Сьогодні, верстаючи один з чергових сайтів на Бітрікс зіткнувся з однією невеликою задачкою. Всі сторінки сайту однотипні, використовується один шаблон для всіх. Знадобилося зробити одну сторінку частково унікальною в плані дизайну і простими маніпуляціями з кодом всередині матеріалу це завдання не можна було вирішити, потрібно було трохи змінити шаблон сайту на цій конкретній сторінці.
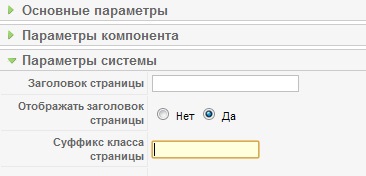
У Джумла є таке поняття як суфікс класу сторінки, т. Е. Для сторінок джумла можна прописувати суфікс для класу основного контейнера body або div залежно від конкретного шаблону.
Ну наприклад в шаблоні використовується такий контейнер -

Прописавши суфікс для цієї сторінки в налаштуваннях пункту меню, ми отримаємо щось типо
Тепер ми можемо змінювати зовнішній вигляд даної сторінки, додаючи в файли css різні правила для контейнерів всередині тега div.content_page
У Бітрікс такого функціоналу за замовчуванням немає, тому мені довелося придумувати як домогтися чогось подібного.
Перший варіант для вирішення моєї завдання - це скопіювати основний шаблон сайту і застосувати копію на сторінку яку потрібно змінити. Саме так я б і зробив буквально кілька місяців тому, коли тільки починав вивчати бітрікс. Це ніфіга не раціональний варіант :)
Переходимо до редагування шаблону сайту, іщём тег body або будь-який інший контейнер. Я використовував тег
Прописуємо таку конструкцію: