У цьому уроці я покажу вам, як створити сцену з замком, який знаходиться під облогою темних сил в програмі Photoshop.
Даний урок відноситься до середнього рівня складності, і деякі кроки можуть виявитися складними. Давайте спробуєм.
Примітка: Даний урок виконаний в програмі Photoshop CС - тому деякі скріншоти можуть злегка відрізнятися від попередніх версій програми. Деякі кисті є тільки в даній версії програми Photoshop CS6 або вище.
ОК, давайте приступимо!

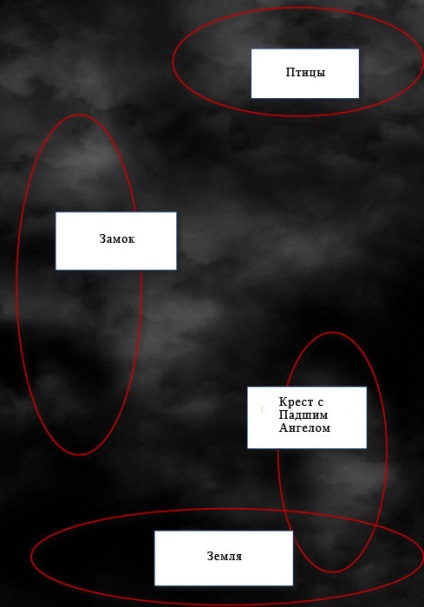
Створіть новий документ з наступними розмірами 900 х 1284 рх, колір заднього фону чорний. За допомогою кисті Хмари або фільтра Хмари, додайте ефект хмар. На скріншоті нижче, я також обвів контуром ділянки, де будуть розташовані основні елементи сцени. Зверніть увагу на хмари, намальовані навколо кожної ділянки.

Додайте ефект Хмар на верхню і праву нижню частину сцени за допомогою кисті Хмари.

У цьому кроці ми попрацюємо над замком. Відкрийте вихідне зображення з замком в програмі Photoshop. Виділіть частину зображення замка, як показано на скріншоті нижче.


Таким чином, ми створимо відчуття, ніби замок руйнується.

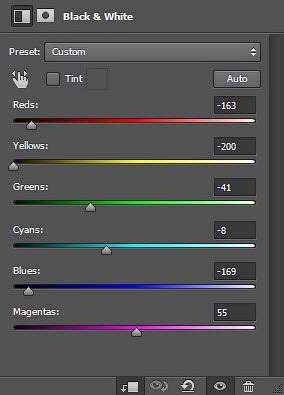
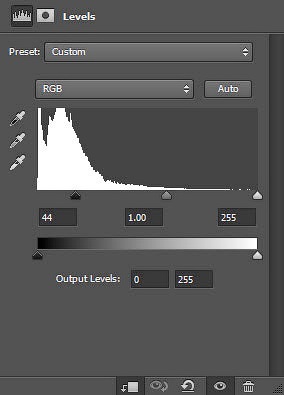
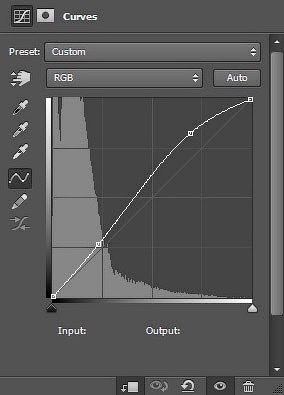
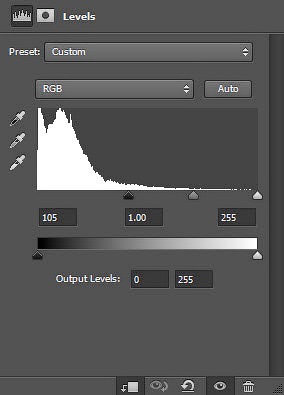
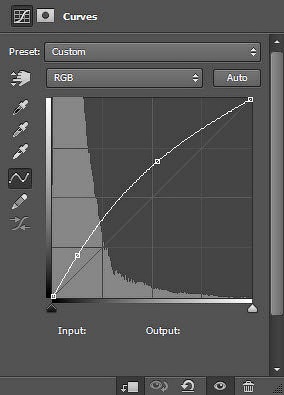
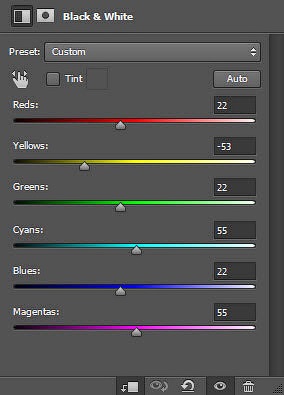
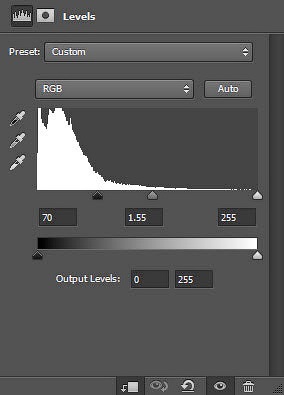
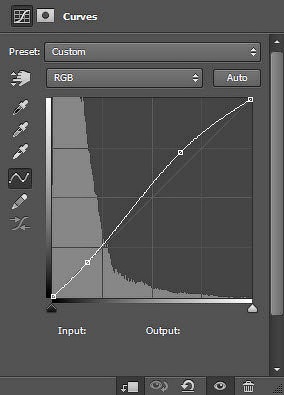
До шару з замком, додайте наступні коригувальні шари в Відсічними масок.



