Крок 1.
Створюємо в фотошопі документ досить великого розміру 1900х1200 пікс. Заливаємо його темно-сірим кольором, але не чорним, інакше ефекту не вийде. В даному прикладі колір # 262626.

Крок 2.
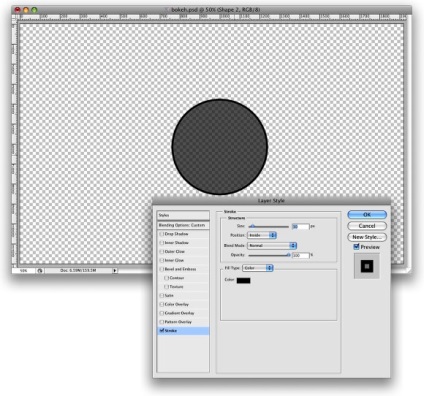
Відключаємо бекграунд. Беремо інструмент «Овальний область» (Ellipse Tool) і створюємо коло. На новому шарі заливаємо його чорним кольором. Два рази клацаємо по шару і відкриваємо віконце «Стиль шару» (Layer Style). Вибираємо закладку «Параметри накладання: замовні» (Blending Options: Custom). У блоці «Додаткові параметри» ставимо «Непрозорість заливки» (Fill Opacity) 50%. Потім йдемо в закладку «Обведення» (Stroke) і робимо обведення всередину чорним, розміром 10 пікс. Має вийти як на малюнку.

Крок 3.
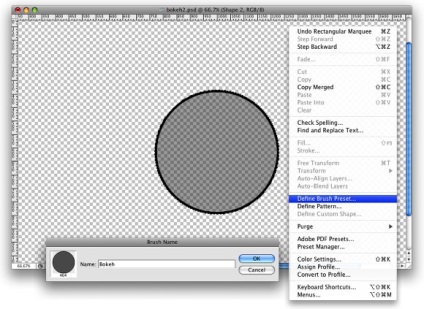
Тепер йдемо в меню «Редагування» (Edit) -> «Визначити кисть» (Define Brush). Тепер у нас є нова кисть.

Крок 4.
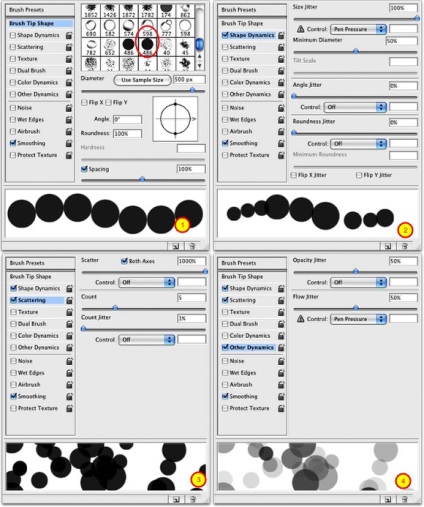
Йдемо в налаштування кисті «Вікно» (Window) -> Кисті (Brushes) (F5). Відразу ж вибираємо в закладці «Форма кінчика пензля» (Brush Tip Shape) нашу новостворену кисть. (Обведені червоним на картинці). Обов'язково відзначаємо галочкою «Інтервали» (Spacing). Потім копіюємо настройки з картинки нижче в закладках «Динаміка форми» (Shape Dynamics), «Розсіювання» (Scattering) і «Інша динаміка» (Other dynamics).

Крок 5.
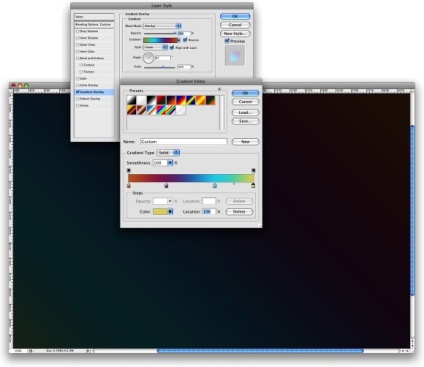
Створюємо новий шар і на ньому робимо градієнтну заливку. Вибираємо кольори для градієнта: жовтий (# e9e21a), блакитний (# 1bdaeb), фіолетовий (# 9b3b81), помаранчевий (# d27e34). Режим накладення «Перекриття» (Overlay), «Прозорість» (Opacity) 100%, кут нахилу 45 градусів.

