Давно збираючись раз і назавжди позбавити голову від турбот про картинках до тізера шляхом написання свого модуля «з нуля», зовсім випадково натрапив на вже готовий і «отрелізенний» код. Кажу я про модуль Teaser Thumbnail. що скромно «заникав» в «запасниках» скарбниці drupal.org.
Teaser Thumbnail майже повністю відповідав моїм побажанням і потребам. Майже. Ось що мене в ньому точно не влаштовувало, так це його «залізна» прив'язка до ImageCache. Який, в свою чергу, жодного разу «Не заведеться» без установки ще двох: ImageAPI і Transliteration. Разом - аж чотири модулі для вирішення однієї єдиної. нескладної, в принципі, завдання. Тієї, що цілком і повністю вирішувана вбудованим функціоналом ядра Drupal. Втройнє несерйозно, якщо «примхливий» і непередбачуваний при взаємодії з Nginx`ом ImageCache нам для інших цілей або модулів більш не потрібен зовсім.
Передбачаю «справедливі аргументи», що, мовляв «ImageCache один з найпопулярніших модулів Drupal`а, нарівні з тим же Views». Або де «тумби елементарно генеряться« елегантної »зв'язкою CCK-> FileField-> ImageField-> ImageCache (з добавками) -> Views». Що я на це відповім? Прапор вам, хлопці, в кожну руку і торбинку з пайком за плечі, дана публікація не для вас. Мені було б вобще дивно дізнатися, що написане на drupalka.ru читають люди, які обрали стиль спілкування з двигуном - «Drupal - це Views, мегасайт на Drupal - Views з доповненнями. ». Може воно так і є, але мені краще метод, коли поставлене завдання виконується все ж одним інструментом, а не цілої їх зв'язкою одночасно. Тим, кому моя філософія хоч скільки-небудь близька, пропоную повернутися до основної теми, заявленої заголовком.
Teaser Image - «модифікований» Teaser Thumbnail
Суть модифікації полягала в зміні декількох функцій, що відносяться до обробки зображень ImageCache`ем. Тепер генерація «превьюх» відбувається за допомогою «Drupal's image toolkits» - вбудованим в ядро CMS інструментарієм для взаємодії оной з графічними бібліотеками PHP: GD або ImageMagic. Бібліотеки ці, природно, повинні бути включені в конфігурацію PHP вашого сервера і задіяні.
Були додані пара-трійка нових параметрів, що настроюються і видалені деякі, якого ухвалено за «непотрібні». Підтримка Views так само була адаптована з урахуванням нових обробників. В іншому - весь колишній видимий кінцевому користувачеві і адмінам функціонал Teaser Thumbnail залишений без серйозних змін. Нове ім'я модуль отримав щоб уникнути можливої плутанини в майбутньому.
Ну і саме «ізюмних»: для повноцінної і стабільної (косяків поки не виявлено) роботи модуль вимагає нині лише самого себе, Drupal`а і включених на сервері GD / ImageMagic -бібліотеки. І в топку коваля все «ліві обважування».
Що робить модуль
Автоматична генерація зменшених копій картинок для тізера відбувається під час збереження нової Ноди або зміни вже існуючої.
Установка і настройка модуля
Установка стандартна - шляхом копіювання папки модуля в відповідну директорію на сервері. У списку модулів на сторінці адміністрування шукайте в наборі Загальні / Різне.
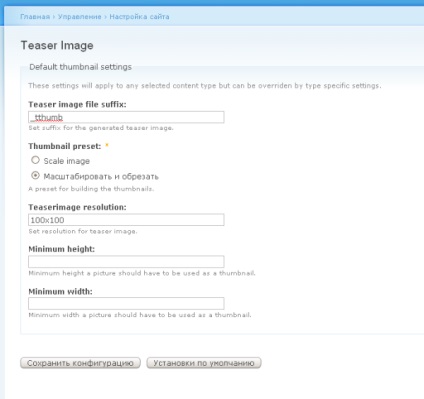
Налаштовується робота модуля глобально і окремо для кожного типу матеріалу. Основні настройки проводяться на сторінці admin / settings / teaserimage. доступною після включення модуля.
Сторінка основних налаштувань модуля
Тут ми налаштовуємо:
- додається до імені файлу приставку (перше поле налаштувань). За замовчуванням - _tthumb;
- метод обробки зображення: змінювати розмір пропорційно або зменшувати і обрізати під заданий розмір, по-замовчуванню - друга;
- розміри майбутнього зображення для тізера: задається цифрами через x. по-замовчуванню - 100х100;
- мінімальна ширина і висота зображення в тілі Ноди, який буде вважатися відповідним для обробки, спочатку поля введення параметрів даних - порожні;

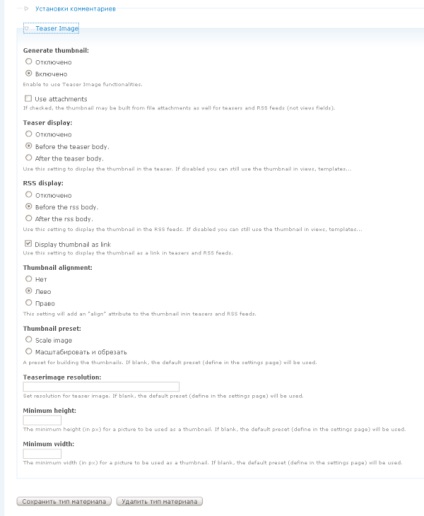
Сторінка налаштувань модуля для кожного типу матеріалу
Генерація зображень для тізерів спочатку відключена. Чи включається підтримка даного функціоналу окремо для кожного типу матеріалу на сторінці налаштувань потрібного типу. Після включення модуля там з'являється нова група змінних параметрів - Teaser Image.
Індивідуально для кожного типу задається: