Даний текстовий ефект відмінно підійде, наприклад, для створення листівок, присвячених літньому відпочинку. Ви можете створити ефект на воді, використовуючи текст, довільні фігури і т.д.
Отже, давайте почнемо!

Щоб створити текст на воді, нам необхідна фотографія із зображенням моря, озера або будь-яке зображення з водною поверхнею. Я використовую вихідне зображення з морським пляжем, яке ви можете завантажити за посиланням на початку цього уроку, але ви можете використовувати будь-яке інше вихідне зображення, яке вам подобається, це може бути фотографія з літньої відпустки. Відкрийте вихідне зображення з морським пляжем в програмі Photoshop. Назвіть шар з пляжем Морський пляж (Sea Beach).

Виберіть інструмент Горизонтальний текст (Text Tool). Надрукуйте текст поверх шару Морський пляж (Sea Beach). Ви можете використовувати будь-який шрифт, а також будь-який розмір шрифту на свій розсуд. Я використовував шрифт, який називається League Spartan.

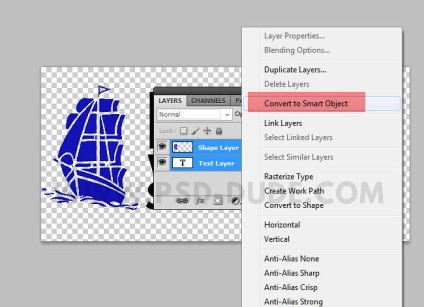
Поруч з текстом ви можете додати, наприклад, силует парусника. Ви можете створити векторну фігуру з графічних зображень за допомогою екшену Силуети фігур (платно). Отже, виберіть зображення парусника з набору Морська тематика і за допомогою екшену перетворите вітрильник в довільну фігуру.


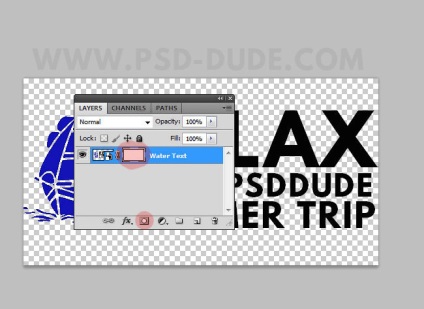
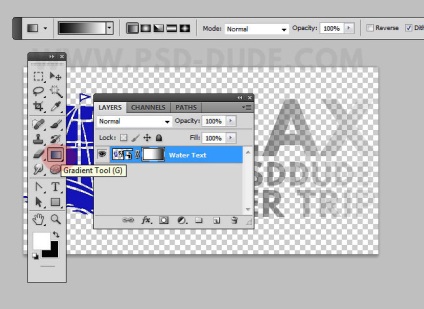
До шару Текст на воді (Water Text), додайте шар-маску, як показано на скріншоті нижче.

Примітка перекладача: щоб переконатися, що маска активна, для цього просто клацніть по мініатюрі шар-маски.


Далі, йдемо Редагування - Трансформація - Спотворення (Edit> Transform> Distort). Змініть перспективу тексту відповідно до перспективою морської поверхні, як показано на скріншоті нижче.


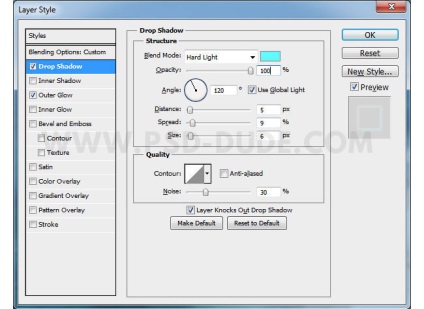
До шару з текстом додайте наступні стилі шару Тінь (Drop Shadow) і Зовнішнє світіння (Outer Glow).
Для стилю шару Тінь (Drop Shadow), встановіть наступні налаштування:
- Режим накладення Жорсткий світло (Hard Light)
- Колір # 5ff9ff
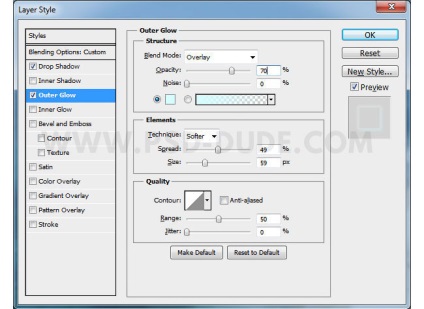
Для стилю шару Зовнішнє світіння (Outer Glow), встановіть наступні налаштування:


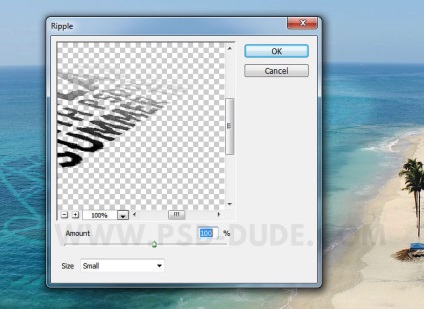
Щоб відображення тексту на водній поверхні було більш реалістичним, багато користувачів програми Photoshop використовують Фільтр Зсув (Displace) програми Photoshop, ви можете ознайомитися з уроками по створенню ефектів спотворення за вказаним URL. Але тому що ця техніка дуже складна, то ми використовуємо фільтр Брижі (Ripple Filter) замість зазначеного раніше фільтра. Отже, йдемо Фільтр-Спотворення - Брижі (Filter - Distort - Ripple). Встановіть налаштування, які вказані на скріншоті нижче.
Примітка перекладача: щоб активувати фільтр Зсув, йдемо Фільтр -Іскаженіе - Зсув (Filter -Distort -Displace).
Уроки по роботі з фільтром Зсув (Displace) на нашому сайті:


Якщо ви хочете зробити зображення більш привабливим, то ви можете додати пальми, які створять відмінну основу. За допомогою будь-якого інструменту виділення, з яким ви вважаєте за краще працювати, відокремте пальми від заднього фону. Для корекції колірних тонів, використовуйте корекцію Кольоровий Баланс (Color Balance) і Тон / Насиченість (Hue / Saturation) для ослаблення яскравості.


До шару з сонячним відблиском, застосуєте фільтр Розумієте по Гауса (Gaussian Blur), для цього йдемо Фільтр - Розумієте - Розумієте по Гауса (Filter> Blur> Gaussian Blur).

Клацніть по мініатюрі маски фільтра, а потім натисніть клавіші (CTRL + I), щоб інвертувати білі кольори в чорні. Виберіть інструмент Кисть (Brush Tool), встановіть м'яку білу кисть, а потім просто фарбуйте лінію горизонту на ділянках перетину з пальмами. А також фарбуйте уздовж країв зображення, щоб створити плавний перехід.

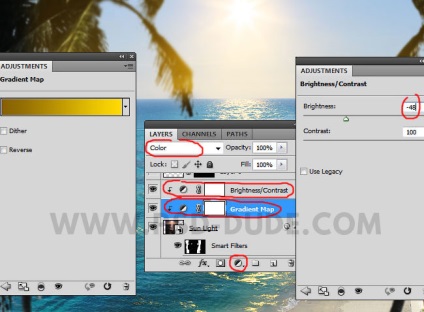
Щоб змінити колірну тональність, а також яскравість ефекту, ви можете додати коригувальні шари Карта градієнта (Gradient Map), (кольори градієнта: # 886203 і # fed903, режим накладення Кольоровість (Color)) і Яскравість / Контрастність (Brightness / Contrast). Не забудьте перетворити дані коригувальні шари в обтравочні маски, для цього, клацніть правою кнопкою миші по коригуючого шару в палітрі шарів і у вікні виберіть опцію Створити обтравочную маску (Create Clipping Mask).

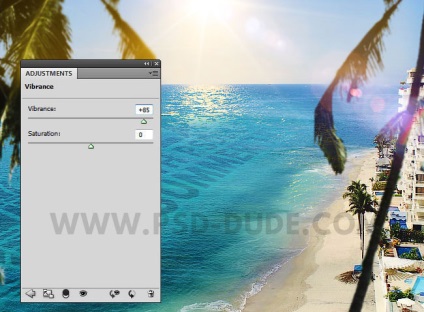
До шару з сонячним відблиском, додайте шар-маску і за допомогою м'якої чорної кисті сховайте ефект відображення сонячного світла на морській поверхні, як показано на скріншоті нижче.

Як заключних штрихів, ви можете додати оптичні відблиски, а також застосувати різкість до всього зображення за допомогою фільтра Колірний контраст (High Pass).

Якщо хочете, то ви можете додати цікавий ефект, подивившись урок по створенню ефекту загнутої сторінки.

Або ви можете використовувати класичні шаблони для листівок. А також за допомогою різних екшенів, ви можете поставити свою особисту печатку на свою листівку.
Примітка. Додатки з нашого сайту:




доповнень:
23 650
передплатників:
70 000+
Робіт користувачів:
332 953
Інші наші проекти:
Реєстрація
Реєстрація через пошту