Крок 1.
Створюємо в фотошопі новий документ, заливаємо його кольором # 444549.

Крок 2.
Застосуємо до шару стиль шару «Перекриття візерунка» (Pattern Overlay). Скористаємося якимось піксельним візерунком, що імітує дрібні паралельні смужки.
Крок 3.
Повинен вийти такий ефект.

Крок 4.
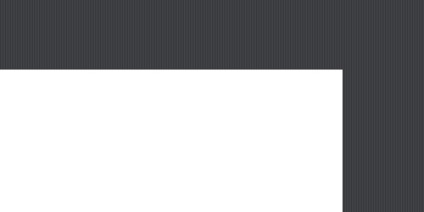
На новому шарі створюємо білий прямокутник.

Крок 5.
Зверху, над білим прямокутником, на новому шарі створюємо вузьку смужку. Застосовуємо до цієї смужці стиль шару «Накладення градієнта» (Gradient Overlay) від білого до світло-сірого. Отримана конструкція буде імітувати у нас край сторінки, з якої потім буде звисати чорний прапорець.

Крок 6.
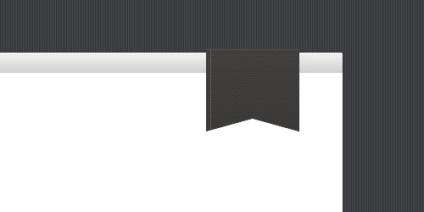
На новому шарі створюємо прямокутник, заливаємо його кольором # 41403e. Встановлюємо прямокутник у краю сторінки.

Крок 7.
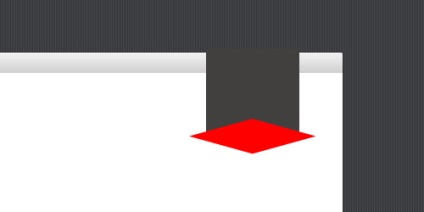
Скористаємося допоміжною фігурою. На новому шарі створюємо квадрат, заливаємо його червоним кольором. Натискаємо Ctrl + T, повертаємо квадрат на 45 градусів. Натискаємо Enter. Знову натискаємо Ctrl + T і стискаємо квадрат по вертикалі. Натискаємо Enter. Встановлюємо фігуру на сірий прямокутник, як на малюнку нижче. Утримуючи Ctrl, клацаємо по шару з червоною фігурою, щоб виділити її. Потім перебуваючи на шарі з сірим прямокутником, натискаємо Del, щоб вийшов роздвоєний край прапорця.

Крок 8.
Вийшов такий результат.

Крок 9.
Послідовно будемо застосовувати стилі шару до прапорця. Спочатку застосуємо стиль «Накладення градієнта» (Gradien Overlay) від чорного до білого, з настройками, як на малюнку нижче.
Крок 10.
Потім застосуємо стиль «Перекриття візерунка» (Pattern Overlay). Якщо немає такого патерну, можна скористатися будь-яким піксельним, що є в наявності.
Крок 11.
Тепер переходимо до стилю «Тінь» (Drop Shadow). Застосовуємо настройки стилю шару, як на малюнку нижче.
Крок 12.
На закінчення можна застосувати стиль шару «Внутрішня тінь» (Inner Shadow).
Крок 13.
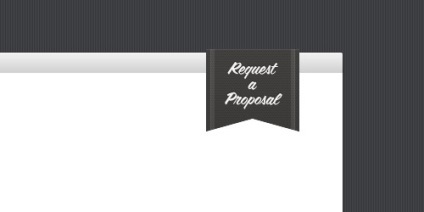
Повинен вийти такий ось прапорець.

Крок 14.
Тепер на новому шарі створюємо однопіксельні смужку кольору # 606164. Встановлюємо смужку з лівого краю прапорця, зрізаємо зайве, що виходить за габарити прапорця і знижуємо прозорість шару до 15%.

Крок 15.
Тепер на новому шарі створюємо смужку, шириною 4 пікселя, заливаємо її білим кольором. Встановлюємо смужку з лівого краю прапорця, поруч з однопіксельні смужкою, зрізаємо зайве, що виходить за габарити прапорця і знижуємо прозорість шару до 8%.

Крок 16.
Повторюємо Кроки 14 і 15 для того, щоб зробити смужки з правого боку.

Крок 17.
Посередині в три рядки пишемо який-небудь текст кольором # f5f4f0.

Крок 18.
Застосуємо до тексту стиль шару «Тінь» (Drop Shadow) з настройками, як на малюнку нижче.
Крок 19.
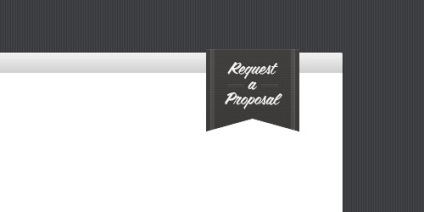
Тепер справа від літери «а» створимо декоративну однопіксельні смужку білого кольору і знижуємо прозорість шару до 8%.

фінал
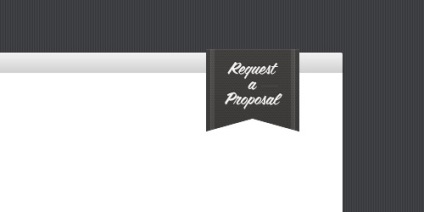
Робимо ще три декоративних смужки, як в Кроці 19. Встановлюємо їх як на малюнку нижче, і все, наш прапорець готовий.