Як часто замовники ПО хочуть, щоб їх дітище працювало будь-якому користувачу, в будь-яких умовах і середовищах? Тут буде доречним відповідь - завжди. Що ж ховається за цією фразою? Що саме потрібно для перевірки від тестувальника? І як він буде втілювати вимоги в життя?
Не секрет, що WEB-додатки мають відмінності від десктопних. Найголовніша відмінність і побоювання - це те, що ми не знаємо, в якому браузері і вже тим більше - в якій версії цього браузера відкриє додаток наш користувач.

Скільки існує браузерів
Якщо вас запитають, скільки браузерів ви знаєте, думаю, ви з упевненістю назвете не менш п'яти. А якщо вас запитати, скільки взагалі існує браузерів - можливо, ви задумаєтеся.

А якщо запитати про це у Гугла? Відповідь буде неоднозначний. Кількість більш-менш відомих браузерів зараз перевищує 50 найменувань. І можливо, прямо зараз хтось випускає в мережу ще один, свій власний. А давайте уявимо, що вже завтра цей "хтось" випустить оновлення свого браузера. Як же в таких непростих умовах перевірити все?
Які є стандарти для створення браузерів
Є радісна новина! Типових движків, за допомогою яких працюють браузери, набагато менше. Крім того, існують мову розмітки і протоколи, які об'єднують всі наші різноманітні і різношерсті браузери. Я говорю про такі речі, як HTML, CSS і HTTP. Будь-який поважаючий себе і своїх потенційних користувачів творець браузера буде дотримуватися цих правил і зробить браузер, адаптованим під загальноприйняті стандарти. Окремо почитати про це можна на сайті w3.org.

Але і тут є підводні камені. Стандарти удосконалюються; нові версії браузерів, принаймні, намагаються вдосконалюватися. А старі версії? Мало хто займається доопрацюванням старих версій. Та взагалі ніхто не займається. Випустили нову - і всі щасливі. А користувачі, думаєте, щодня перевіряють наявність оновлень свого браузера? Теж навряд чи.
До того ж, не варто забувати про розробників, які пишуть саме додаток. Вони теж люди, можуть помилитися в коді, можуть не побачити в стандарт - буває всяке. Тому, на жаль, стандарти - не панацея.
Як вибрати браузери під ваше додаток
Тепер про тестування. Перш ніж почати безпосередньо тестувати ту чи іншу web-додаток, тестувальник повинен ознайомитися з вимогами, які висуває замовник. Буває так, що у вимогах спочатку прописано: "Наш продукт повинен працювати в браузерах Chrome, починаючи з версії 43, і IE, починаючи з версії 9". Або ж сам замовник не може визначитися і, звичайно ж, йому хочеться охопити все і всіх. Ну а раптом, його найважливіший потенційний клієнт використовує браузер Uran? І що тоді? Він не побачить його додаток зовсім?
Перш ніж тестувальник почне встановлювати собі всі браузери світу на один комп'ютер або, навпаки, видаляти непотрібні 48, можна запропонувати замовнику провести дослідження. Таким чином, тестування пройде швидше і більш поглиблено. Додаток вийде в світ раніше. Ну а сам замовник витратить менше коштів.

Для початку треба визначити цільову аудиторію майбутнього програми. Хто ці люди, де вони живуть? Виходячи з цих даних в мережі можна побачити статистику використання браузерів - наприклад, найпопулярніші браузери Азії. Завдяки таким запитам можна побачити дуже цікаві і навіть несподівані результати. Ну а якщо додаток в якомусь вигляді вже існує, можна скористатися зручною статистикою від ГуглАналітікс і мати свої конкретні дані.

Як проводити кросбраузерності тестування
Коли вибір браузерів завершено, починається повноцінне тестування. Припустимо, ви вибрали три версії IE, три версії Chrome, дві версії FireFox і дві версії Safari. Якщо з різними браузерами один тестувальник впоратися зможе, то з різними версіями одного і того ж браузера може виникнути заминка.
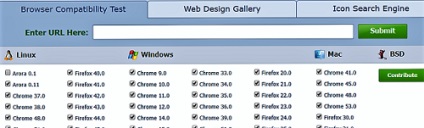
Тут на допомогу приходять емулятори. Їх теж існує чимало. За допомогою одних, наприклад, Browsershots. можна отримати скріншоти реальних користувачів з потрібних нам браузерів і їх версій. За допомогою інших можна самому виконувати потрібні нам дії в самому емуляторі.

