Теорія дизайну і веб-розробка
Спроба запропонувати хорошу креативну розробку може здатися легкої того, хто відвідував школу дизайну, але не 90% веб-розробників, ніколи не ходили на дизайнерські курси або в школу і що виникають в основному або з розробників, або, як правило, з недізайнерской середовища. Питання залишається відкритим ... що насправді визначає хороший веб-дизайн? Тільки талант? Людина, що володіє таким собі «особливим» зором, яким відомо, що спрацює, а що ні? Або за всім цим є логічний і науковий підхід, який може привести дизайнерів, критиків і навіть клієнтів до ідеї відмінного дизайну.
Ми загострити увагу на найважливіших фундаментальних ідеях, які в кінцевому проекті можуть сильно відрізнятися.
принцип гештальту
Гештальт - це німецьке слово, що означає «сутність або обрис загальної форми буття» і це визначення може стати одним з найважливіших правил дизайну.
Зазвичай розробники більше зосереджуватися на деталях веб-дизайну, ніж на загальному вигляді. Вони загострюють увагу на закруглених куточках, тінях, шрифтах ... і т.д. це все добре, але може насправді не мати ніякого значення, якщо клієнту з першого погляду на сподобається задум; чого багато хто не розуміє, це того, що мозок спочатку бачить загальні обриси будь-якої моделі, а потім починає фокусувати увагу і бачити зокрема ...

Практичний курс по створенню дизайну сайтів в Photoshop
Стати професійним веб-дизайнером, створюючи затребувані макети сайтів.
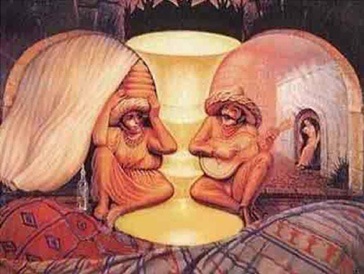
Подивіться на це зображення ...

З першого погляду ви побачили пару старечих голів, але ретельніше придивившись, починаєте помічати деталі (яких багато спочатку могли навіть не помітити), з яких складаються ці зображення, і тепер уже бачите зовсім іншу картинку.
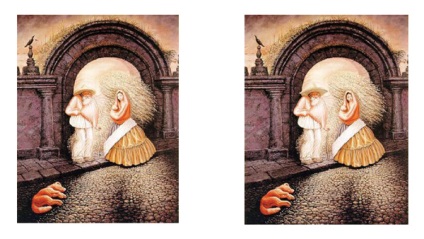
Тепер спробуємо побачити, що насправді деталі не мають ніякого значення; подивіться на ці два приклади:

На перший погляд ці зображення можуть здатися однаковими; проте в дрібницях є 5 невеликих відмінностей, які дуже мало впливають на весь «дизайн»:
Чорна пташка в верхньому лівому кутку дивиться в зворотну сторону
Чоловік зліва в інший сомбреро (капелюсі)
Паличка чоловіки перевернута і трохи темніше
Камені тротуару внизу праворуч на другому зображенні більше
Жінка дивиться у зворотному напрямку
Тут ці відмінності насправді ніяк не вплинули на загальний вигляд зображення ... давайте розглянемо інший простий приклад:

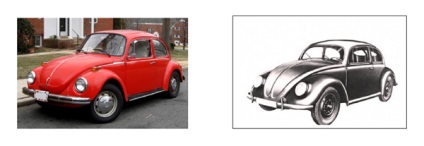
Це дві версії автомобіля Volkswagen Beetle, моделі 1937 і 1973гг, і, незважаючи на деякі значні зміни деталей вигляду за більш ніж 4 десятиліття, по суті дизайн залишається одним і тим же. Це відбувається через принципу роботи нашого мозку, ми бачимо цільні картини і визначаємо загальну форму набагато швидше і легше, ніж бачимо або помічаємо зміни в деталях.

Якщо подивитися на верхню картинку, то вона зображує далматинця, що нюхає землю в тіні нависають дерев. Спочатку собака невпізнанна, але ми потім робимо висновок про собаку, що не ідентифікуючи його пізнавані частини (ноги, вуха, ніс, хвіст і т.д.). Замість цього собака сприймається нами як єдине ціле, вся відразу.
Те ж саме відбувається з кожним окремим дизайном сайту, створеним нами: він ніколи не сприймається шляхом ідентифікації його окремих частин (заголовка, навігації, вмісту, кнопок, таблиць ... і.т.д.), Дизайн з першого погляду сприймається як ціле.

