Створюємо вогненний автомобіль в Photoshop

У цьому уроці ми будемо створювати палаючий автомобіль. Ви також зможете застосувати цей ефект на інших зображеннях.
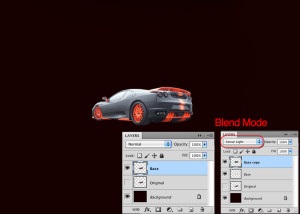
Відкрийте Photoshop і створіть новий документ. Зробіть фон з поєднанням чорного і червоного (# 160000). Потім, вставимо зображення автомобіля без фону. На першому кроці нам потрібно отримати обриси автомобіля. Це зробити це досить легко. Створіть новий шар, дублюючи шар автомобіля (Ctrl + J). Перейменуйте його в «Base» і сховайте оригінал. Перейти до Image> Adjustments> Invert.
Після цього йдемо в Filter> Stylize> Find Edges. Повторіть те ж саме знову, щоб мати ще один шар, але з використанням режиму накладення Hard Light. Після цього ви можете об'єднати ці 2 шари в один.

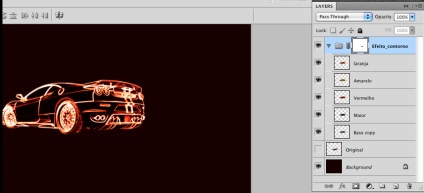
Ваше зображення буде виглядати так:

Тепер, коли ми отримали автомобіль у вигляді контурів, ми можемо застосувати на нього світловий ефект так, щоб він став палаючим.
До того ж шару, який ми створили спочатку, давайте застосуємо розмиття. Перейти до Filter> Blur> Gaussian Blur. Значення розмиття встановіть в залежності від дозволу в якому ви працюєте. У моєму випадку я використав радіус 1,6 пікселів. Після цього змініть режим змішування на Screen.
Сдубліруйте шар зберігаючи той же режим накладення, однак давайте застосуємо розмиття Gaussian Blur знову, перейдіть до Filter> Blur> Gaussian Blur і я трохи збільшу значення розмиття - 3,6 пікселів. Назвіть цей шар «Top». Дублюйте шар, який ми створили в першому кроці, і об'єднати його з цим. Потім дублюємо перший шар і перейменуйте його в «Red» і перейти до Image> Adjustments> Hue і Saturation. Виберіть Colorize і змініть насиченість до 100. Режим накладення цього шару буде Overlay.
Давайте повторимо це знову, щоб створити жовті версію шару. Перейти до Image> Adjustments> Hue and Saturation і встановіть значення 40 для Hue. Зробіть те ж саме знову, щоб створити помаранчеву версію, але для насиченості і колірного тону використовуйте -22.
Після цього змініть непрозорість (Opacity) жовтих і помаранчевих шарів до 50% і помістити їх в папку. Потім виберіть групу і перейти до Layer> Group Layers. а потім видаліть контури на задній частині автомобіля.

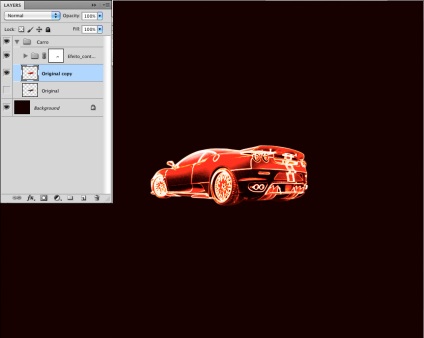
Ми вже багато зробили. Тепер давайте продублюємо оригінальний шар, який ми сховали на кроці 1. Виберіть його і перейдіть до Image> Adjustments> Hue an Saturation. Виберіть Colorize і змініть Saturation = 100. Помістіть цей шар в папку і перейменувати його в «Car».

Додайте новий шар і назвіть його «Superior Line», перш ніж почати додавати полум'я та інших ефектів. За допомогою інструменту Brush Tool (B) зі значенням Hardness 0 додайте лінії, що показують гальмівний шлях і перейти до Filter> Blur> Gaussian Blur. Я використовував значення для радіуса 4,5 пікселів. Після цього знову перейдіть до Image> Adjustments> Hue and Saturation. Використовуйте значення 76 для Hue.

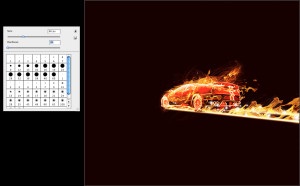
Тепер давайте почнемо змішувати зображення вогню з нашою композицією. Зверніть увагу, що зображення вогню, яке я використовую знаходиться на чорному тлі, таким чином ви можете використовувати режим накладення Screen і чорний фон стане прозорим.

Продовжимо додавати більше вогню.

Тут я додав ще одне зображення полум'я. Ви можете змінювати перспективу полум'я, перейшовши в меню Edit> Transform> Perspective. Ще раз використовуємо режим накладення Screen. і якщо ефект від накладення мало яскравий, то просто дублюйте шар.


Майже готово. Давайте додамо кілька деталей. Додайте новий шар, а потім за допомогою Brush Tool (B), використовуйте круглу кисть із значенням 0% Hardness. щоб створити деякі маленькі плями вогню на гальмівному сліді. Переконайтеся, що ви використовуєте різні розміри для плям, як показано на зображенні нижче.

Дублюйте шар і перейдіть до Image> Adjustment> Hue and Saturation. Виберіть Colorize і змініть Saturation до 100 і Lightness до -50. Після цього змініть режим змішування на Overlay. Дублювати шар і перейдіть в Image> Adjustments> Hue and Saturation. Змінити значення Hue на 76.
Тепер, залишилося додати зображення диму, як на картинці нижче.


Схожі уроки і статті
- Вогняний логотип Mortal Kombat в Cinema 4D

- Палаючий текст в Cinema 4D

- Ефект накладення в Photoshop

- Виразні тіні в Photoshop CC

- Як створити простий, але елегантний абстрактний візерунок з спектральних ліній в Photoshop
