Створюємо свій компонент на основі ListView в Android
Android має велику кількість компонентів, але іноді потрібно компоненти який би задовольняв ваші потреби, для цього можна створити свій кастомний компонент.
Даний урок створений на прохання одного з читачів блогу. В даному уроці ми створимо свій компонент для TODO додатки в якому буде список завдань. Як виглядає один елемент списку можна побачити нижче.
Крок 1. Прототипування
Створюємо прототип. Виглядати наш кастомний компонент буде наступним чином:

За основу ми візьмемо ListView, і після того як ми його кастомізіруем у нас вийде приблизно такий компонент як ви бачите вище.
Крок 2. Первісна підготовка
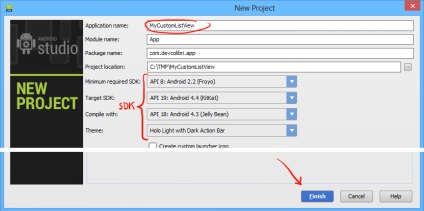
Створюємо новий проект в Android Studion:

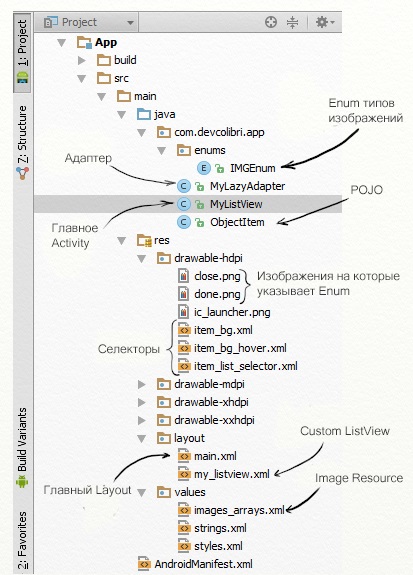
В кінці цього уроку у нас вийде наступна структура проекту:

Тепер давайте подивимося який нам належить створити компонент:

Крок 3. Створення головного Activity
Створюємо MyListView - це головний, який буде першим стартувати при запуску програми:
Так як компоненти ми робимо свій, під свої потреби, то нам потрібно його по особливо заповнювати, для цього ми використовуємо свій Адаптер, який забезпечить можливість заповнення списку.
А для того, щоб динамічно підставляти зображення, я створив для них окремий ресурс файл. Нижче подивимося як його зробити.
Наш Activity потрібно описати в AndroidManifest:
Ну тут все стандартно і зрозуміло, якщо ви ще не знайомі з тегами цього файлу то рекомедую почитати AndroidManifest.xml - для чого він?
І тепер створюємо layout назвемо його main.xml:
Як ви бачите тут ми використовуємо простий ListView, і вказали для нього selector який дасть еефекти нашому списку на певний стан, коли на ньому фокус, наприклад.
Поки ніякої кастомізації ми не робили, так як все буде зав'язано на адаптер. Це дуже удомно, так як ви зможемо змінити в разі потреби Свій адаптер на інший і при цьому не порушивши логіку програми.
Крок 4. Створення POJO і Enum
Тепер створимо об'єкт який буде зберігати вміст кожного елемента списку ListView. Створюємо клас і називаємо його ObjectItem:
Тепер додайте в drawable наступні зображення:
Тепер створюємо Enum який буде визначати який тип картинки показувати, назвемо його IMGEnum:
І створюємо в values рксурс з ім'ям images_arrays.xml:
Цей Русурс зберігає посилання на зображення, за допомогою цього ресурсу і Enum ми зможемо з легкістю зробити динамічну подгрузку зображень.
Наприклад, ми можемо це зробити так:
Крок 5. Створення кастомними елемента ListView
Як ви вже помітили в MyListView ми встановлюємо для нашого списку адаптер, саме цей адаптер буде кастомизировать наш елемент.
Для адаптера створимо view. який ми будемо заповнювати даними. Проставляти дату, встановлювати картинку і текст.
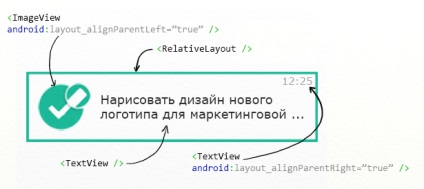
Содадім layout і назвемо його my_listview.xml наступного змісту:
Це вид одного елемента нашого списку, виглядати він буде так:
Тепер створюємо MyLazyAdapter. який буде заповнювати список такими елементами як показано вищий:
Крок 6. Створення стилю для елемента
Для початок створимо зелену рамку для елемента, створимо drawable-hdpi \ item_bg.xml:
Після цього створюємо drawable-hdpi \ item_bg_hover.xml це стиль елемента в момент натискання по ньому:
А тепер створимо для цього всього selector, який буде керувати станом і видом елемента. Створюємо файл drawable-hdpi \ item_list_selector.xml:
Після цього можна запускати і дивитися що вийшло.
Правила передруку сайта www.DevColibri.com
Шановний відвідувач проекту!
Вам дозволяється вільно використовувати в своїх цілях будь-який документ при дотриманні наступних умов:
• В кінці передруковувати документа Ви зобов'язані вставити посилання на сайт www.devcolibri.com.
З повагою, Адміністратор!
[email protected]