Практичний курс по створенню дизайну сайтів в Photoshop
Стати професійним веб-дизайнером, створюючи затребувані макети сайтів.
Коли я вчився в коледжі, один мій професор резюмував все це в простому реченні, він сказав «якщо ви бачите модель, вона вам подобається, а потім вирішуєте доопрацювати деталі, тоді знайте, що це хороший дизайн, однак, якщо ви спочатку починаєте допрацьовувати її для того, щоб вона вам сподобалася ... тоді знайте, що це поганий дизайн ... не витрачайте даремно час на спроби його доробити ... просто змініть його в цілому », цей професор розумів основи чарівництва будь-якого дизайну ... ми бачимо предмети як ціле, а не суму їх частин.
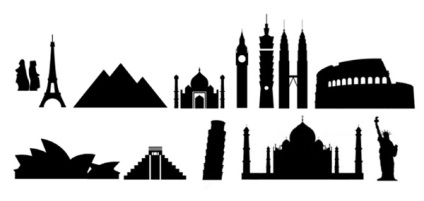
Попросіть кого завгодно намалювати Біг Бен, або Ейфелеву вежу, або піраміди Гізи ... вони всі зійдуться на загальному контурі кожної пам'ятки, тому що хоча ми можемо побачити їх по-різному (наживо, на фото, в кіно, в путівнику ... і т.д .), ми все бачимо одне і той же визначає обрис.

Додаток принципу цілісності до роботи над веб-дизайном
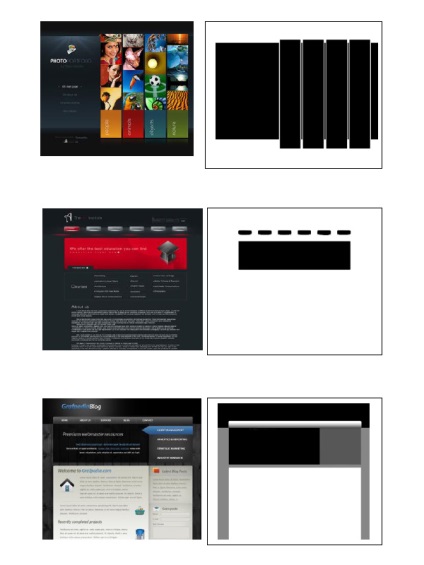
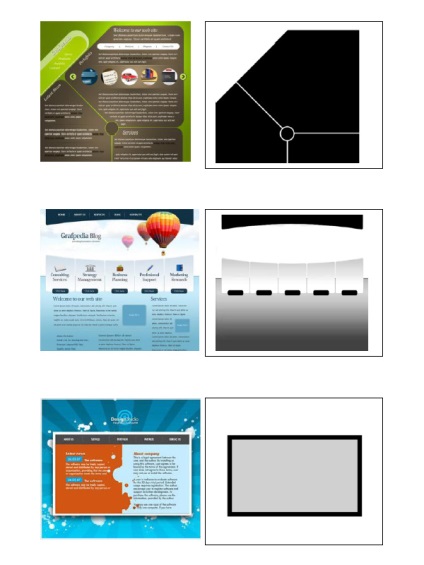
Нижче наведені вебсайти-приклади і відповідні силуети розмітки. Саме силует - то, що мозок ідентифікує як обрис сторінки. Спроба змінити щось інше, крім основного обриси, призведе до більш-менш того ж самому увазі ... а повертатися до клієнта з тим же дизайном після того, як він просив внести зміни, змусить його вважати, що нічого не було зроблено.
... дизайн буде виглядати однаково, поки ви не зміните структурний гештальт.
Ви здивуєтеся, як багато дизайнерів роблять цю помилку і чому клієнтові все ще не подобається ідея або він не бачить змін і доповнень, навіть якщо вони невтомно працювали над поліпшенням окремих елементів.
Гаразд, давайте поглянемо на деякі ідеї і їхні силуети:


Зазвичай при проходженні перевіреного і в основному подібного квадрату дизайну (як в 4 нижніх розмітку в прикладах), підсумком буде звичайний дизайн, нічого особливо креативного. Завжди пробуйте експериментувати з «містить оболонкою» своїх задумів. Спробуйте розгорнути блок на кілька градусів або обрізати і змінити один з кутів ... все це внесе в вашу ідею унікальність і творчості.
Завжди слід починати з контейнера, або загальної структурної оболонки дизайну; забудьте поки про деталі і окремих компонентах.
Коли це зроблено і ви зі своїм клієнтом задоволені структурою, візьміть основні контури і почніть працювати над деталями. Ви здивуєтеся, дізнавшись, як часто задумка закінчується ретельно розфарбованим каркасом, коли починаєш працювати з вивороту. Я знав кілька дизайнерів, які спочатку працювали над заголовком і навігацією, потім починали робити розмітку компонентів, і, не встигли оком моргнути, у вас вже готова акуратно упакована і відмінно розфарбована сторінка, заповнена контентом, добре розміщена і правильна з точки зору юзабіліті, яка , однак, з точки зору дизайну ніколи не стане креативної або видатної.


Однак, якщо ви поставитеся до дизайну, як до шоколадному яйцю, спочатку попрацювавши над зовнішнім шаром, і додасте йому бажану форму - слід регулювати внутрішній вміст під зовнішню оболонку, тоді насправді все одно, чим ви його наповніть, дизайн завжди залишиться в формі яйця , як вам і було потрібно.

Редакція: Ріг Віктор і Андрій Бернацький. Команда webformyself.

Практичний курс по створенню дизайну сайтів в Photoshop
Стати професійним веб-дизайнером, створюючи затребувані макети сайтів.
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі

Хочете навчитися створювати шикарні дизайни сайтів?
Отримайте покрокову навчальну систему по веб-дизайну