Назва роботи: Теги тіла документа
Предметна область: Інформатика, кібернетика та програмування
Опис: Теги тіла документа Теги тіла документа призначені для керування відображенням інформації в програмі інтерфейсу користувача. Вони описують гіпертекстову структуру бази даних за допомогою вбудованих в текст контекстних гіпертекстових посилань. Тіло документа сос
Розмір файлу: 648 KB
Роботу скачали: 5 чол.
Теги тіла документа
Теги тіла документа призначені для керування відображенням інформації в програмі інтерфейсу користувача. Вони описують гіпертекстову структуру бази даних за допомогою вбудованих в текст контекстних гіпертекстових посилань. Тіло документа складається з:
тіло документа # 150; контейнер ВОDY
На відміну від тега НEАD. тег ВОDY має атрибути.

Атрибут BАСКGROUND визначає фон, на якому відображається текст документа. Слід зауважити, що різні інтерфейси користувача підтримують різні додаткові атрибути для тега ВОDY.
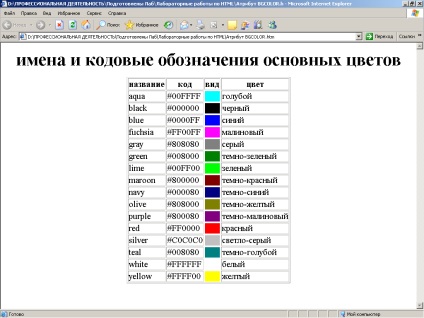
У даній таблиці рядок # ХХХХХХ визначає колір в термінах RGB у 16-річної нотації. Також є можливість задавати кольори за назвою Багато сучасні браузери виходять за рамки стандартів і підтримують набагато більше назв квітів.
Перший рядок цієї таблиці описується наступним кодом:
Значення атрибутів в таблиці 3.1 визначають колір тексту як синій. фону # 151; білий, пройдені посилання червоні. а нові посилання зелені.
Таблиця 3.1. атрибути
Якщо в якості атрибутів тега ВОDY вказати:
<ВО DY В GCOLOR=#FFFFFF ТЕХТ =#0000FF VLINK=#FF0000 LINK=#00FF00>
то колір фону буде білим, текст буде синім, посилання # 151; зеленими, а пройдені посилання стануть червоними. Однак користуватися цими атрибутами слід вкрай обережно. так як у користувача може виявитися інший інтерфейс, який ці характеристики не інтерпретує.
Microsoft I nternet E xplorer (IE) і N etscape N avigator (NN) допускають застосування атрибутів LEFTMARGIN = n і ТОРМАRGIN = n в тезі <ВОDY>. Атрибут LEFTMARGIN = задає ліве поле для всієї сторінки. ТОРМАRGIN = визначає верхнє поле. Число n показує ширину поля в пікселах.
Наприклад, тег <ВОDY LEFTMARGIN ="40"> створить на всій сторінці ліве поле шириною 40 пікселів. При n. рівному 0, ліве поле відсутнє.
Теги управління розміткою
Тема позначає початок розділу документа. У стандарті визначено 6 рівнів заголовків: від Н1 до Н6. Текст, оточений тегами <Н1>. виходить більшим # 151; це основний заголовок. Якщо текст оточений тегами <Н2>. то він виглядає дещо менше (підзаголовок); текст всередині <НЗ> ще менше і так далі до <Н6>. Деякі програми дозволяють використовувати більшу кількість заголовків, однак реально більше трьох рівнів зустрічається рідко, а більше 5 # 151; Дуже рідко.

Нижче на малюнку показаний результат використання наступних заголовків:
тег
застосовується для поділу тексту на параграфи. У ньому використовуються ті ж атрибути, що і в заголовках.
Атрибут АLIGN дозволяє вирівняти текст по лівому або правому краю, по центру або ширині. За замовчуванням текст вирівнюється по лівому краю. Даний атрибут застосуємо також до графіку і таблицями.
Далі наведені можливі значення атрибута АLIGN.
АLIGN = justify вирівнювання по лівому і правому краях. Реалізовано не у всіх програмах інтерпретації.