Я хочу розповісти про два з них, які особисто використовувала в ході своєї роботи.
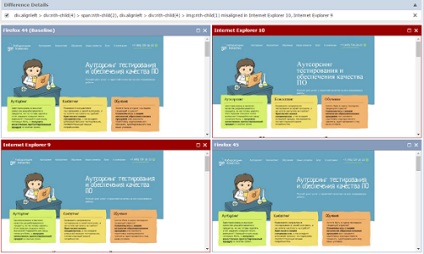
Наприклад, емулятор IETester. розроблений спеціально під цей браузер. У сусідніх вікнах емулятора можна відкрити одну і ту ж сторінку різними версіями браузера. Це дуже зручно і наочно. Шляхом порівняння двох сусідніх вкладок можна легко побачити невідповідності в відображенні. У моїй практиці ця програма мене не підводила. І навздогін, ще один її безсумнівний плюс - програма повністю безкоштовна і займає зовсім небагато місця.

Однак, є думки, що відображення в цьому емуляторі не відповідає дійсності. Як бути в цій ситуації? Є рішення! Перевірити в самому браузері. Якщо якийсь момент "прям бентежить-бентежить", відкривайте реальний браузер і дивіться.
Якщо, наприклад, треба перевірити в IE 10, а на комп'ютері вже є IE 11? Видаляти, заново, перевіряти - це невірне рішення. Тут на допомогу приходять віртуальні машини. Це як комп'ютер в комп'ютері.

Наприклад, можна скористатися Vmware workstation. І мати на робочому комп'ютері одні версії браузерів, а на віртуальній машині - інші. Можна навіть встановити кілька таких машин на один комп'ютер, і після цього мати під рукою багато різного софту. Варто зауважити, що віртуальні машини теж різняться:
Інший емулятор - Spoon. Їм також можна користуватися абсолютно безкоштовно. Він включає в себе широкий вибір браузерів: Firefox, Chrome, Opera, Safari і їх різні версії. Теж досить зручна програма, яка дозволяє в різних віконцях на одній сторінці порівняти різні браузери.

Різноманітність інструментів для тестування кросбраузерності
Звичайно, цими двома програмами вибір емуляторів не обмежується:
Кожен тестувальник знає і любить якісь свої програми.

Крім програм, що встановлюються локально, тестування в хмарі і отримання скріншотів хочеться також виділити сервіс Crossbrowsertesting.com. У ньому можна:
- робити скріншоти;
- тестувати в різних браузерах і ОС;
- записувати тести і пізніше проганяти їх на інших потрібних браузерах.

На що важливо звертати увагу при кросбраузерності тестуванні
А навіщо взагалі тестувальники проводять таке тестування, що саме вони хочуть перевірити? Як я вже говорила, браузери - різні, движки, на яких вони працюють, теж різні. А це означає, що одні й ті ж елементи можуть відображатися по-різному. Адже розробникам під час написання програми досить складно підлаштуватися відразу під всі браузери і врахувати всі їх особливості.
WEB-додатки по-іншому називають клієнт-серверні додатки. Тут клієнтом виступає браузер, а сервером - веб-сервер. Браузер приймає від користувача запит, відправляє його на сервер. WEB-сервер обробляє запит і передає відповідь назад у вигляді HTML-сторінки. Браузер отрісовиваєт отриманий код в сторінку, яку ми з Вами в результаті і бачимо. Тобто, безпосередньо від браузера буде залежати те, який ми побачимо сторінку.
Тестировщики при такому вигляді перевірок відстежують відображення форм, полів, чекбоксів, шрифтів, але найбільшу увагу, звичайно ж, приділяється інтерфейсу: адже це те, що в першу чергу оцінюють користувачі вашої програми.