За допомогою кисті Частинки, додайте дрібні частинки навколо замку.
Примітка перекладача: не забудьте створити новий шар для створення ефекту з осколками, колір кисті чорний.

У цьому кроці ми попрацюємо над землею. Відкрийте вихідне зображення з темним лісом в програмі Photoshop. Виділіть текстуру землі.


За допомогою м'якого ластику, обробіть верхню частину текстури землі, щоб поєднати зображення землі з заднім фоном і зображенням замку.

До шару з землею, додайте наступні коригувальні шари в Відсічними масок.


Результат на даний момент уроку.

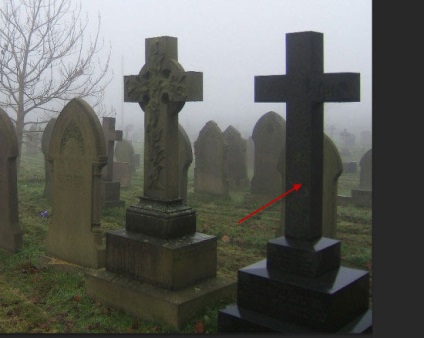
Відкрийте вихідне зображення з хрестом в програмі Photoshop. Виділіть частину зображення, яка вказана на скріншоті нижче.


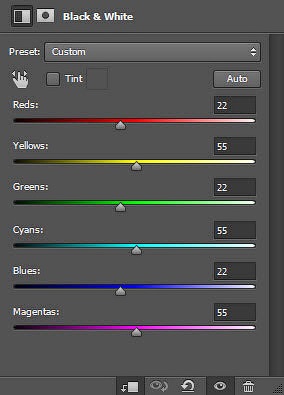
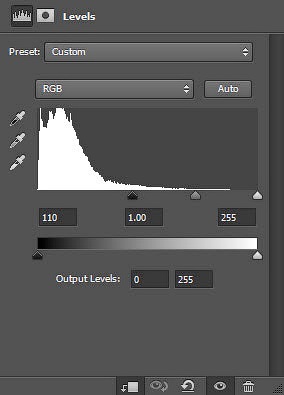
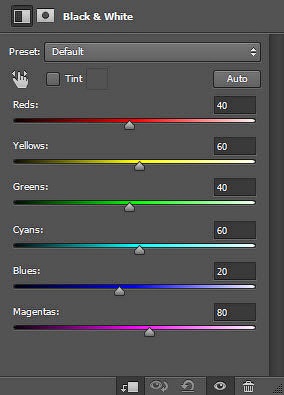
До шару з хрестом, додайте наступні коригувальні шари в Відсічними масок.



Далі, за допомогою кисті Тріщини, використовуючи її в якості гумки, додайте тріщини до хреста, як показано на скріншоті нижче.

У цьому кроці ми попрацюємо над зображенням моделі, перетворивши його в надприродне істота.