АLIGN = left вирівнювання по лівому краю. За замовчуванням текст HTML вирівнюється по лівому краю і не вирівнюється по правому, тобто початок рядків знаходиться на одному рівні по вертикалі, а кінці # 151; на різних. Найчастіше, що виходить при цьому текст з рівними проміжками між словами виглядає краще. Оскільки вирівнювання по лівому краю задається автоматично, атрибут АLIGN = left можна опустити.
АLIGN = right вирівнювання по правому краю. Текст, вирівняний по правому краю і не вирівняний по лівому # 151; кінці рядків перебувають на одному рівні, а початок на різних, # 151; часто використовується з метою створити оригінальний дизайн. Для цього задається атрибут АLIGN = right в звичайних тегах, наприклад у тезі <Р>.
АLIGN = center центрування тексту і графіки. Є кілька способів відцентрувати текст або графіку. У специфікаціях HTML 3.0 пропонується користуватися тегом <АLIGN=сеntеr>. Однак цей тег можна застосувати не до всіх об'єктів HTML-сторінки, тому розробники Netscape додали тег <СЕNТЕR>. який центрує будь-які об'єкти і підтримується браузерами Netscape Navigator 3.0, Microsoft Explorer 3.0 і іншими. До тегу <СЕNТЕR> потрібно ставитися з обережністю. Який-небудь браузер може його взагалі проігнорувати, і на сторінці виявиться текст, вирівняний по лівому краю.
Обтікання графіки текстом. За допомогою атрибута ALIGN можна змусити текст "обтікати" графічний об'єкт. Для цього слід помістити тег

Крім того, за допомогою атрибутів НSPAСЕ і VSPАСЕ (вони описані нижче) задається ширина горизонтальних і вертикальних полів, що відокремлюють зображення від тексту. Можна також створити рамку навколо картинки або обрамлення таблиці текстом. Щоб текст не "обтікав" графіком, а переривався, необхідно застосувати тег
c атрибутом Сlear.
1.Создать 2 графічних файлу - 1. bmp і 2. bmp.
2.Создать в тому ж каталозі файл align. htm. іллюстірующій обтікання малюнка 1 # 150;
текстом - зліва, малюнка 2 - праворуч

Використання тега <ВR>
Примусове переведення рядка використовується для того, щоб порушити стандартний порядок відображення тексту. При звичайному режимі інтерпретації програма інтерфейсу користувача відображає текст в робочому вікні, автоматично розбиваючи його на рядки. В цьому режимі кінці рядків тексту ігноруються. Іноді для більшої виразності потрібно почати друк з нового рядка. Для цього і потрібен тег ВR.
Атрибут СLЕАR в тезі <ВR> використовується для того, щоб зупинити в зазначеній точці обтікання об'єкта текстом і потім продовжити текст у порожній області за об'єктом. Триваючий за об'єктом текст вирівнюється у відповідності зі значеннями LEFT. RIGHT або АLL атрибута СLЕАR.
Текст буде продовжений, починаючи
з найближчого порожнього лівого поля.
Текст буде продовжений, починаючи
з найближчого порожнього правого поля.
Текст буде продовжений, як
тільки і ліве, і праве поля виявляться порожніми.
елемент розмітки
тег
Теги керування відображенням символів
Часто зовні різні теги при відображенні дають однаковий результат. Це залежить головним чином від налаштувань інтерпретує програми і смаків користувача.
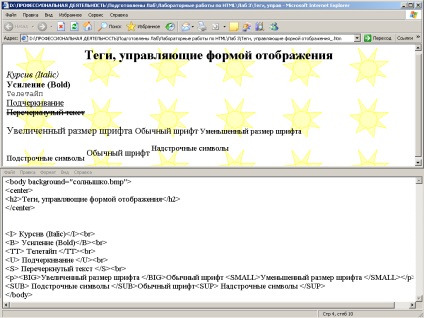
Теги, що керують формою відображення
Курсив, посилення, підкреслення, верхній індекс, нижній індекс, шрифт великий, маленький, червоний, синій, різні комбінації # 151; все це робить сторінки більш цікавими. I E і NN дозволяють визначити шрифт за допомогою атрибута FONT. Можна об'єднувати на одній сторінці кілька видів шрифтів, незалежно від того, який з них заданий за замовчуванням у браузері користувача.
Теги <ВIG> і # 151; зміна розмірів шрифту
Текст, розташований між тегами <ВIG> або . буде, відповідно, більше або менше стандартного.
Верхні і нижні індекси
Теги
Створити файл sup_sub.htm, що відображає за допомогою тегів
Атрибут SIZЕ тега
Деякі браузери тег

тег
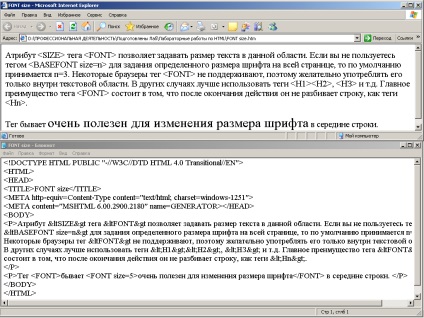
Знімок екрану при роботі файлу FONT size. htm. ілюструє зміна розміру шрифту в середині рядка
Програмний код файлу FONT size. htm.
Створити файл FONT SIZE.htm, що виводить на екран фразу, надруковану звичайним шріфром, але оброблену тегом FONT з атрибутом SIZE. На екрані має з'явитися:
Тег буває дуже корисний для зміни розміру шрифту в середині рядка.
Для створення блакитного фону екрану застосувати атрибут COLOR тега FONT
Якщо ви хочете зробити свою сторінку більш барвистою, можете скористатися атрибутом СОLОR в тезі FONТ. і тоді єдиним обмеженням буде колірна палітра на комп'ютері користувача.
Теги, що керують формою відображення, наведені в таблиці.
Таблиця 3.3. Теги, що керують формою відображення
Створити файл «Теги керують формою відображення. htm ». Нижче наведено знімок соержімого екрану під час виконання в середовищі IE.

Створення списків в HTML
Списки є важливим засобом структурування тексту і застосовуються у всіх мовах розмітки. У НТМ є наступні види списків: ненумерований список (невпорядкований) (Unordered Lists
- ), Нумерований список (упорядкований) (Ordered Lists
- ), Щоб змінити тип маркера в середині списку. Після появи нового атрибута всі наступні маркери в списку будуть мати такий же вигляд.
невпорядковані списки # 151; тег
- перший елемент списку;
- другий елемент списку;
- третій елемент списку.
- перший елемент списку
- другий елемент списку
- третій елемент списку
Теги
- і
тег
- (List Item) задає тег елемент а списку. Крім цих тегів, існує тег, що дозволяє назвати списки # 151;
(List Header). Створити файл «Неупорядковані списки. htm ». На екрані при завантаженні даного файлу повинна з'явитися повідомлення:
невпорядковані списки # 151; теги
- ,
- ,
- елемент рівня 1
- ур два 11
- ур два 22
- третій рівень Е1
- третій рівень Е1
- ур два 33
- елемент рівня 2
- елемент рівня 3
- ур два 11
Атрибути маркерів у ненумерований списку
Щоб не застосовувати одні і ті ж маркери на різних рівнях вкладеності, можна використовувати атрибут ТYРЕ. Ви можете задати будь-який тип маркера в довільному місці списку. Можна навіть змішувати різні типи маркерів в одному списку. Нижче перераховані теги з атрибутами стандартних маркерів:
- Тег створює суцільні маркери
- .
- ) Використовують для створення списку термінів і їх визначень. Схема використання тега наступна.
Кожний термін записується на одному рядку, а його визначення # 151; наступного, з невеликим відступом вправо. тег
- дозволяє створювати окремі абзаци з виступом без нумерації або маркерів. Відступ робиться від лівого краю. Якщо на сторінці декілька тегів
- . то текст поступово зсувається все більше вправо. В кінці визначення помістіть закриває тег
- зрушує тільки ліву межу абзацу.
горизонтальні лінійки # 151; тег <НR>
Горизонтальне отчерківаніе (Horizontal Rule) застосовується для поділу документа на частини. За допомогою одного лише тега <НR> можна надати сторінці оригінальний вид. Спробуйте поекспериментувати з тегом <НR>. і ви отримаєте лінії, зовсім не схожі на ті, якими зазвичай користуєтеся.
гіпертекстові посилання
Всі розглянуті вище засоби керування відображенням тексту, безумовно, важливі, але вони тільки доповнюють основний тег HTML-документа # 151; гіпертекстове посилання. Для запису гіпертекстового посилання використовується тег <А>. який називають "якір" (аnchor). Якір має кілька атрибутів, головним з яких є НREF. Просте посилання можна записати у вигляді
Отображаемое назва гіпертекстового посилання
де http # 151; протокол обміну даними; user # 151; ідентифікатор користувача; password # 150; пароль; domain.ru # 151; доменне ім'я сервера; port # 151; номер TCP-порту, на якому веде обслуговування сервер; path # 151; шлях в кореневому каталозі сервера до файлу ресурсу; some.html # 151; файл ресурсу; query_string # 151; пошукове припис.
За замовчуванням в якості базового використовується URL каталогу, в якому знаходиться поточний документ. Якщо URL починається з символу "." або "..", то це означає числення від поточного каталогу. Якщо URL починається з символу "/", то відносний URL береться від кореня каталогів сервера.
Одна з особливостей створення Web-сервера полягає в тому, що представлену на ньому інформацію бажано розбити на окремі частини, які можуть бути виведені на екран без необхідності його прокручування. Організація зв'язків між окремими частинами здійснюється за допомогою гіпертекстових посилань.
При натисканні на посилання в вікно браузера буде завантажений новий документ.
Іншою формою використання тега <А> є визначення точок всередині тексту, на які можна послатися. Такий метод застосовується в тому випадку, коли документ не можна поділити на частини і необхідно швидко переміщатися зі змісту в текст:
Для посилання на таку точку використовують наступну форму URL:
Створити файл «Швидкі клавіші при генерації коду HTML. htm ».
Код програми наведено нижче
Реакція на завантаження документа</ title></p> <p><H 1>МІЙ ПЕРШИЙ СКРИПТ</ H 1></p> <p><!-- скрыто от старых броузеров</p> <p>document. write ( "Це броузер версії" + navigator. appVersion)</p> <p>document.write ( "від <B>"+ Navigator.appName +"</B>.")</p> <p>// закінчення сценарію -></p> <p>CTRL + S для збереження виправлень,</p> <p><H 5> ALT + TAB для переходів між</p> <p>CTRL + R для перезавантаження вікна броузера,</p> <p><BR>з урахуванням внесених виправлень</ H 5></p> <h4>Схожі статті</h4> <ul> <li> <p><a href="/articles/dovidnik-po-movi-xhtml-struktura-dokumenta.php">Довідник по мові xhtml структура документа - заголовок і тіло</a></p> </li> <li> <p><a href="/articles/tegi-tila-dokumenta-studopedija.php">Теги тіла документа - студопедія</a></p> </li> <li> <p><a href="/articles/sklasti-bazovij-html-fajl-shho-mistit-rjadok.php">Скласти базовий html-файл, що містить рядок декларації, заголовок і тіло документа</a></p> </li> </ul> </div> </article> </div> </div> </div> <footer class="igrzom-footer clearfix"> <p>Copyright © 2025<br></p> </footer> </div> </div></body> </html>
такого типу, як в списках першого рівня по
- Тег створює маркери у вигляді
- Тег створює суцільні квадратні
впорядковані списки # 151; тег
Нумеровані списки. тег
- разом з атрибутом ТYРЕ = в HTML 3.2 дозволяє створювати нумеровані списки, використовуючи в якості номерів не тільки звичайні числа, а й малі та великі літери, а також малі та великі римські цифри. При необхідності можна навіть змішувати ці типи нумерації в одному списку:
<ОL ТYРЕ=l> Тег створює список з нумерацією
в форматі 1. 2. 3. 4. і т.д.
<ОL ТYРЕ=А> Тег створює список з нумерацією
в форматі А. В. С. D. і т.д.
- Тег створює список з нумерацією
в форматі а. b. с. d. і т.д.
<ОL ТYРЕ=I> Тег створює список з нумерацією
в форматі I. II. III. IV. і т.д.
список визначень # 151; тег
Теги списку (Definition List:
- .
- елемент рівня 1
- ,
Ненумерованний список. Ненумерованний список призначений для створення тексту типу:
Записується даний список у вигляді послідовності:
- ) І список визначень. Теги для ненумерованих і нумерованих списків # 151; це основа HTML. HTML 3.2 додає кілька атрибутів до тегам списків для вибору різних типів маркерів в ненумерованих списках і різних схем нумерації в нумерованих. Можна включати такі атрибути і в самі теги елементів списку (List Item