
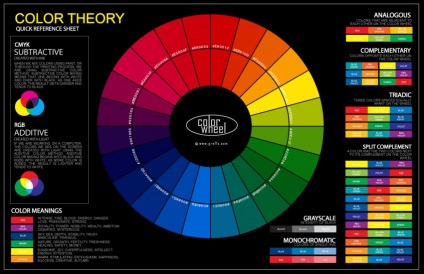
Про теорії кольору і її значенні написано безліч статей. Колір в дизайні грає найважливішу роль і навіть може часом впливати на поведінку людей. Будь-який веб-дизайнер знає, що правильно підібрана колірна гамма сайту може вплинути на його популярність, так як веб-сторінки, оформлені відповідно до теорії кольору, справляють гарне враження на користувачів.
ТЕОРІЯ КОЛЬОРУ МОЖЕ ПОЛІПШИТИ ДОСТУПНІСТЬ САЙТУ
Доступність сайту має велике значення, так як безпосередньо впливає на його популярність. Коли мова заходить про доступність, зазвичай мається на увазі простий і зрозумілий інтерфейс. Але і колірна гамма теж впливає на досвід користувача. І якщо створити дизайн, який не враховує потреби людей з різними порушеннями зору, то цей досвід буде негативним, що неприпустимо. Є безліч причин, за якими варто ретельно попрацювати над колірною доступністю сайту:
- Правильна колірна гамма може стати конкурентною перевагою. Якщо дизайн сайту є дружнім по відношенню до дальтонікам, а сайт конкурента немає, то можна залучити на свою сторону додаткову аудиторію
- Сайти з доступною всім кольоровою гамою можуть вище ранжуватися пошуковими системами
- У деяких країнах невдалий дизайн сайту може стати причиною судового позову, так як такий сайт не забезпечує рівних можливостей для людей з порушеннями зору
- Також важливий етичний момент: дальтоніки не можуть використовувати деякі сайти в повному обсязі і для них це велика проблема. Тому завжди потрібно пам'ятати про UX
Незважаючи на все вищесказане, зробити сайт доступним для людей, не розрізняють деякі кольори, не так вже й складно. Потрібно лише грамотно використовувати теорію кольору і не забувати про контрастність важливих елементів.
ЯК СТВОРИТИ САЙТ З ВИСОКИМ ПОКАЗНИКОМ НАЯВНОМУ
Починаючи роботу над дизайном сайту, потрібно відразу ж подбати про кольорову розрізнення елементів навігації та контенту. Є багато способів це зробити і найперший - використовувати контрастні кольори для фону і важливих елементів дизайну. Наприклад, використання чорного тексту на білому фоні дозволить зробити контент доступним для всіх користувачів. Але чорний і білий - це далеко не все «безпечні» кольору - їх набагато більше. Просто потрібно зробити так, щоб посилання, кнопки та інші елементи дизайну були помітними і виділялися на тлі.
ЯКІ КОЛЬОРУ ПОТРІБНО ВИКОРИСТОВУВАТИ?
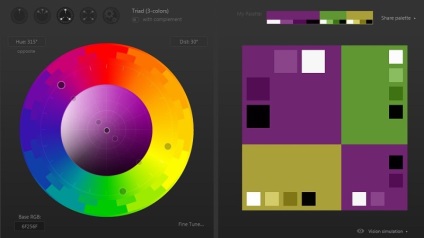
Найперший крок у створенні доступного для дальтоніків сайту - це вибір кольорової палітри. Завдання дизайнера в цьому випадку полягає в підборі вдалих колірних комбінацій, які будуть включати в себе контрастні відтінки і забезпечувати колірну ієрархію.

При цьому потрібно бути обережним і намагатися не використовувати деякі відтінки. Більшість дальтоніків погано розрізняють поєднання червоний / зелений і жовтий / синій. Ось ще кілька небезпечних колірних комбінацій:
- коричневий / зелений
- зелений / синій
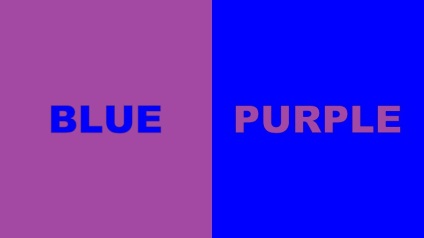
- фіолетовий / синій
- сірий / синій
- зелений / сірий
- чорний / зелений
- жовтий / світло зелений
Як можна помітити, ці колірні поєднання є не надто контрастними і тому можуть стати непомітними для людей з порушеннями зору. Тому краще не використовувати в дизайні відтінки, які стоять дуже близько один від одного в колірному колі. Наприклад, тьмяний жовтий і блакитний, які розрізняються дуже погано.
Потрібно завжди пам'ятати, що люди з колірною сліпотою повинні завжди добре розрізняти кольори, причому неважливо, які кольори вони бачать - потрібно лише зробити так, щоб для дальтоніка було ясно, що він бачить різні кольори. Також потрібно звернути увагу на те, що дальтоніки краще сприймають яскраві кольори і майже не бачать різниці між тьмяним відтінками.
Компліментарні відтінки, які протилежні одна одній в колірному колі, забезпечують кращий контраст і підвищують доступність дизайну. Слід зазначити, що незважаючи на те, що зелений і червоний комплементарні відтінками, використовувати це поєднання потрібно дуже обережно, так як саме ці кольори дальтоніки розрізняють погано.

Як відомо, деякі відтінки є теплими, а деякі - холодними. Це також можна використовувати, підбираючи колірну гаму. Протиставляючи теплі кольори холодним, можна створювати привабливий і в той же час доступний дизайн. Однак при підборі кольорів не варто забувати про контрасті: наприклад, можна використовувати темний прохолодний відтінок в поєднанні з більш світлим теплим кольором.
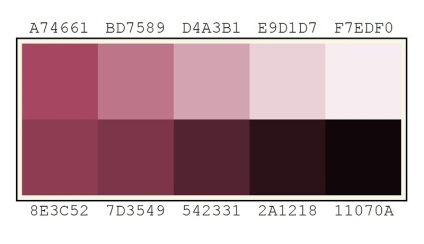
Працюючи над доступною кольоровою гамою, потрібно весь час стежити, щоб поруч не використовувалися елементи з невдалих колірних пар. А щоб створити напевно дружню по відношенню до дальтонікам сторінку, найкраще використовувати монохромну палітру. Неважливо, як користувач буде сприймати колір - він буде орієнтуватися лише на контраст. До того ж, монохром сьогодні в моді, такі палітри сьогодні дуже часто використовують на сайтах з мінімалістським дизайном.


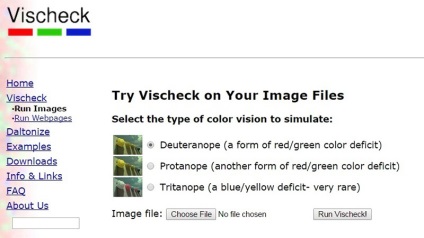
Vischeck - це симулятор, за допомогою якого можна протестувати веб-сторінки на доступність для дальтоніків. За допомогою цього інструменту можна дізнатися, як люди з різними типами колірної сліпоти бачать конкретний сайт і, якщо буде потрібно, швидко внести зміни в дизайн.
COLORS FOR THE COLOR BLIND


Звичайно, доступність сайту залежить не тільки від його колірної гами. Так, сайт повинен бути доступним для людей з порушеннями зору, але найголовніше, щоб він був доступним для якомога більшої кількості користувачів. Але про колір потрібно пам'ятати завжди і постійно перевіряти, щоб колірна гамма не містила проблемних колірних поєднань.