Класичні помилки аматорської типографіки
Мені кожна дрібниця близька,
над кожною я плачу ...
Зінаїда Гіппіус. Звідти?
Тут перераховані найпоширеніші типографические помилки, які зустрічаються в Інтернеті і офлайні.
Проте я вважаю, що текст з хорошим друкарським оформленням краще, ніж без нього. Якісно набраний і зверстаний текст виглядає солідно, виразно і привабливо, а в багатьох випадках типографіка впливає на читабельність. Професійні можливості друку не врятує поганий текст, але підкреслить достоїнства хорошого.
Отже, більшість сайтів страждають від одних і тих же типографических неприємностей:
горизонтальне вирівнювання
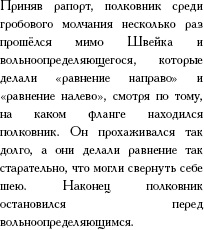
Вирівнювання по ширині
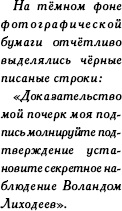
Від непрофесійного вирівнювання по ширині виникають величезні прогалини між словами, а від цього псується не тільки зовнішній вигляд тексту, але і читабельність:

У грамотної верстці вирівнювання по ширині застосовується тільки разом з переносами в словах. Зазвичай також стежать, щоб в кінці рядків не залишалися «висячі» приводи та спілки, щоб прогалини в сусідніх рядках не сильно різнилися по ширині, щоб остання рядок не була надто довгою або занадто короткою і щоб дотримувалися інші правила вимкнення, які можна знайти в спеціальних довідниках. Якщо ви не готові домагатися всього цього - забудьте про вирівнювання по ширині.
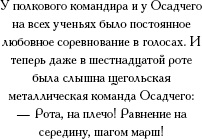
Вирівнювання по центру
Досягнувши кінця рядка в зв'язковому тексті, зір читача звично переходить до початку наступного. Якщо все рядки не вирівняні за загальним лівому краю, цей перехід вимагає більше зусиль, і читач швидше втомлюється.

Вирівнювання по центру іноді доречно для коротких різнорідних написів:

Прописні літери
сурогатні символи
Замість деяких розділових знаків та інших символів часто вживаються неповноцінні замінники, які легше ввести з клавіатури. Особливо страждають лапки, тире і апостроф:
«Тисяча чортів!» - вигукнув Д'Артаньян.
"Тисяча чортів!" - вигукнув Д'Артаньян.
Основна біда прогалин - в тому, що їх не ставлять там, де потрібно. В першу чергу це відноситься до скорочень: і т.д .. А.С. Пушкін. Хоча на цей рахунок немає спеціальних правил в підручниках і довідниках, в російській писемності приблизно з XVI-XVII століть прийнято відокремлювати слова один від одного пробілами. Якщо повні, несокращённие слова розділяються пробілами (і так далі. Олександр Сергійович Пушкін), то які можуть бути причини з скороченими словами чинити по-іншому?
Особливий випадок - знак відсотка після числа. У колишні часи його писали разом з числом (80%), але в 1981 році ГОСТ 8.417 затвердив роздільне написання (80%). З тих пір навколо цієї різниці киплять шалені релігійні війни, хоча мені здається, що ні той, ні інший варіант не ображає світову гармонію.
Гідність роздільного написання - в уніфікації: якщо інші одиниці величин (наприклад, кг або Вт) пишуться окремо, то навіщо робити виняток саме для знака відсотка?
нарощення числівників
Порядкові числівники
Порядкові числівники можуть записуватися з нарощенням падежного закінчення через дефіс: 8-й поверх. 50-я річниця. Довідники радять писати нарощення з однієї літери, якщо передостання буква числівника - голосна, і з двох букв в інших випадках:
Кількісні числівники
шрифтові виділення
Комп'ютерні технології дозволяють робити зі шрифтами практично що завгодно, і, на жаль, некваліфіковані дизайнери саме це і роблять.
Напівжирний і курсив
Виділення напівжирним і курсивним шрифтом годяться для окремих слів і словосполучень в суцільному тексті, а також для невеликих самостійних написів (наприклад, заголовків і підписів). Якщо виділяти великі масиви тексту, знову страждає читабельність. Крім того, при цьому втрачається сам сенс виділення.
А робити текст одночасно напівжирним і курсивним не варто майже ніколи.




підкреслений текст
Зворотній залежності немає посилання можуть бути і з підкресленням, і без. Але якщо текст не є посиланням - не треба його підкреслювати.
химерні шрифти


Суцільний текст сто ит набирати звичайними текстовими шрифтами (наприклад: Times, Palatino, Georgia, Arial, Tahoma, Calibri). А дизайнерський талант краще проявити в правильному поєднанні кегля і міжрядкових інтервалів, у вдалому виборі відступів, пропорцій текстових блоків та інших властивостей, що впливають на читабельність.
Аматорські шрифтові ефекти
Комп'ютерні технології дозволяють приробити до тексту тінь або відображення, зробити букви об'ємними, рельєфними, зігнути напис по будь-якій формі і вивернути її навиворіт. Результат виглядає не тільки неудобочітаеми, але і антихудожньої. Мало хто відомі мені приклади вдалої деформації тексту зроблені, по-перше, досвідченими майстрами, по-друге, ручною роботою (а не автоматичними фільтрами), а по-третє, в основному задовго до комп'ютерної ери (як напис на плакаті «Моссельпрома»).
Знак оклику
Знак оклику - корисний символ, він привертає увагу і додає фразі емоційний акцент:

Однак він виглядає безглуздо в пропозиціях офіційно-ділового стилю, яким не личить оклику інтонація:
У I кварталі відділ продажів досяг збільшення середньої вартості угоди на 99,5 рублів!
Також погано, якщо занадто багато пропозицій в одному тексті закінчуються знаками оклику. Виникає та ж проблема, що і зі шрифтовими виділеннями: якщо акцентувати все підряд, в результаті виявиться, що нічого не акцентовано.
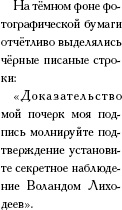
Правопис в заголовках
В кінці заголовків і схожих написів не покладається точка. У всьому іншому ці написи підкоряються тим же правилам орфографії і пунктуації, що і будь-які інші тексти.
На жаль, розробники «фірмовою айдентики» часом дотримуються свого особливого правопису:
