Один з інструментів, який може істотно спростити роботу дизайнера і верстальника називається style guide. Що ж це таке? Якщо Ви працюєте з великою компанією з масою веб-сайтів, на яких потрібно підтримувати єдиний стиль, то style guide - це той інструмент, який буде дуже і дуже корисний.
По суті це представлено окремим документом формату .psd, в якому все розкладено по поличках - все елементи і їх стану, як і що має виглядати, що можна робити, а що не можна. Верстальник дуже зрадіє, якщо отримає макет з додатковим файлом, в якому все буде наочно показано і розписано.
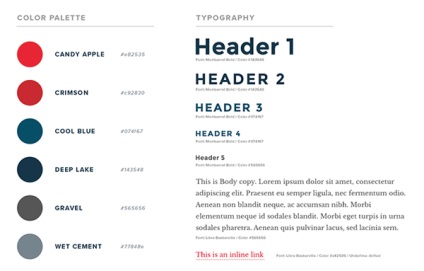
Якщо мова йде про шрифтах, то потрібно вказати всі заголовки і їх колір, розмір і відступи між літерами, якщо це використовується не за замовчуванням. Що стосується звичайного тексту, то досить вказати розмір, колір, міжрядковий інтервал. У наведеному нижче прикладі показані варіанти шрифтів з їх розмірами і кольорами, накресленнями, а також колірна гамма:

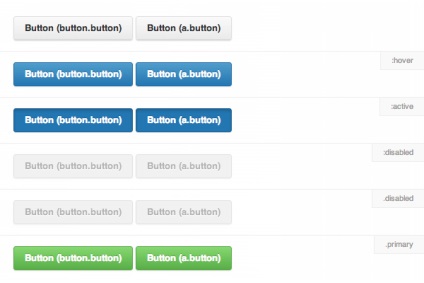
Кнопки або блоки мають кілька станів - normal (звичайний стан), hover (при наведенні мишки) і active (при натисканні на кнопку). Дизайнер повинен продумати і показати кожен варіант, і то як буде виглядати кнопка у всіх станах:

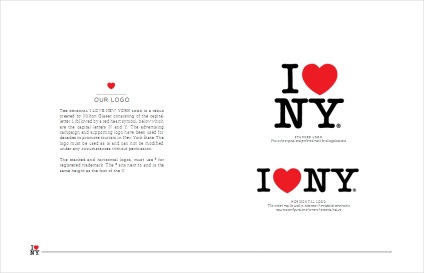
Логотип - це обличчя компанії. Практично у будь-якого логотипу втрачається вигляд, якщо його занадто сильно зменшити. Тому позначається допустиму межу зменшення логотипу або створюється спрощений варіант логотипу.

Style guide необхідний і для невеликих проектів, якщо стоїть завдання створення єдиного стилю і збереження стилістики при розвитку продукту. Наприклад, Ви робили макет сайту для адвокатської контори, то в цьому ж стилі Ви повинні робити візитки, блокноти та інші маркетингові матеріали, щоб дотримуватися загальної концепції.
Ще раз хочеться нагадати про модульної сітці. По-перше, без неї макет не матиме точної структури і гармонії. По-друге, за допомогою сітки ми зможемо зрозуміти, який кегль нам потрібно застосувати і яких розмірів повинен бути кожен блок. В цілому, модульна сітка є каркасом, який значно полегшує побудову сайту. Є маса онлайн інструментів, які допоможуть Вам завантажити та встановити собі модульну сітку, наприклад - Grid System Generator, Modular Grid Pattern і 960 Grid System.
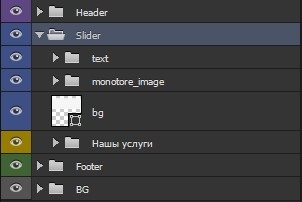
Угруповання і найменування шарів за їхньою логікою, також є дуже важливим аспектом. Ніхто не любить працювати в хаосі, тому передавайте свій макет іншим професіоналам в порядку і чистоті.

знаходиться на панелі інструментів у вкладці «піпетка»


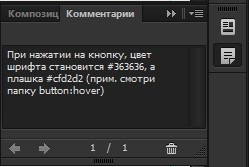
У цьому полі можна повністю розписати вказівки з приводу виділеного блоку або ж послатися на шар або групу шарів в макеті.
І останнє, але не менш важливе - разом з макетом передавайте папку в якій будуть знаходиться вихідні картинок, іконки і неординарні шрифти, які відмінно виглядають в макеті.
Чим простіше і доступніше Ви поясніть елементи макета, тим буде простіше верстальщику зрозуміти і втілити задум при створенні сайту. Не лінуйтеся, працюйте якісно і з Вами буде приємно працювати іншим.