Крок 6.
Тепер треба створити нову папку і задати для цієї папки режим накладення «Освітлення основи» (Color Dodge). Потім в цій папці створюємо новий шар. Беремо нашу створену кисть, колір обов'язково білий, розмір 500-600 пікс. Проводимо пензлем по шару. Повинен вийти такий ефект.

Крок 7.
Застосуємо до цього шару розмиття. В меню «Фільтр» (Filter) -> «Розмиття» (Blur) -> «Розумієте по Гауса ...» (Gaussian Blur) зі значенням 20.

Крок 8.
Створюємо новий шар, беремо нашу кисть і зменшуємо її розмір. Проводимо пензлем по шару. Потім застосовуємо розмиття, як в Кроці 7, але зі значенням 4.

Крок 9.
Створюємо новий шар, беремо нашу кисть і ще зменшуємо її розмір. Проводимо пензлем по шару. Потім застосовуємо розмиття, як в Кроці 7, але зі значенням 1.

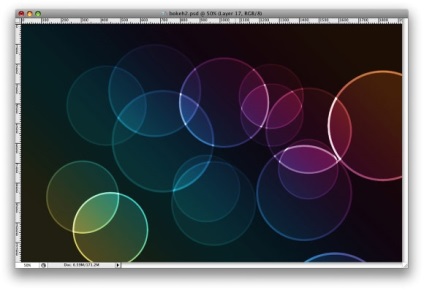
фінал
В результаті виходить такий от чудовий ефект.

вже скільки намагаюся зробити-нічого не виходить ((((
добралася до 6 кроку, створила папку, а в ній новий шар, замінила режим накладення папки на освітлення основи ... далі сказано взяти кисть білу, беру кисть (ой навіть не знаю як пояснити) ... Вобщем не зрозумію куди пензлем то мазюкать, у мене виходить на документі видно тільки прозорий шар, а на ньому кисть, яку ми створювали, ось ... .а якщо я вимикаю шар з пензлем і вкл. сірий (той самий перший) шар і проводжу пензлем, то кружечки все просто білі з різною прозорістю ... Підкажіть будь ласка, що я не так делаю.Такой урок красивий і так полювання навчитися)))
@Ганна:
Аня, по-перше, коли ми створили кисть в 3 Кроці і визначили її в кисті, цей шар нам вже більше не потрібен, тому ми його відключаємо і користуватися більше їм не будемо.
По-друге, для того, щоб спрацював ефект, обов'язково потрібно щоб шар з сірим кольором був включений, а поверх нього перекриттям лежав шар з градієнтом (теж був включений). Загалом фон повинен бути точно такий же як в 6 Кроці. Обов'язково! А вже поверх цих двох шарів створюється папка з шаром з 6 Кроку.
По-третє, коли все готово (по-перше і по-друге), перевірте, щоб у вас колір переднього фону був білий. Потім натисніть F5 і перевірте, що у вас не злетіли настройки кисті. Вони повинні бути як в 4 Кроці. Якщо вони злетіли - виставите їх знову.
І тільки потім можна один-два рази провести пензлем. Кружечки займуть весь простір фону через настройки «Розсіювання» (це коли ми F5 натискали). Мазюкать особливо не треба.
Пробуйте ще раз, якщо знову не вийде - пишіть, будемо розбиратися))
Пробувала зараз знову) Все вийшло красиво, але от не так як у вас все таки ... Вобщем коли я роблю заливку градієнтом (режим перекриття), то виходить у мене фон яскравий ... а потім коли проводжу пензлем по шару (новому), то виходять гуртки білі, але вони просвічують і видно яскравий фон (мені подобається), але у вас то фон прям темний, а на ньому гуртки кольорові ... .що-то опеньків мабуть у мене не так (Шкода що тут не можна картинку втиснути ...
@Ганна:
Аня, а як ти накладаєш градієнт? Так? Спочатку ти створюєш новий шар, потім заливаєш його будь-яким кольором, потім два рази клацаєш по шару і викликаєш стиль шару, закладку «Накладення градієнта» і там встановлюєш кольору для градієнта. Потім натискаєш «Ок».