Здрастуйте дорогі мої читачі! Сьогодні я розповім Вам про те, як створити красиву світиться кнопку "Play". Цей урок призначений для початківців користувачів програми AdobePhotoshop. він легкий у виконанні, тому Ви повинні спробувати виконати його =).
У міру виконання даного уроку ми буем освоювати базові навички малювання. додавання світлових ефектів на елементи зображення, а також будемо використовувати інструмент Перо. різні режими накладення і способи виділення.

Окей, давайте почнемо!
Створюємо новий документ (розмір не має значення) з чорним фоном. Далі створіть новий шар і, використовуючи велику м'яку кисть темно-синього кольору, намалюйте точку в центрі полотна, це і буде наш фон:

Створюємо новий шар і малюємо на даному шарі жовтий коло в центрі полотна:

Тепер давайте додамо трохи світел і тіней до нашого кола. Для початку виберіть шар з колом, далі, використовуючи м'яку кисть білого кольору, намалюйте відблиск (див. Зображення нижче):

Створіть ще один шар і за допомогою м'якої чорної кисті намалюйте тінь у правій нижній частині нашої майбутньої кнопки:

Далі додаємо ще один шар під шаром з колом. Використовуючи м'яку чорну кисть, малюємо тінь під кнопкою: (використовуйте інструмент Вільне трансформування (Ctrl + T). Щоб «стиснути» відбиток кисті і отримати тінь):

Кінцевий результат першого кроку:

Тепер давайте додамо стрілочку на нашу кнопку - створіть новий шар і виберіть інструмент Багатокутник з панелі інструментів:

Застосуйте наступні параметри для даного інструменту. Також хочу зауважити, що колір заливки повинен бути темно-коричневий:
Далі намалюйте трикутник, як показано нижче: (може виявитися корисним включення відображення сітки, використовуйте її як напрямні за допомогою комбінації клавіш Ctrl + ').

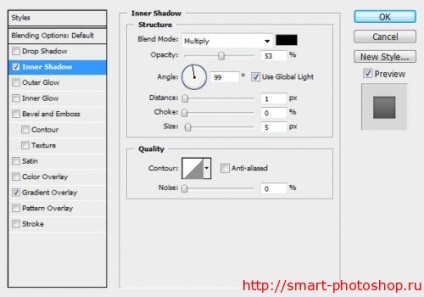
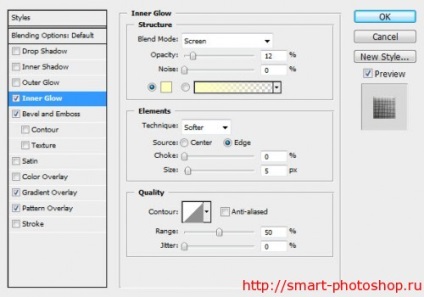
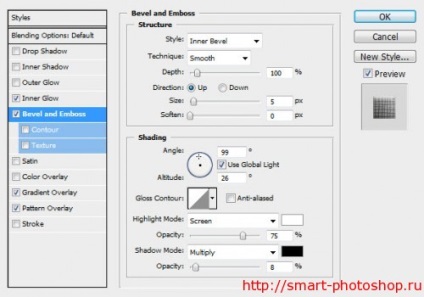
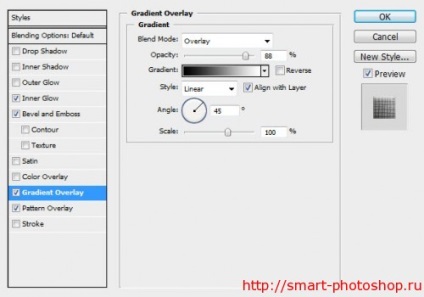
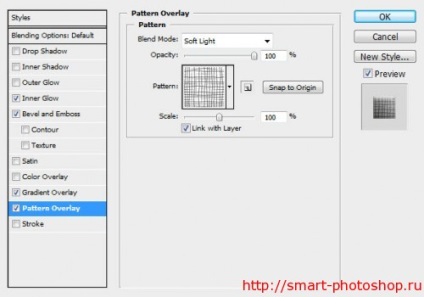
Застосуйте наступні Стилі шару до шару зі стрілкою:


Ось, що вийшло у нас на даному етапі:

Тепер давайте додамо трохи світіння до нашої стрілочки - створіть новий шар під шаром з трикутником і, використовуючи м'яку білу кисть, приблизно такого ж розміру, як і трикутник, за допомогою одиночного кліка зробіть відбиток кисті, як показано на зображенні нижче:

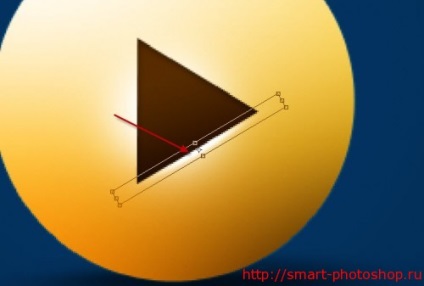
Дублюйте цей шар і стисніть його за допомогою інструменту Вільне трансформування. Поверніть його і прикладіть до однієї з ліній трикутника - це створить додатковий ефект світіння:

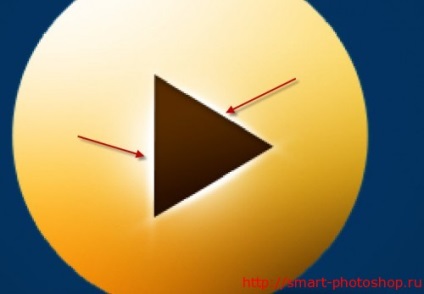
Дублюйте цей шар ще двічі, поверніть і перемістіть ці шари до решти сторонам трикутника:

Поточний наш результат виглядає так:

