
This article was originally published on Vectips.com in English. You can view the original article here.
У цьому уроці ми навчимося створювати забавну наклейку - стікер гарбуза на Хелловін, пройшовши всі етапи дизайну, включаючи малювання ескізу, розмальовку і створення тіней і відблисків. Описаний тут спосіб створення тіні за допомогою Blend Tool позбавить вас від артефактів, які зазвичай виникають на об'єктах складної форми. Сподіваюся, що максимально оптимізовані методи, викладені тут, допоможуть вам працювати ефективніше, що заощадить чимало часу в подальшому.
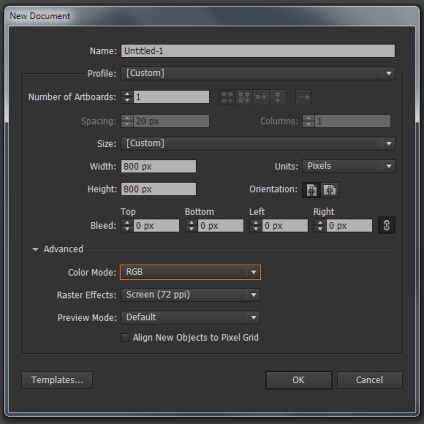
Для створення наклейки гарбуза на Хеллоуїн Окриваем Adobe Illustrator, а потім переходимо до File> New ... У діалоговому вікні встановимо необхідний розмір нашої монтажної області і виберемо колірний режим RGB.

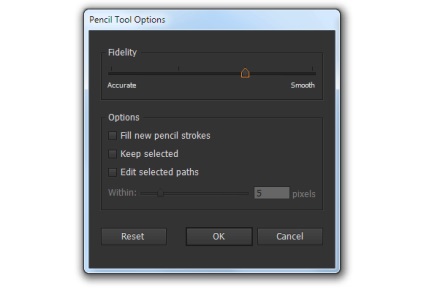
Приступимо до створення ескізу. Ви можете намалювати гарбуз олівцем на папері, потім відсканувати малюнок. Після чого вставити його в Adobe Illustrator (File> Place ...). Або ви можете створити ескіз прямо в Adobe Illustrator, як зробив це я. Для цих цілей зазвичай використовують Pencil Tool (N), настройки якого показані на малюнку нижче.

Для відкриття діалогового вікна Pencil Tool Options, два рази на іконку інструменту в панелі Tools.
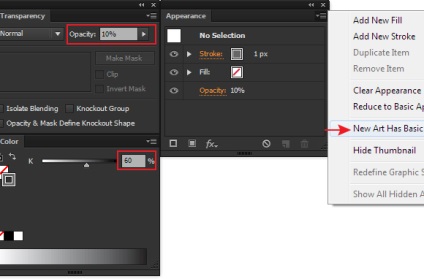
Встановимо нейтральний сірий колір для обведення і знизимо непрозорість до 10% в панелі Transparency. Для того щоб всі шляхи повторювали властивість першого, зніміть галочку з New Art Has Basic Appearance в спливающем меню панелі Appearance.

Ці настройки допоможуть вам малювати ескіз в більш натуральної манері. Тепер намалюємо веселу пику гарбуза.

Чи не намагайтеся відразу малювати правильні лінії - кілька штрихів допоможуть вам знайти необхідну форму. Правда, це схоже на малювання олівцем?
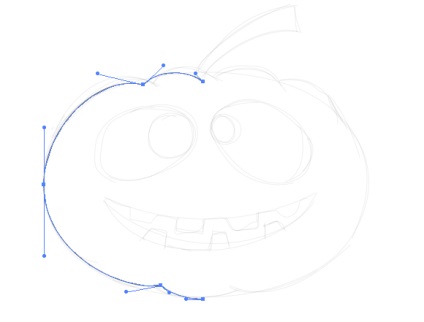
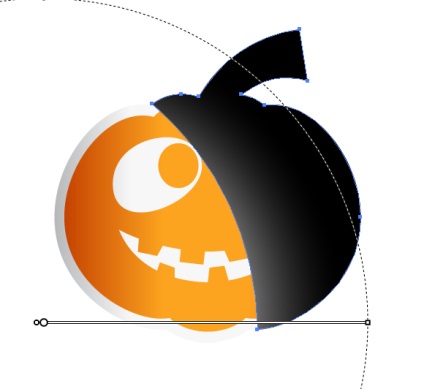
Групуємо всі шляхи ескізу (Cmd / Ctrl + G), потім заблокуємо їх в панелі Layers. Беремо Pen Tool (P) і створюємо шлях, який відповідає контуру половини гарбуза.

