Який браузер найпродуктивніший? На ринку десктопних веб-оглядачів для Windows найшвидшими вважаються Google Chrome і браузери, побудовані на його платформі Chromium. А в якості браузера, краще за інших оптимізованого під роботу на малопотужних комп'ютерних пристроях, виділяють Mozilla Firefox. Більш того, на базі движка Firefox Gecko існують спеціальні збірки браузерів-клонів, заточені під роботу на старих ПК і бюджетних ноутбуках або з оптимізацією під марку і архітектуру процесора. Розглядати перехід на той чи інший браузер - більш швидкий або кращим чином оптимізований - як серйозний і кардинальний спосіб поліпшення швидкодії при роботі з Інтернетом навряд чи можна. Комфортний веб-серфінг може забезпечити тільки пристрій, хай не з топової, але більш-менш продуктивною апаратною начинкою, а також прийнятна швидкість інтернет-з'єднання. Вибір браузера, так само як і різні способи його оптимізації типу відмови від строкатих тим оформлення, непотрібних розширень і плагінів, вбудованих технологій безпеки або блокування флеш-контенту, може позитивно позначитися на швидкодії при веб-серфінгу, правда, в незначній мірі. Але при відсутності можливості в даний момент змінити щось кардинально, навіть незначний приріст продуктивності може бути актуальним.
Як дізнатися, який браузер краще всього справляється зі своїми завдання на конкретному комп'ютерному пристрої? У мережі існують спеціальні веб-сервіси для тестування роботи браузерів, один з таких - сайт Browserbench.Org. Сайт передбачає три тести для визначення продуктивності браузерів при виконанні конкретних завдань і обробці різного типу контенту. Під час тестування запускаються поширені призначені для користувача операції, а за підсумками тесту видається результат. Результати різних браузерів згодом порівнюються, і визначається переможець. Єдине «але»: на продуктивність браузера впливають наявність значного обсягу кешу, число встановлених розширень і ефектна тема оформлення, тому справедливо було б порівнювати браузери в «чистому» вигляді, як відразу після установки. Щоб не встановлювати заново браузер, перед тестуванням можна просто почистити кеш, тимчасово відключити всі розширення і прибрати тему оформлення.
Вам може бути цікаво: Який браузер найкраще захистить від фішингу?
Зайшовши на сайт Browserbench.Org, побачимо три логотипу - відповідно, три тести для браузерів.
1. Тест Speedometer: загальна швидкість роботи браузерів
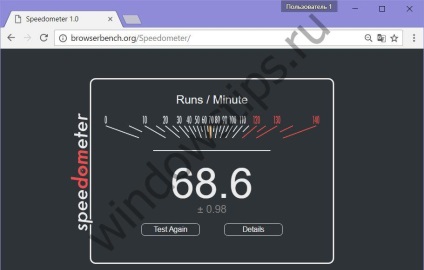
Тест Speedometer призначений для визначення загальної швидкості роботи браузерів, тобто швидкості відкриття ними сайтів. В рамках проведення цього тесту запускаються різні сайти і веб-додатки. Починаємо тест.
По завершенні тестування побачимо результат - кількість тестованих операцій в хвилину (запусків в хвилину). Тест триває кілька хвилин, а різні показники, отримані за кожну з тестованих хвилин, зводяться до середнього значення. Чим більше буде значення за підсумками тесту, тим краще. Чим більше сайтів і веб-додатків запустяться в вікні браузера за встановлений проміжок часу, тим, відповідно, швидше цей браузер справляється зі своєю роботою. У конкретному тестируемом випадку Chrome показав відмінні результати - 68,8 запусків в хвилину.

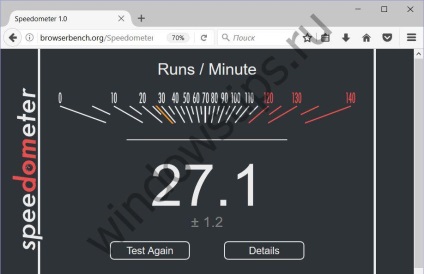
Mozilla Firefox програв дітищу Google з величезним відривом - 27,1 запусків в хвилину.

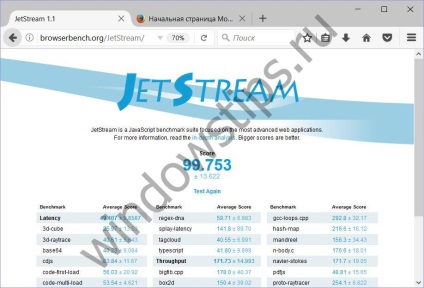
2. Тест JetStream: продуктивність браузерів при обробці Java-контенту
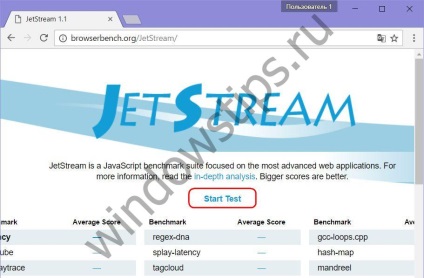
Тест JetStream призначений для оцінки продуктивності браузерів при обробці ними сайтів, які використовують технологію Java. Запускаємо тест.

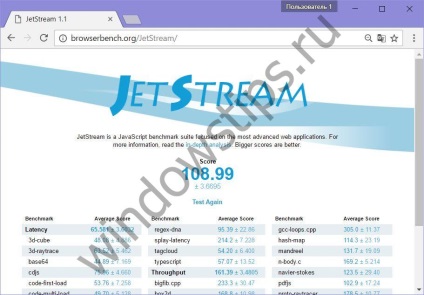
За підсумком тестування отримаємо результат у вигляді набраних балів - індексу продуктивності браузера. Чим більше значення буде у індексу, тим краще. В тестованому випадку знову переміг Google Chrome з індексом в 108,99 балів.

Mozilla Firefox від Хрома відстав зовсім трохи, його індекс - 99,75 балів.

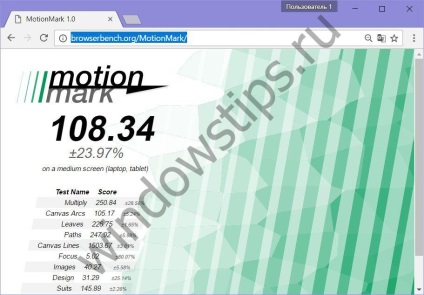
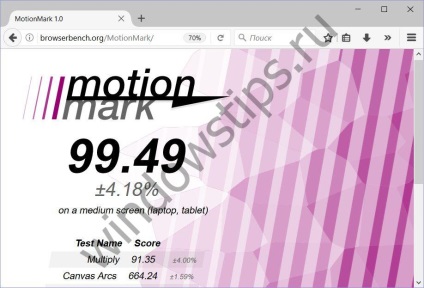
3. Тест MotionMark: продуктивність браузерів при обробці графіки
MotionMark - це тест продуктивності браузерів при обробці ними графіки. Цей тест виявить, наскільки успішно веб-оглядачі справляються з відображенням веб-анімації, і допоможе визначитися з фаворитом любителям онлайн-ігор. Запускаємо тест.

Як і попередній тест, MotionMark показує результати у вигляді індексу продуктивності. І знову Chrome перемагає - 108,34 балів.

Результат Firefox - 99,49 балів.

Відмінного Вам дня!
Хочете ще більше цікавих новин зі світу Windows?
Приєднуйтесь до нас в Telegram!