В різний час різні виробники браузерів висловлювали твердження, що саме їх веб-оглядач є найшвидшим. Спочатку про це заявили представники Opera Software, написавши в момент виходу Opera 10.50 на головній сторінці офіційного сайту «Найшвидший браузер на Землі».
В різний час різні виробники браузерів висловлювали твердження, що саме їх веб-оглядач є найшвидшим. Спочатку про це заявили представники Opera Software, написавши в момент виходу Opera 10.50 на головній сторінці офіційного сайту «Найшвидший браузер на Землі». В описах поліпшень до нових релізів розробники Google Chrome і Mozilla Firefox також постійно заявляють про підвищення продуктивності і прискорення роботи. Не відстають від конкурентів і розробники браузерів, що поставляються в двох найпоширеніших операційних системах, Apple Safari і Internet Explorer. Простому користувачеві, на наш погляд, стає вельми важко визначитися з тим, який же з браузерів дійсно найшвидший.
Саме для того, щоб допомогти нашим читачам, ми і вирішили провести велике тестування п'яти основних браузерів і з'ясувати, хто ж насправді по праву може отримати звання «найшвидший браузер». Залишайтеся з нами, буде цікаво.
Конфігурація тестового комп'ютера і методика проведення тестування
Використовувані версії браузерів (актуальні на момент тестування)- Internet Explorer 9.0
- Google Chrome 15
- Mozilla Firefox 7.0.1
- Opera 11.52
- Apple Safari 5.1.1
Перед тим як почати тестування ми встановили в операційній системі все критичні оновлення та співи справили оновлення браузерів до актуальних версій в стабільних гілках.
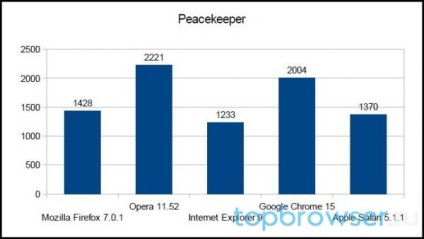
FutureMark Peacekeeper

Як видно з графіка перше місце займає Opera, за нею, трохи відстаючи йде Google Chrome. Займають третє і четверте місце Mozilla Firefox і Apple Safari показали себе міцними середнячками. Ну а Internet Explorer займає «почесне» останнє місце.
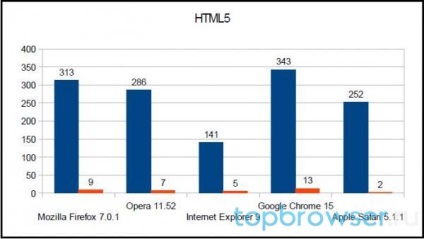
HTML5 Test

Наступний тест спрямований на оцінку підтримки нового покоління веб-стандартів в сучасних браузерах. Ряд стандартів HTML5 досі розробляються, а тому підтримуються в різних браузерах нерівномірно. Найбільше стандартів підтримується в браузері Google Chrome, що набрало 343 очка і 13 бонусних. На другому місці розташувався Mozilla Firefox c 313 і 9 бонусними очками. Третє місце зайняла Opera (286 плюс 7 бонусних), а четверте - Apple Safari (252 плюс два бонусних). На останньому місці знову виявився браузер від корпорації Microsoft. Він зумів набрати всього 141 очко і 5 бонусних.
Продуктивність роботи з графікою
За допомогою наступних чотирьох тестів ми оцінювали продуктивність браузерів при роботі з графіків в різних форматах. На графіках зазначений показник FPS (кількість кадрів в секунду), які здатний обробити браузер.
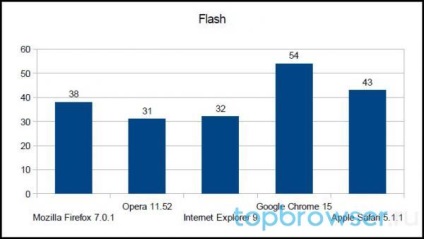
Тест продуктивності Flash

Як бачимо, переможцем знову стає Google Chrome, який показує 54 кадру в секунду. Можливо, це пов'язано з тим, що до складу браузера самі розробники включають плагін Adobe Flash. Це дозволяє їм краще тестувати яка утворюється зв'язку і домагатися кращих показників. Друге місце займає Apple Safari, який зумів показати 43 кадру в секунду, третє - Mozilla Firefox, 38 кадрів. Як не дивно, але в цьому тесті Internet Explorer зумів обігнати Opera і набрав 32 бали, перевищивши результат конкурента всього на один бал і зайнявши четверте місце.
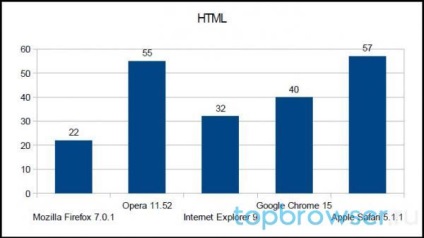
Тест продуктивності HTML

Опинившись на другому місці в попередньому тесті Apple Safari бере реванш і демонструє максимальну продуктивність при роботі з контентом в HTML. На два кадри від нього відстає аутсайдер попереднього тесту, браузер Opera. Третє місце займає Google Chrome c його 40 кадрами в секунду, а четверте - Internet Explorer. У нього вийшло обробляти 32 кадру в секунду. Розчарував Mozilla Firefox, його результат майже в три рази менша, ніж у лідера.
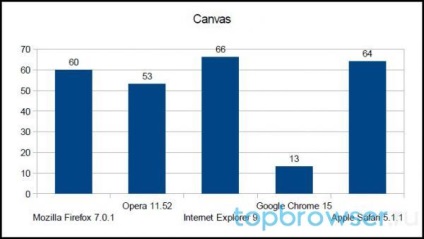
тест Canvas

Тегом canvas в сучасному Інтернеті на веб-сторінки впроваджується найрізноманітніша растрова графіка, в тому числі фотографії, графіки, діаграми. Наш тест показує, що з відображенням графіки за допомогою canvas практично однаково справляються всі браузери, крім Google Chrome. Його відставання в цьому тесті виглядає просто катастрофічно, що досить неприємно, якщо врахувати, що canvas може стати затвердженим веб-стандартом.
Цікаво, але в цьому тесті невелику перемогу здобув зазвичай поступається конкурентам Microsoft Internet Explorer.

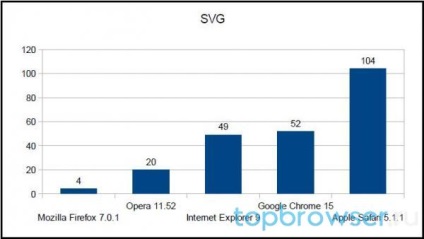
Якщо попередній тест був пов'язаний з оцінкою продуктивності растрової графіки, то тест SVG дозволяє оцінити роботу браузера з графікою векторної. І тут просто жахливо показує себе браузер Mozilla Firefox. Він здатний обробляти SVG-графіку зі швидкістю всього 4 кадри в секунду. Переможцем же цього змагання з відривом в два рази від найближчого суперника визнається браузер Safari. Він зумів відобразити рівно на 100 кадрів більше, ніж Mozilla Firefox. Друге місце займає Google Chrome c його 52 балами, третє - Internet Explorer (49 балів), а четверте - Opera (20 балів).
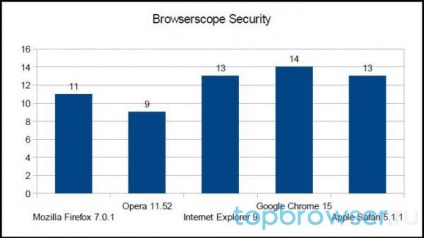
Безпека

Останній в нашому дослідженні тест, Browserscope Security Test. як зрозуміло з його назви перевіряє готовність браузера протистояти інформаційним загрозам. Максимальний можливий бал, який браузери можуть набрати в цьому тесті - 17. І тут лідером знову стає Google Chrome, який набрав 14 балів. Всього на один бал йому поступаються Internet Explorer і Apple Safari. Mozilla Firefox набирає 11 з 17 можливих балів, а програла Opera - всього дев'ять.
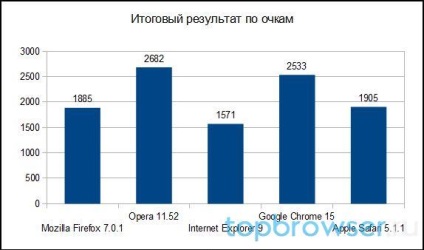
Підсумки і висновки
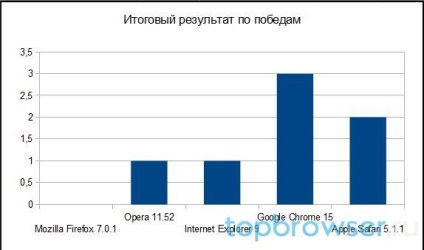
Для того, щоб зробити якісь висновки ми звели дані в загальні таблиці. У першій таблиці ми підсумовували всі очки, набрані нашими конкурсантами, а в другій - кількість перемог в тому чи іншому тесті.


А ось з другим графіком ситуація цікавіше. Тут незаперечним лідером стає браузер Google Chrome, який переміг в трьох тестах з семи. Друге місце займає Apple Safari, який став лідером у двох тестах, третє місце ділять Internet Explorer і Opera, що зуміли перемогти в одному тесті і нарешті, останнє місце зайняв браузер від Mozilla Foundation.
Проте, IE досить хороший в плані безпеки. Він йде врівень з Apple Safari, поступаючись одним очком Google Chrome. А найшвидша Opera виявилося і найслабшою в плані інформаційної безпеки. Браузер Mozilla Firefox і тут виявився середнячком, однак його рівень захищеності може бути значно збільшений за допомогою доповнень. таких як NoScript і Adblock Plus.
Що саме важливіше - швидкість або безпеку - ми пропонуємо вирішити користувачеві самостійно.