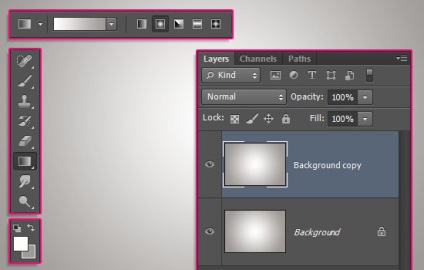
Створіть новий документ в Фотошопі (Ctrl + N) розміром 1100х750 пікселів. На панелі інструментів встановіть кольору #fdfdfd і # 9e9a97. Виберіть інструмент Градієнт (Gradient Tool): Від основного до фонового (Foreground to Background), стиль Радіальний (Radial).
З центру полотна простягніть градієнт до одного з кутів. Потім створіть копію фонового шару (Ctrl + J).

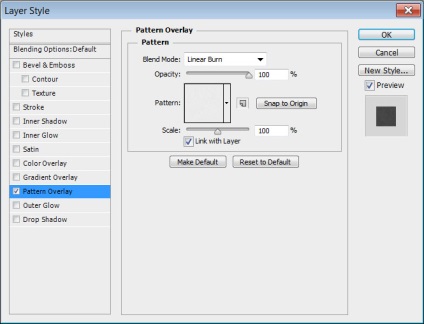
До копії фонового шару застосуєте стиль Накладення візерунка (Layer Style - Pattern Overlay).


Інструментом Горизонтальний текст (Horizontal Type Tool) напишіть «FOR YOU» шрифтом «ETH (Black)». Текст буде грати роль основи для стрічок, і пізніше ми його приховуємо. Зробіть букви синіми, щоб було зручніше малювати темні стрічки. Відкрийте панель Символ (Вікно> Символ) (Window> Character) і налаштуйте шрифт, як показано на скріншоті.

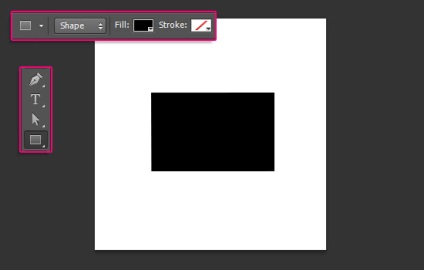
Створіть новий документ розміром 300х300 пікселів. Інструментом Прямокутник (Rectangle Tool) створіть фігуру розміром 160х102 пікселів в центрі полотна.

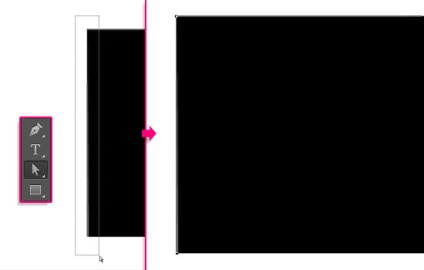
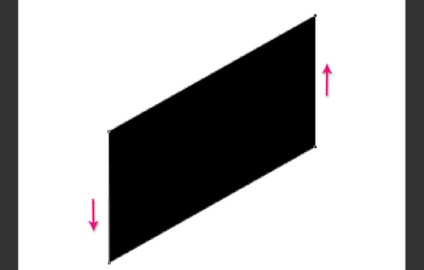
Виберіть інструмент Стрілка (Direct Selection Tool) і виділіть дві якірні точки на лівій стороні.

Опустіть ліві якірні точки. Потім виділіть праві точки і підійміть їх.

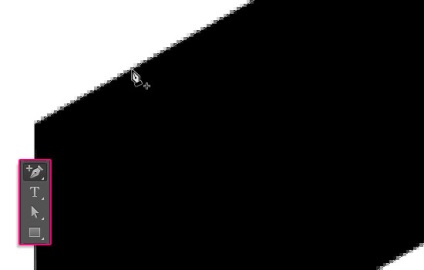
Виберіть інструмент Додати опорну точку (Add Anchor Point Tool) і додайте одну точку на верхній стороні.

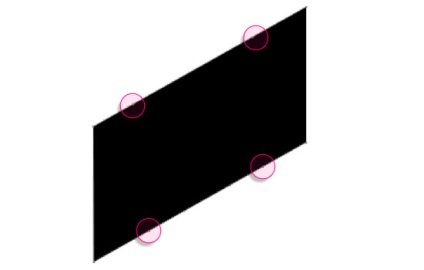
Додайте ще 3 точки в зазначених місцях:

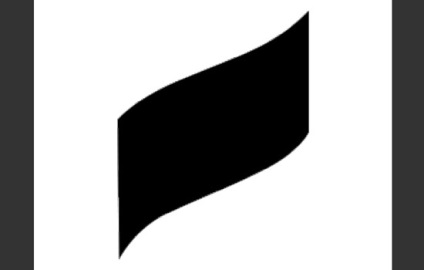
Інструментом Стрілка (Direct Selection Tool) пересуньте нові опорні точки, щоб змінити форму фігури.

Змініть колір фігури на # b23636.

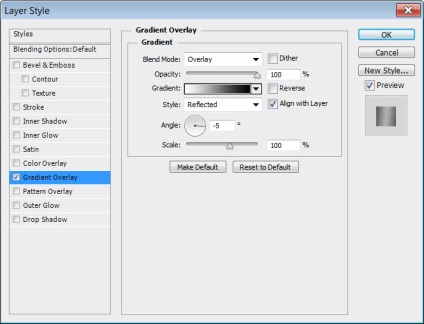
Застосуйте стиль Накладення градієнта (Layer Style - Gradient Overlay): Режим - Перекриття, Стиль - Дзеркальний.


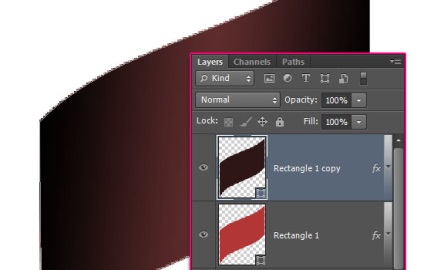
Створіть копію фігури і змініть її колір на # 2f1616.

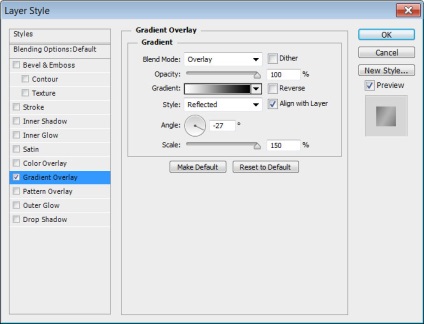
Змініть настройки градієнта для копії:


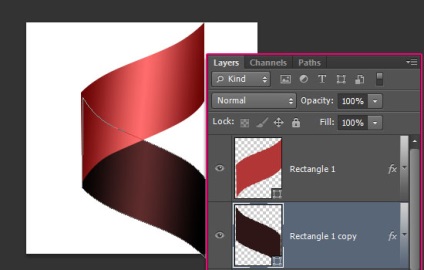
Опустіть копію під оригінал і розташуйте, як показано на скріншоті.

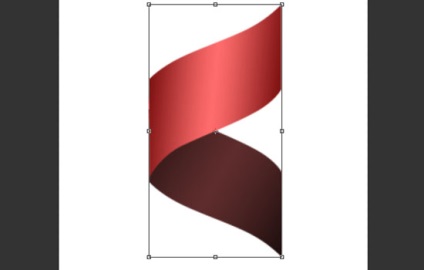
Виділіть обидві фігури і активуйте режим Free Transform (Ctrl + T), зменшите частина смужки, щоб вона містилася в межі полотна.

Переконайтеся, що обидва шару все ще виділені. Перейдіть в меню Шар> Дублювати шари (Layer> Duplicate Layer). Виберіть початковий документ в секції Призначення (Destination).
Збережіть документ з смужками і закрийте його.

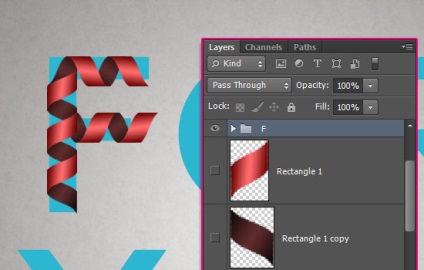
В основному документі растрируются кожен шар смужки. Якщо у Вас версія нижче CS6, то потрібно помістити кожен шар в окрему групу, а потім перетворити групу в шар. У цьому випадку Ви збережете кут градієнта після обертання.

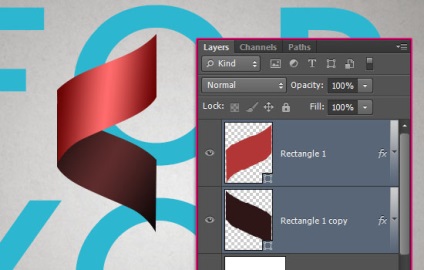
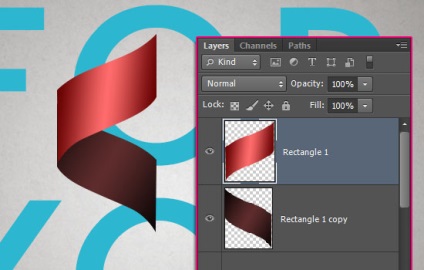
Знову виберіть два шари з смужками і зменшите їх, накладіть на букву, як показано нижче.

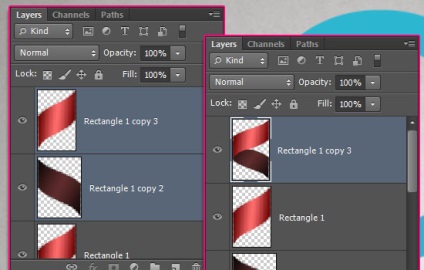
Створіть копії обох шарів і об'єднайте їх (Ctrl + E). Ці три шари ми будемо використовувати для того, щоб обернути літери.

Окремі згини можна приховати для зручності. Створіть копію шару з двома смужками.

Крім правильного розташування на полотні зверніть увагу на порядок шарів, щоб внутрішня частина стрічки не перекривала зовнішню.

Використовуйте функції обертання і відображення по горизонталі і вертикалі (Transform - Flip Horizontal) (Transform - Flip Vertical) для того, щоб обернути літери. Ластиком періть зайві частини стрічки.

Як закінчите з однією літерою, об'єднайте всі шари стрічки в групу (Ctrl + G).

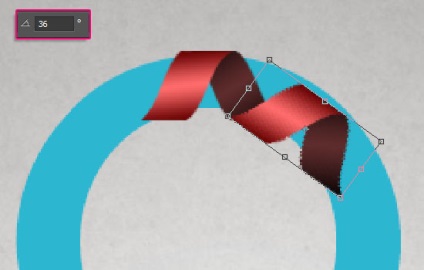
Тепер займемося буквою О. Спочатку розташуйте частина стрічки горизонтально. Потім створіть копію (Ctrl + J) і нахиліть її на 36 градусів в режимі Вільне трансформування (Free Tnraosfmr). З'єднайте елементи стрічки.

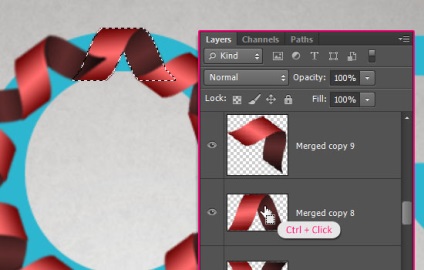
Натисніть Ctrl + Alt + Shift + T, щоб повторити останню трансформацію з дублюванням. Таким чином можна заповнити всю букву О.

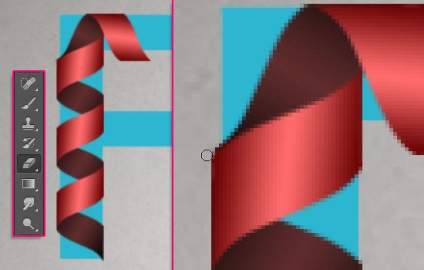
Виділіть елемент в горизонтальному положенні.

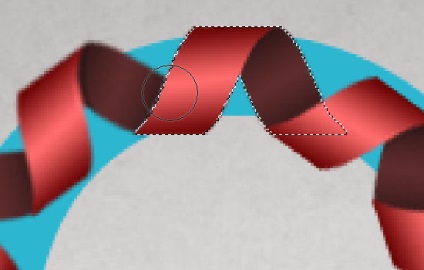
Натисніть Delete або скористайтеся гумкою, щоб прибрати накладення.

Продовжуйте заповнювати інші літери і групувати шари. Як закінчите, вимкніть текстовий шар.

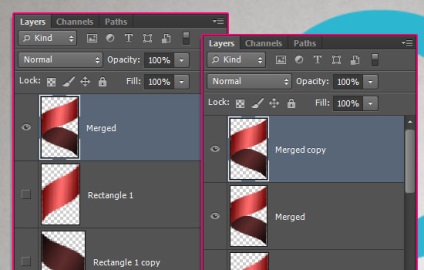
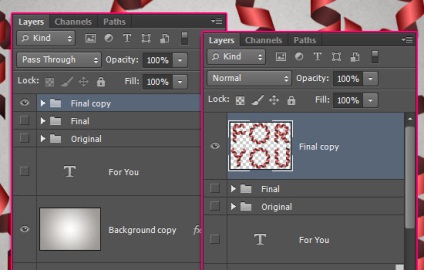
Три шару з окремими елементами стрічки об'єднайте в групу «Original». Потім об'єднайте шари зі стрічками, що утворюють літери, в іншу групу «Final».
Створіть копію групи «Final» і об'єднайте її в один шар.

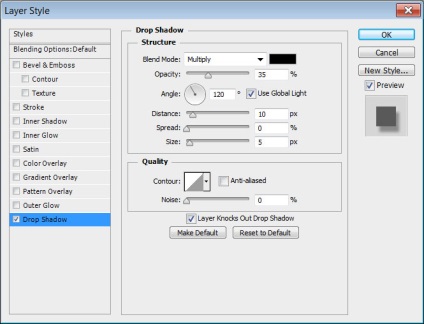
Застосуйте стиль Відкидання тіні (Layer Style - Drop Shadow): Режим - Множення.

Позаду букв з'явиться тінь, і вони перестануть парити в повітрі.

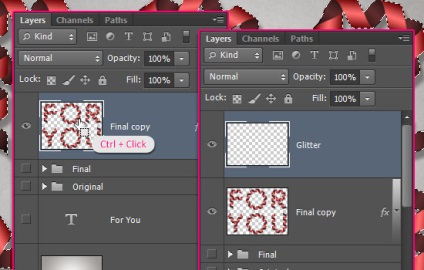
Виділіть шар з буквами зі стрічок. Потім створіть новий шар і назвіть його «Glitter».

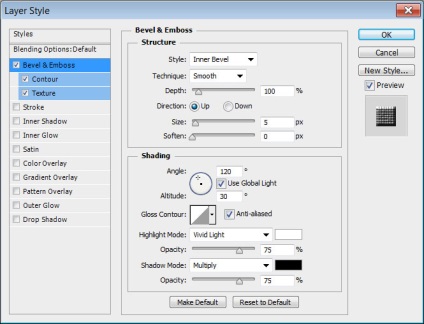
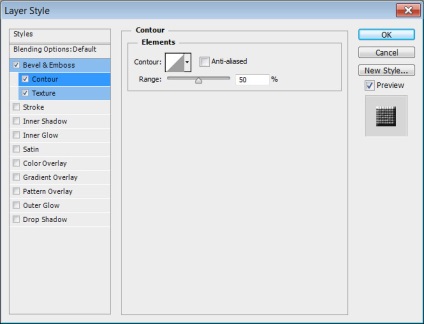
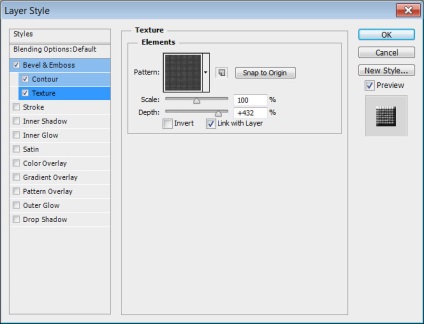
До шару «Glitter» застосуєте наступні стилі:
Тиснення: Стиль - Внутрішній скіс, Метод - Плавне, Режим підсвічування - Яскраве світло, Режим тіні - Множення.


Текстура: використовуйте темний візерунок, наданий на початку уроці.

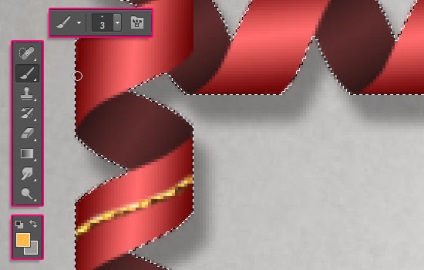
Виберіть кисть розміром 3 пікселі з 95% жорсткістю. Намалюйте тонкі лінії в середині стрічки кольором # ffb94a.

Коли закінчите, приберіть виділення (Ctrl + D).

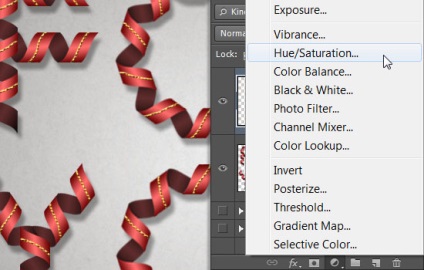
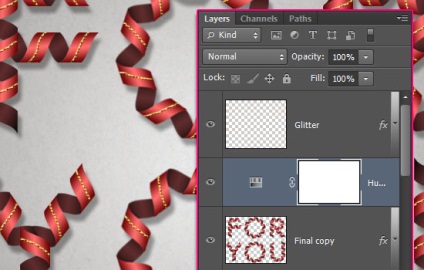
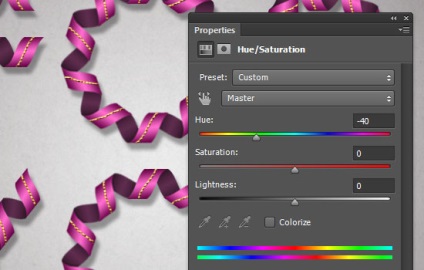
Колір стрічок можна змінити за допомогою коригувального шару Тон / Насиченість (Layer - Hue / Saturation).

Розмістіть його під шаром «Glitter».


Кінцевий результат:
