Атрибут width. тега . переопределяет ширину зображення. За замовчуванням браузери показують зображення в його натуральну висоту і ширину. Використовуючи атрибут width можна встановити нову ширину.
При зменшенні і, особливо, при збільшенні зображення у нього можуть з'явитися різні видимі спотворення, розмиття і т.д. Тому, якщо ви хочете збільшити або зменшити розмір, то краще ці роботи проводити безпосередньо з самим графічним файлом. До того ж, якщо ви зменшуєте зображення за допомогою атрибутів width і height. то на розмір самого графічного файлу (в кілобайтах) це ніяк не впливає. Браузер все одно завантажує з сервера той же файл. Але ж завжди краще прагнути до того, щоб графіка на сторінці «важила» якомога менше.
Якщо ж ви все-таки вирішили змінити вихідні розміри, зображення використовуючи атрибути width і height. то не забувайте про пропорції, щоб зображення не вийшло приплюснутим / розтягнутим.
Взагалі, краще встановлювати атрибути width і height в будь-якому випадку, навіть, якщо ви не хочете змінити розмір. Так як тоді браузер не чекатиме повного завантаження зображення, він просто виділить під нього місце і буде завантажувати сторінку далі, а його довантажити потім.
Значенням атрибута є вказівка ширини одним із таких способів:
- Абсолютний - невід'ємні числа, що відповідають ширині в пікселях.
- Відносний - процентна запис, відповідна ширині, виходячи із загальної ширини батьківського контейнера, що дорівнює 100%.
Значення за замовчуванням: натуральна ширина зображення.
У HTML 5 відсутні поцентние значення атрибута width - тільки пікселі.
Обов'язковий атрибут: немає.
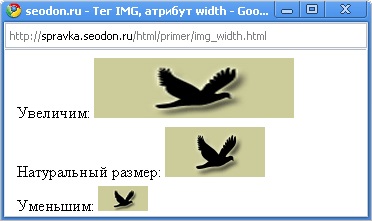
Приклад HTML: застосування атрибута width
Результат. Застосування атрибуту width.