Ресурси уроку:
Почніть роботу з створення нового документа довільного розміру, фоновий шар заповніть чорним кольором і інструментом Horizontal Type Tool (T) на цьому тлі напишіть букву:

Завантажте та відкрийте текстуру каменю і інструментом Rectangular Marquee Tool (M) виділіть невеликий шматочок текстури:

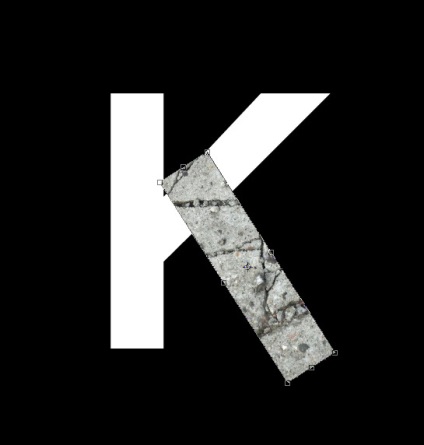
Скопіюйте (Ctrl + C) і вставте (Сtrl + V) цей шматочок кам'яної текстури в наш документ з буквою, змініть її розмір і поверніть, як показано на малюнку:

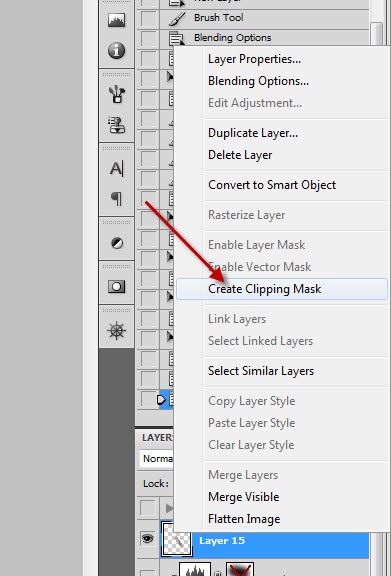
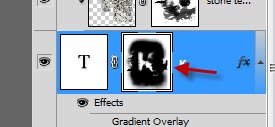
Клацніть правою кнопкою миші по шару з текстурою і виберіть пункт Створити обтравочную маску.

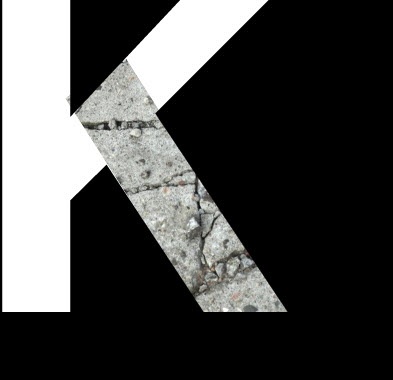
Після цього текстура ідеально ляже на текст, а зайві її області будуть відсічені.

Таким же способом заповніть текстурою всю букву.

Тепер потрібно створити ефект плавно зникає літери. До шару з текстом додайте шар-маску (Layer → Layer Mask → Reveal All) і пензлем чорного кольору, на шар-масці зітріть частину букви:


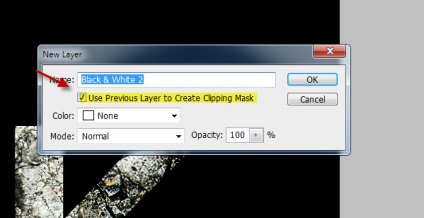
Також Ви можете додати коригувальний шар з відсічній маскою (переконайтеся, що включена галочка «Використовувати попередній шар для створення відсічної маски»). Таким чином, ефект буде застосований лише до шару, який розташований нижче коригуючого.

Спробуйте додати кілька коригувальних шарів (Curves, Levels) з відсічній маскою і подивіться, яким буде ефект.
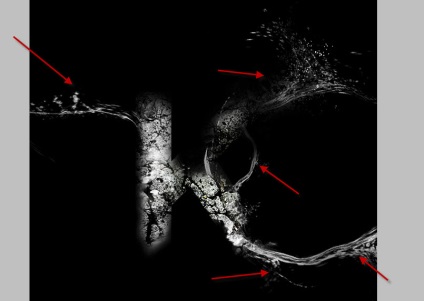
Тепер можна додати водний ефект до зображення: для цього використовуйте кисть водних бризок.

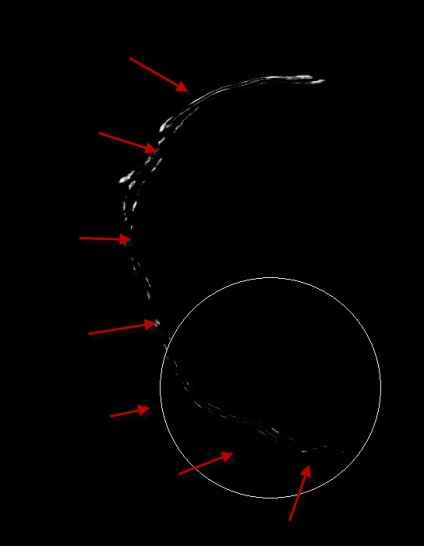
На шарі з китицями перейдіть в меню Filter → Liquify. щоб деформувати водну текстуру, як показано нижче:

Повторіть попередню дію з фільтром, створіть кілька шарів з водними текстурами і розташуйте їх навколо тексту:

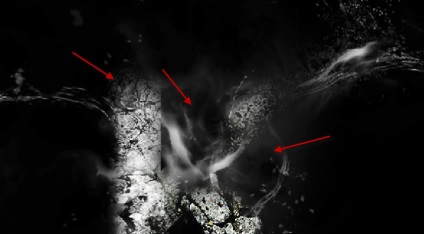
В якості фінального штриха я додам ефект хмар за допомогою кистей, які можна знайти на просторах Інтернету.

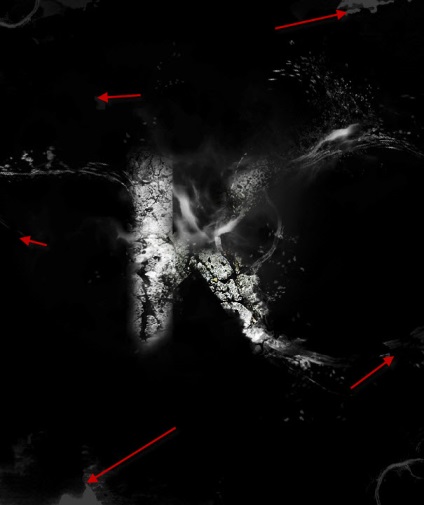
Також при бажанні можна отдекоріровать фон зображення гранжевой текстурою, розмістивши її по краях. Цю текстуру також можна знайти в Інтернеті.

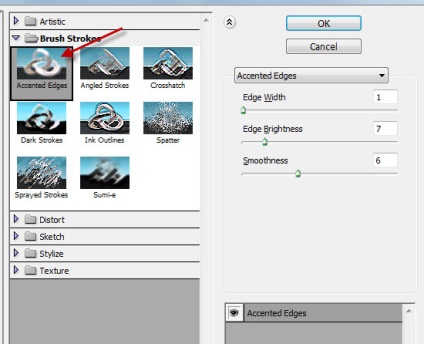
Об'єднайте всі шари в один шар, дублюйте його і застосуєте до нього фільтр Accented Edges (Filter → Brush Strokes → Accented Edges). Використовуйте маску шару для того, щоб приховати деякі частини цього дубльованого шару і показати деякі частини основного фонового шару.

Також можна трохи скорегувати колір зображення.
Кінцевий результат:
