позицію нам необхідно помістити плаваючий елемент.
Крок 13 - Якщо ми спустилися нижче покладеного діапазону просто ставимо даному елементу позицію нижньої межі.
Крок 14 - Якщо ми вийшли за верхні межі, то робимо теж саме тільки з іншими значеннями.
Крок 15 - Ось і все! Ми просто робимо анімацію через jQuery метод animate, передавши в top набутого значення.
Використання
Якщо ви ще не зрозуміли як використовувати даний плагін, то ось вам приклад:
Тепер ми напишемо міні проект, де будемо використовувати даний плагін.

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!