Цей крок є необов'язковим. Я вирішив додати до даної кнопці якийсь «ефект шнура / дроти», щоб вона була унікальною і цікавою.
Використовуємо інструмент Перо. щоб створити контур. Далі створимо обведення для нашого контуру за допомогою жовтої кисті розміром в 5px (не забудьте поставити галочку біля опції Імітувати натиск):

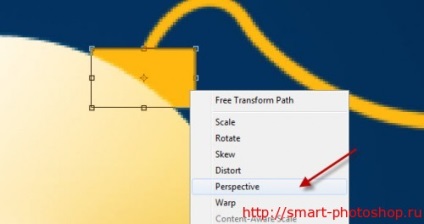
Потім додаємо «вузлик» на нашу кнопку, використовуючи інструмент Прямокутна область. Намалювавши його, розміщуємо цей прямокутник в місці з'єднання нашої ниточки з кнопкою і трансформуємо його за допомогою інструменту Перспектива:

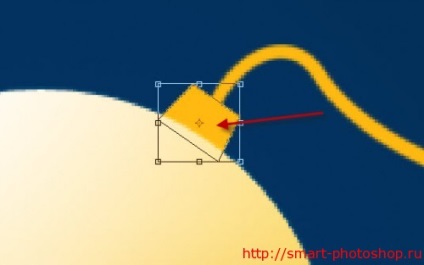
Після трансформації за допомогою перспективи у Вас повинен вийти приблизно такий результат:

Давайте додамо текстуру, щоб зробити наш вузлик більш реалістичним: застосуйте наступні параметри накладення до нашого шару:




Після виконання даного кроку у Вас повинен вийти ось такий результат:

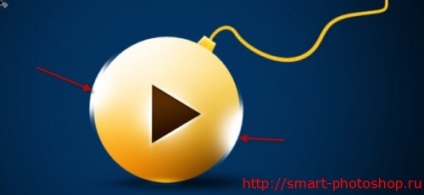
Тепер давайте додамо ще один ефект освітлення. Для цього знову завантажуємо виділення з основи нашої кнопки (кола), створюємо новий шар і за допомогою м'якої кисті білого кольору малюємо пучок світла всередині нашого виділення (див. Зображення нижче):

Зніміть виділення (Ctrl + D), змістите цей шар трохи вправо і у Вас вийде ось такий ефект:

Дублюйте даний шар (Ctrl + J), відобразіть по горизонталі і помістіть в ліву частину кнопки:

Зараз у Вас повинен бути приблизно такий результат:

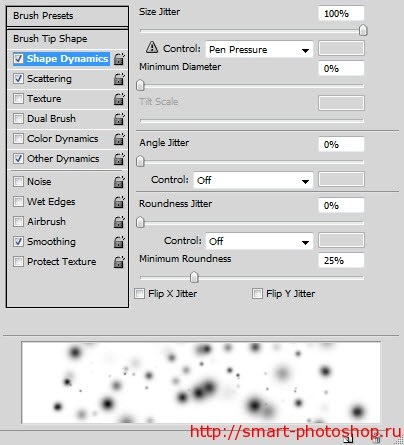
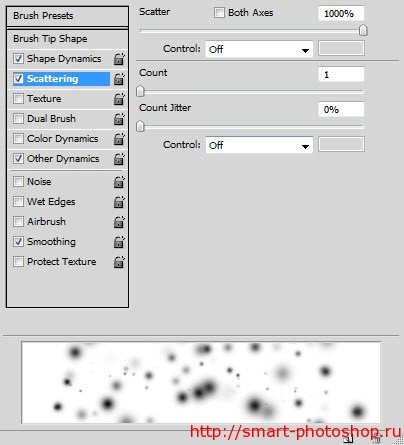
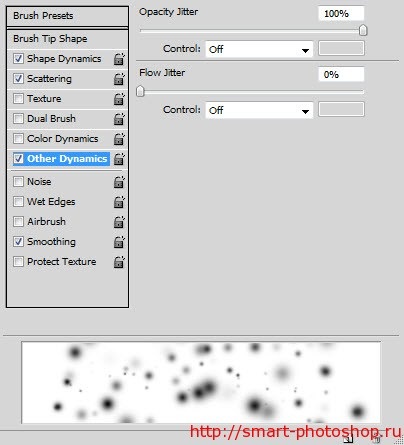
Тепер давайте додамо трохи світяться точок навколо нашої кнопки. Щоб зробити це, візьміть м'яку кисть і застосуєте до неї такі параметри:



Переконайтеся в тому, що опція «Згладжування» включена. Ну а зараз давайте намалюємо крапки, що світяться навколо нашої кнопки:

Ми майже закінчили! Щоб остаточно скорегувати наше зображення, я вирішив додати трохи світіння до нашої кнопці. Створіть новий шар під шаром з колом і, використовуючи жовту м'яку кисть, малюємо світіння навколо кнопки:

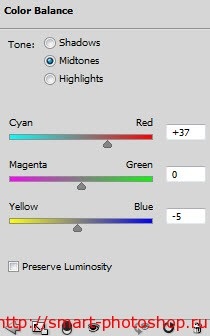
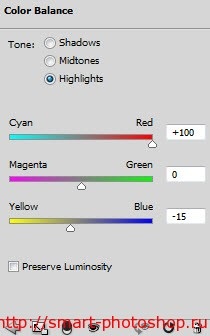
Погравши трохи з квітами, я вирішив додати коригувальний шар Тон / Насиченість поверх всіх шарів, щоб надати світіння трохи червонуватого відтінку:



Це все на сьогодні! Сподіваюся, Вам сподобався урок, і Ви знайшли в ньому щось для себе корисне =) До нових зустрічей, вдалого Вам дня!
Перекладач: Сергій Заставний;