
Це швидкий урок Photoshop про те, як створити цікавий текст з хмар. Насправді, ми зможемо зробити не тільки такий текст, то і різноманітні фігури. Це дуже цікавий ефект, на мій погляд.
Для початку створимо новий документ з розмірами 1000 × 500 px, після чого підберемо якісь відповідні кольори, наприклад # 3497b6. # 97d5e6 і зробимо лінійний градієнт від одного кольору до іншого.

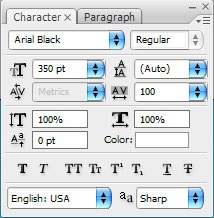
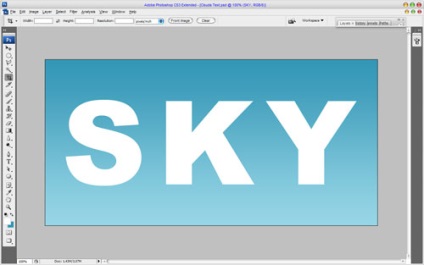
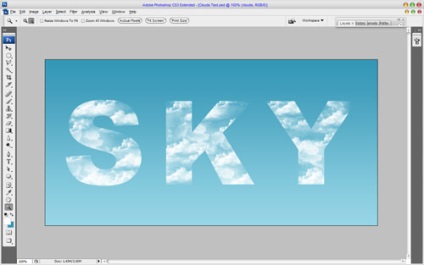
Дуже добре, тепер будемо використовувати інструмент Horizontal Text Tool. Напишемо щось, наприклад «SKY» використовуючи шрифт Arial Black (стандартний для Windows). Використовуємо наступні установки для поточного текстового шару:

Ви можете побачити результат на скріншоті внизу.

Добре, прийшов час створити фоновий шар у вигляді хмар. Вибираємо інструмент Brush Tool і завантажуємо кисті звідси. щоб створити малюнок у вигляді хмар на полотні. Потім створюємо новий шар і малюємо кілька хмар на новому шарі білим кольором. Не забудьте зменшити розмір кожної кисті заздалегідь приблизно до 90-100 px.

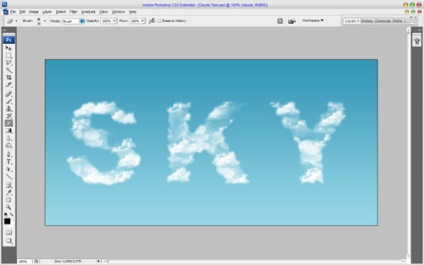
Наступним кроком буде виділення текстових фігур. Для цього натисніть Ctrl і клацніть лівою кнопкою миші на текстовому шарі в списку шарів. Потім Ви можете видалити текстовий шар, тому що він нам більше не потрібен. Використовуємо Ctrl + Shift + I. щоб інвертувати виділення і очистити його за допомогою кнопки Delete. Зніміть виділення з обраної області за допомогою Ctrl + D.

Після цього візьміть інструмент Eraser Tool - кисть з м'якими краями - і зробіть різкі краю букв м'якшими.

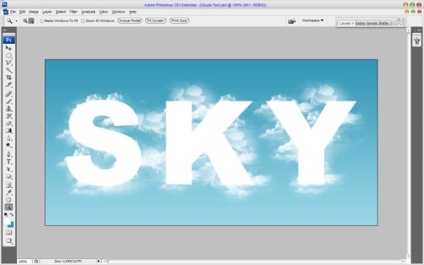
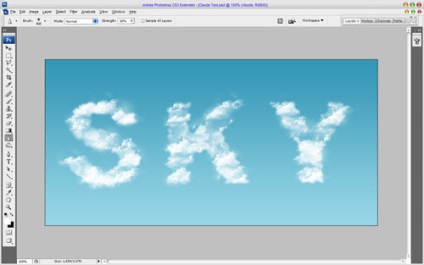
Дуже добре, тепер візьміть знову інструмент Brush Tool і додайте кілька невеликих хмар, щоб зробити Ваші букви більш реалістичними.

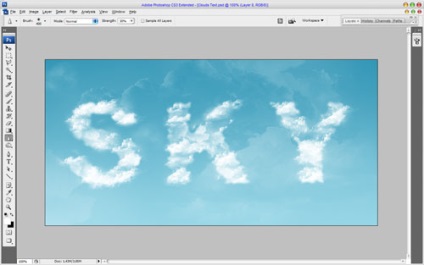
Після цього створіть новий шар і додайте кілька хмар початкового розміру на фоновий шар. Не забудьте встановити 25% непрозорості для цього шару.

Ми закінчили! Спасибі за прочитання цього уроку, я сподіваюся, він Вам сподобався! Можете сміливо експериментувати не тільки з текстом. Ви можете також створювати різноманітні фігури.
