Встановити плагін Animate It! ви зможете прямо з адмін-панелі wordpress. Перейдіть на сторінку: Модулі - Додати новий. введіть назву плагіна в форму пошуку, натисніть Enter, встановіть і активуйте плагін.

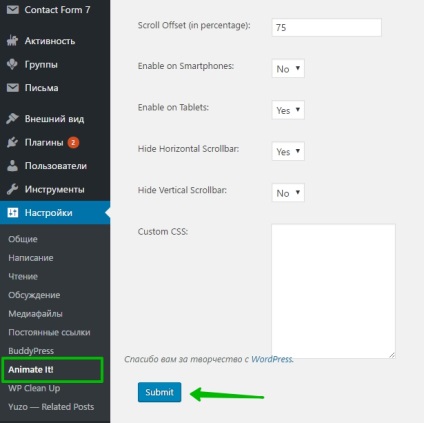
Далі, після установки і активації плагіна перейдіть на сторінку: Налаштування - Animate It. Тут можна налаштувати основні параметри плагіна.
- Scroll Offset (in percentage), тут можна вказати зсув прокрутки в процентах.
- Enable on Tablets, включити анімацію на планшетах.
- Hide Horizontal Scrollbar, відключити анімацію при горизонтальній прокрутці.
- Hide Vertical Scrollbar, те ж саме вертикальна прокрутка.
- Custom CSS, можна додати свої стилі, не обов'язково.
- Submit, збережіть зроблені зміни.


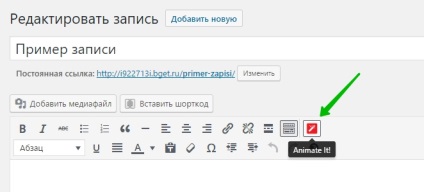
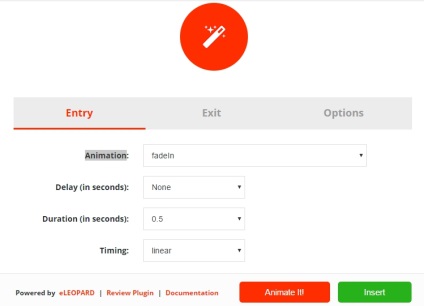
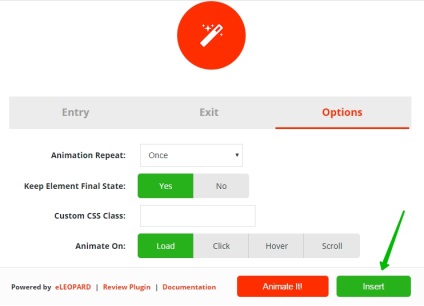
Далі, у вас відкриється вікно для створення анімації. Тут у вас буде три параметра - Entry, Exit, Options. Давайте по порядку розберемо їх.

Entry. Тут можна створити початкову анімацію, яка показується на початку.
- Animation, виберіть анімацію, тут великий вибір. Після вибору анімації, щоб подивитися як вона працює, натисніть внизу на червону кнопку - Animate It.
- Delay (in seconds), затримка в секундах перед початком анімації.
- Duration (in seconds), тривалість анімації в секундах.
- Timing, ви можете вибрати різні режими синхронізації для анімації.
Exit. Тут такі ж налаштування. Тут можна створити кінцеву анімацію, але не обов'язково. Тобто у вас на початку буде показуватися одна анімація, а в кінці інша. Можна залишити тільки одну анімацію, тоді не міняйте тут нічого.
- Animation Repeat, можете тут вибрати скільки разів повторювати анімацію.
- Keep Element Final State, зберегти елемент після анімації. Якщо вимкніть цей параметр, то елемент після анімації буде приховано.
- Custom CSS Class, свій CSS клас, не обов'язково.
- Animate On, тут є 4 варіанти, один по одному - анімація при завантаженні сторінки, при кліці по елементу, при наведенні на елемент, при прокручуванні сторінки.
- Щоб додати анімацію на сторінку, натисніть на зелену кнопку - Insert.


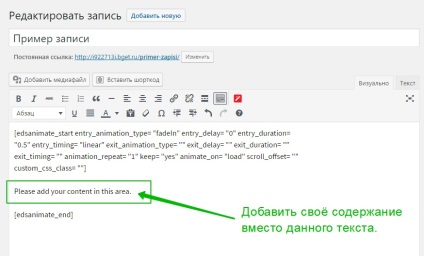
Все готово ! На сайті буде відображатися анімація, яку ви вибрали в параметрах.