
Створення компонента на Joomla є досить складним завданням, що вимагає знань API Joomla, MVC шаблонів, налагодження помилок PHP і т.д. З цієї причини більшість розробників сайтів не розглядають питання про створення власного розширення, а замість цього шукають відповідне функціональним вимогам розширення на JED, налаштовують його і переробляють під свої потреби.
Але зараз ситуація змінюється. Інструменти начебто JFoobar ліквідують необхідність в глибоких навичках програмування під Joomla шляхом автоматизації процесу складання каркаса компонента і, таким чином, дозволяючи веб-майстрам, що не володіє знаннями в області розробки, отримувати компоненти з налаштованим даними, параметрами і розміткою шаблону.
- установка JFoobar
- Створення свого компонента за допомогою JFoobar
- Перевірка результату
установка JFoobar

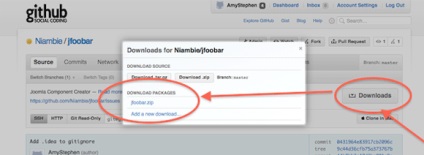
Для початку давайте скачати JFoobar з сервісу Github.

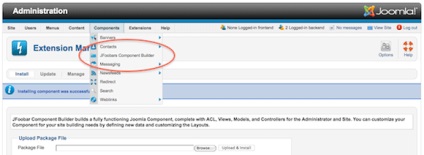
Наступним кроком встановлюємо JFoobar як звичайне розширення Joomla.
Створення свого компонента за допомогою JFoobar
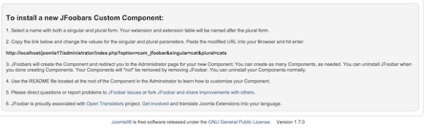
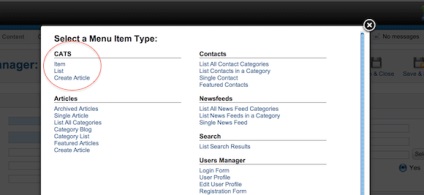
Після установки перейдемо в меню Компоненти-JFoobar Component Builder в панелі адміністратора. Перед нами постане інструкція щодо подальших дій.

Іншими словами, в панелі адміністрування ми заходимо в компоненти> JFoobars Component Builder. копіюємо в буфер обміну наступне посилання:
- де singular = cat - cat замінюємо на назву нашого компонента в однині.
- де plural = cats - замість cats назву компонента у множині.
Скопіювавши цей рядок і запустивши виконання конструктора, що створює порожній компонент, ми переходимо до наступного етапу.
Але перш ніж продовжити опис, слід додати, що ми можемо створювати стільки компонентів скільки потрібно. Після того, як необхідні компоненти будуть створені, можна деінсталювати JFoobar як і будь-яке інше розширення Joomla.
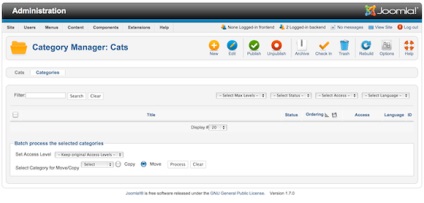
Перевірка результату
Отже, що нам робити після того, як шуканий компонент створений за допомогою JFoobar. На щастя, новий полнофункцінальний компонент вже доступний і JFoobar позбавляє нас від рутини і трудомісткості при ручному створенні Joomla компонента.


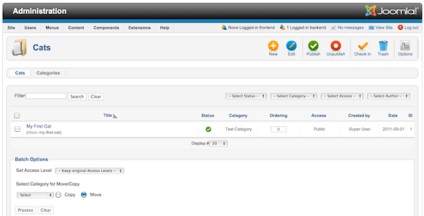
Менеджер об'єктів теж створений автоматично, тепер можна створювати і редагувати елементи. У нижній частині екрана ви знайдете дерево ACL. вже запрограмоване для роботи з вашим компонентом.
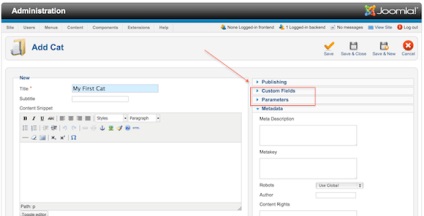
Приділимо особливу увагу блокам «Parameter» і «Custom Field» в правій частині екрану при створенні об'єкта. Ось де вся перевага такого підходу до розробки. Ви можете налаштувати ваші поля і параметри і вони будуть автоматично відображатися в даних областях.


Призначений для користувача компонент
Отже, нам потрібно зробити компонент для введення і відображення необхідних даних. З використанням нашого підходу, впроваджуючи довільні поля, параметри і макети відображення, ми можемо використовувати отриманий компонент для самих складний цілей.
адміністративна панель
Адміністративна частина движка Joomla використовує іконки зображень для пункту меню і заголовка компонента. Ці зображення можна модифікувати за власним бажанням в каталозі media / NAMEOFYOURCOMPONENT. При цьому вам, можливо, доведеться змінювати і обидва файли зображень і стилі CSS.
таблиці компонента
Крім цього два поля використовуються для зберігання налаштувань довільних полів і параметрів. Вам не буде потрібно вносити зміни в структуру таблиці або в код моделі для збереження і відображення цієї інформації. Досить буде лише внести зміни в один XML файл для настройки даних.
довільні поля
Щоб створювати власні довільні поля необхідно редагувати XML файл YOURCOMPONENTNAME.xml. розташовані в каталозі / components / com_YOURCOMPONENTNAME / models / forms /. Після внесення змін скопіюйте цей файл в каталог components / com_YOURCOMPONENTNAME / models / forms.

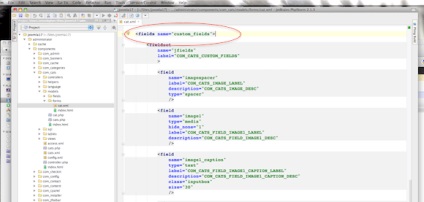
Відкрийте цей файл і знайдіть розділ користувальницьких полів (custom_fields). Всі поля в цьому блоці ставляться до ваших призначеним для користувача. Можете спокійно видаляти, додавати їх в разі потреби.
Хоч код XML іноді і лякає, але вносити необхідні зміни не так страшно, як може здатися. На наступному прикладі ви побачите, що включає в себе поле: ім'я поля використовується для відображення в формі і висновок поля в макеті ..

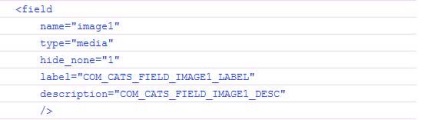
В даному прикладі поле має тип media. Це означає, що в формі ми побачимо поле, що містять ім'я файлу і кнопку, що відкриває діалогове вікно вибору файлу.
Існує більше 40 типів полів в Joomla, детальну інформацію можна отримати тут - Joomla Documentation Wiki. Ви можете скопіювати приклади з WIKI в ваш XML файл і простежити за змінами. Крім цього ви можете створювати власні типи полів.
мовний файл
При використанні параметрів компонента ви можете визначити, які дані і яким чином будуть показані в ваших макетах (шаблонах). Якщо створювати однакові параметри в компоненті і в об'єкті меню, тоді глобальні параметри за замовчуванням будуть доступні. Можливо, ви зрозумієте, що потребуєте невеликій кількості параметрів, так як можете налаштувати компонент в суворій відповідності з потребами.
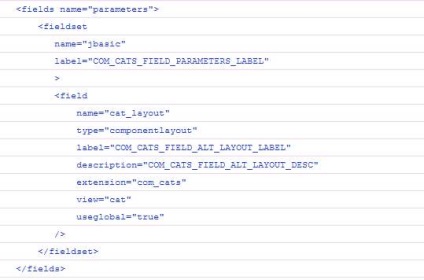
Для створення параметра необхідно змінювати той же XML файл, в якому визначені користувальницькі поля. Відкрийте файл і знайдіть розділ налаштувань (parameters).

Для коригування налаштувань використовуйте той же підхід, що й при створенні призначених для користувача полів. Вкладка з настройками в адміністративній панелі відразу відобразить всі зміни.
Якщо ж ви хочете змінити параметри самого компонента, то необхідно вносити зміни в файл config.xml в корені папки компонента в каталозі administrator.
Для зміни параметрів пункту меню вносите зміни в файл tmpl / layout.xml в каталозі компонента сайту.
Налаштування макетів

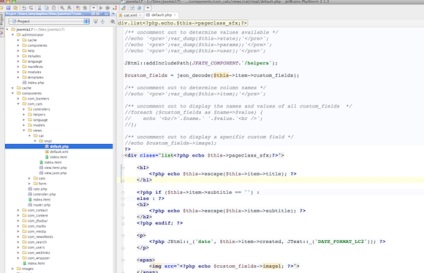
Після створення всіх призначених для користувача полів для зберігання даних і настрої останнім кроком є налагодження макетів відображення.
Якщо ви працювали з макетами (шаблонами) раніше, то наступні дії будуть вам знайомі. Досить вивчити структуру розташування файлів макета компонента і змінювати ці файли в разі потреби.