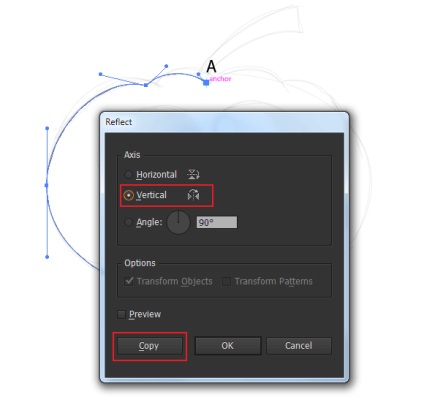
Вирівняємо точки A і B по горизонталі за допомогою панелі Align.


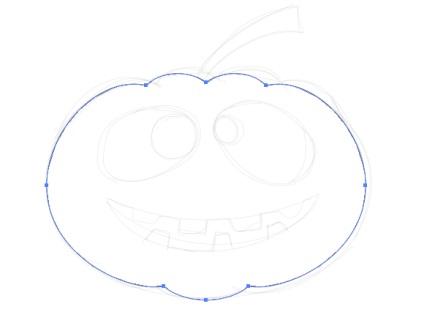
Виділяємо обидва створених шляху, потім переходимо Object> Path> Join (Cmd / Ctrl + J).

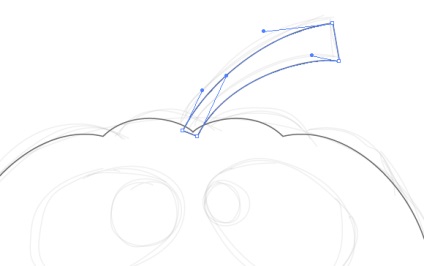
Створимо за допомогою Pen Tool (P) форму хвостика гарбуза.

Виділяємо форму гарбуза і хвостик, потім натискаємо на кнопку Unite в панелі Pathfinder.

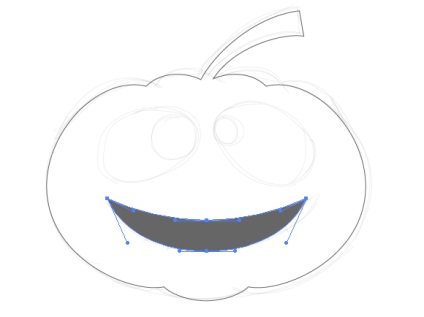
За допомогою Pen Tool (P) створимо форму рота і зубів, як це показано на малюнках нижче.


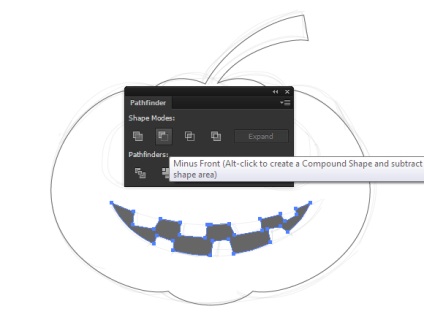
Виділяємо обидві форми, відповідні зубах, потім переходимо Object> Compound Path> Make (Cmd / Ctrl + 8). Тепер виділяємо форму рота і Compound Path, потім натискаємо на кнопку Minus Front в панелі Pathfinder.

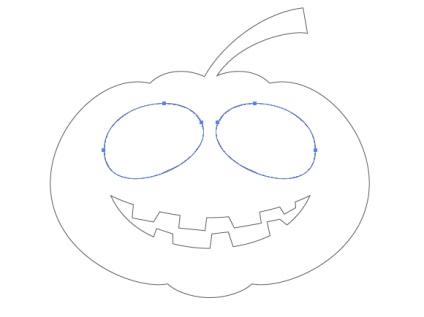
Намалюємо форму очей гарбуза, використовуючи Pen Tool (P).

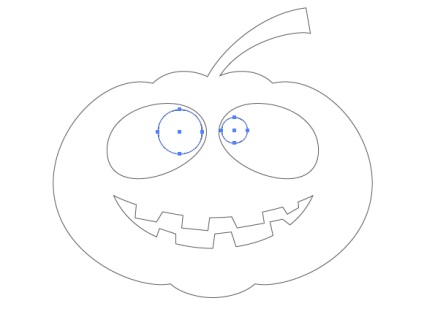
Тепер візьмемо Ellipse Tool (L) і створимо зіниці у вигляді двох кіл.

Виділяємо зовнішній контур нашої наклейки і переходимо Object> Path> Offset Path .... У діалоговому вікні встановлюємо 14px.

Як ви можете бачити, новий шлях має набагато більше точок, ніж хотілося б. Я знаю, що мені належить надалі працювати з цим контуром і таку кількість зайвих крапок істотно ускладнить маніпуляції. У таких випадках для очищення шляхів я використовую Smart Remove Brush Tool (плагін VectorScribe). Подивіться, як швидко і легко видаляються зайві точки.
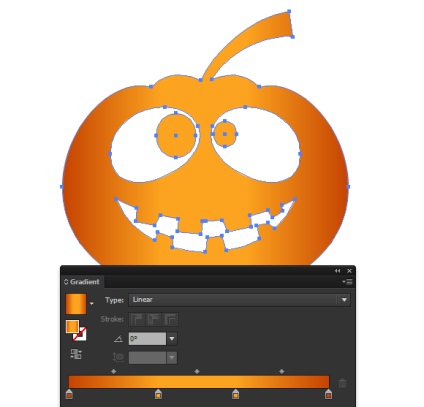
Прийшов час розфарбувати нашу наклейку. Виділяємо внутрішній контур гарбуза, обидва зіниці і рот, потім переходимо Object> Compound Path> Make (Cmd / Ctrl + 8). Тепер заливаємо отриманий об'єкт лінійним градієнтом, який складається з чотирьох слайдеров двох відтінків оранжевого кольору.

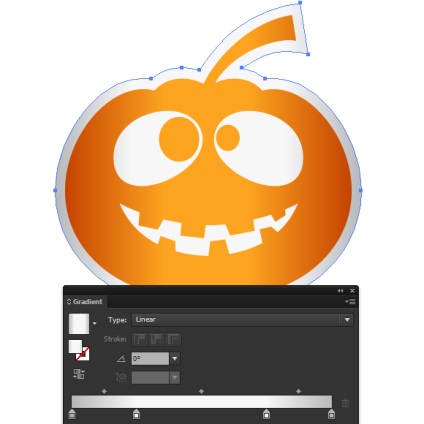
Заливаємо зовнішній контур гарбуза лінійним градієнтом, який складається з чотирьох слайдеров двох відтінків сірого кольору.

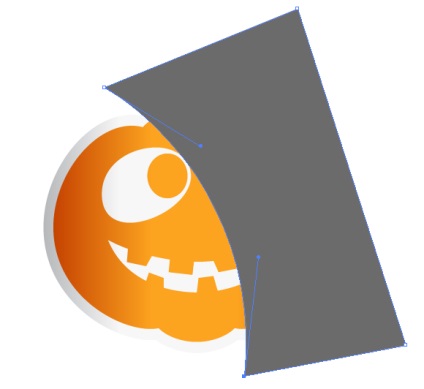
Тепер давайте зробимо відблиск на наклейці. Створимо форму за допомогою Pen Tool (P) подібно, показаної на малюнку нижче.

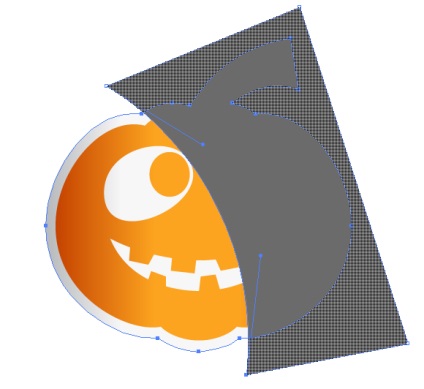
Виділяємо зовнішню форму наклейки і цю форму. Потім видаляємо частина сірого об'єкта, що виходить за межі форми гарбуза за допомогою Shape Builder Tool і утримуючи Option / Alt.