Вид тріщин при збільшенні масштабу зображення спини моделі.

До шару з моделлю, додайте наступні коригувальні шари в Відсічними масок.



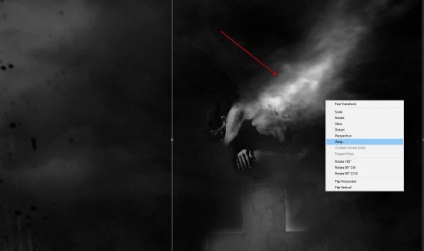
За допомогою фільтра Хмари (Cloud) і інструменту вільної трансформації Деформація (Warp), додайте крило з хмари на спину моделі.

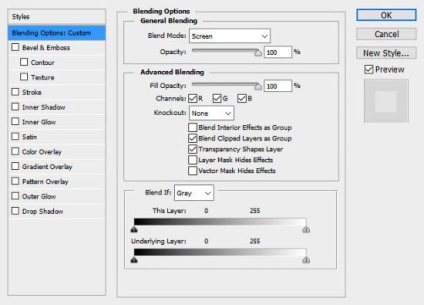
Відкрийте вихідне зображення з текстурою Вогню в програмі Photoshop. За допомогою інструменту Ласо (Lasso Tool) з розтушовуванням (feather) 40 рх, виділіть наступну частину текстури Вогню.


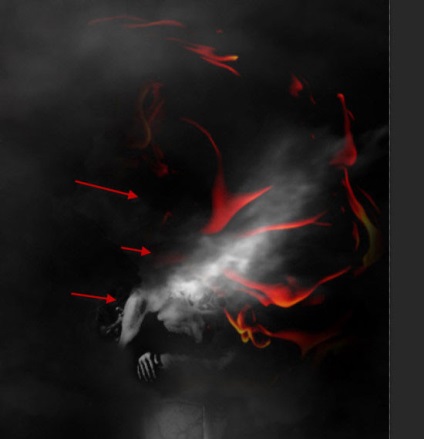
Додайте язики полум'я навколо зображення моделі. За допомогою м'якого ластику, видаліть ділянки, які виділені на скріншоті нижче.

Використовуючи ту ж саму техніку, додайте елементи полум'я навколо зображення замка.

Далі, за допомогою кисті Птахи, намалюйте птахів на наступних ділянках картини, як показано на скріншоті нижче. Зменшіть Непрозорість (Opacity) кисті, приблизно, до 40%, щоб птахи були ледь помітні.

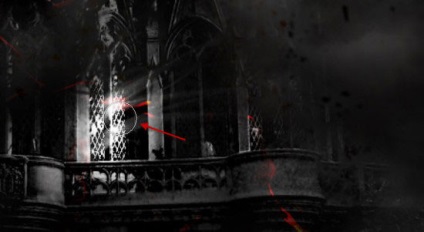
За допомогою м'якої білої кисті, додайте ніжний світло поверх парадних дверей замку.
Примітка перекладача: не забудьте створити новий шар для створення світлових ефектів.

Далі, за допомогою кисті Світлові ефекти, додайте промені світла, що йдуть від дверей замку.

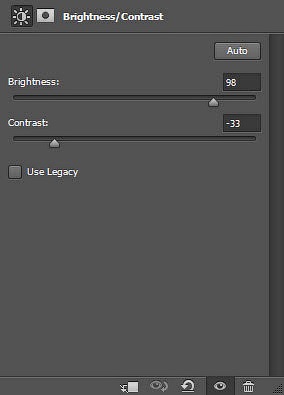
Тепер додайте коригувальний шар Яскравість / Контрастність (Brightness / Contrast) поверх всіх інших шарів.

Результат на даний момент уроку.

Далі, я провів колірну корекцію за допомогою коригувального шару Кольоровий Баланс (Color Balance).

І ми завершили урок! Сподіваюся, вам сподобався цей урок, і він був для вас корисним.
Спасибі, що були зі мною. До наступної зустрічі, вдалого дня!

доповнень:
23 691
передплатників:
70 000+
Робіт користувачів:
333 738
Інші наші проекти:
Реєстрація
Реєстрація через пошту