Заливаємо отриману форму радіальним градієнтом від білого до чорного кольору.

Тепер застосуємо режим змішування Screen blending в панелі Transparency.

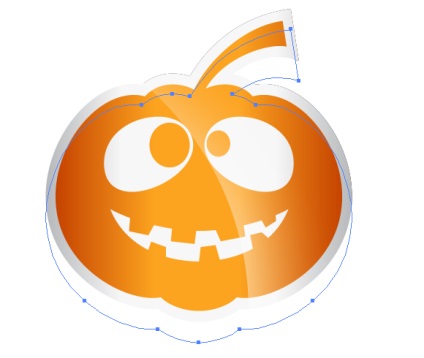
Приступимо до створення тіні від наклейки. Копіюємо зовнішню форму наклейки, потім вставляємо її назад (Cmd / Ctrl + C; Cmd / Ctrl + B). Перефарбовувати новий об'єкт в білий колір і зміщуємо трохи вниз.

Копіюємо частина білого кольору, потім вставляємо його вперед (Cmd / Ctrl + C; Cmd / Ctrl + F). Заливаємо новий об'єкт вертикальним лінійним градієнтом від сірого до темно сірого кольору.

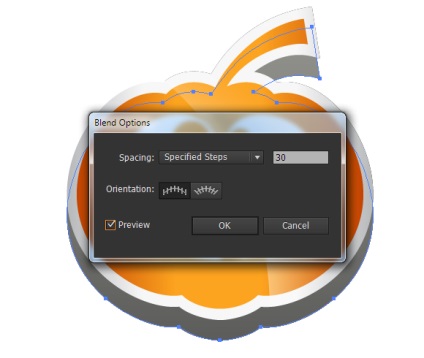
Виділяємо білу і сіру форми, створені в попередньому кроці (це зручно зробити в панелі Layers). Тепер переходимо Object> Blend> Make. Два рази кликнемо по іконці Blend Tool (W) в панелі Tools і в діалоговому вікні встановимо необхідну кількість specified steps (зазвичай я обмежуюся 30 кроками).

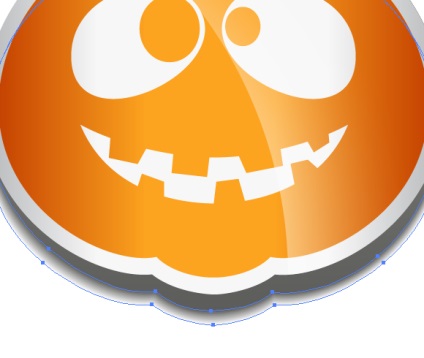
Використовуючи Direct Selection Tool, перемішаємо точки верхнього об'єкта всередину форми так, щоб домогтися плавного переходу.

Тепер ви, напевно, розумієте, чому в кроці 9 я видаляв зайві точки. Виділяємо весь бленд об'єкт і встановлюємо режим змішування Multiply blending в панелі Transparency. Це дозволить тіні виглядати напівпрозорої на будь-якому фоні.


Принципова різниця вилізе, якщо зберігати документ в EPS форматі (зазвичай для стоків). Градієнт з прозорими слайдерами перетвориться в маску прозорості. Хоча це не страшно, але все ж трохи збільшить розмір файлу і таким об'єктом покупцеві, без певних знань, управляти складніше.
Дякуємо)
а підкажіть, будь ласка, яка принципова різниця буде, якщо відблиск робити не як у Вас (біло-чорний градієнт і режим Screen), а відразу градієнт поставити від білого до прозорого і режим накладення залишити Normal?
Так мені подобається. Особливо мені приємно, що для вас, як новачка, все зрозуміло
Величезне спасибі за урок, все легко і зрозуміло, хоча по суті знайомство з програмою я почала всього пару днів назад)
Не стала малювати ескіз - взяла в інтернеті фотографію Гелловіну гарбуза і зробила по ній. Ну і тінь я вирішила зробити не просто вниз, а трохи в сторону, по-моєму так цікавіше) Загалом, теж досить мило вийшло