
Частина друга. Верстка форм і сторінок (продовження)
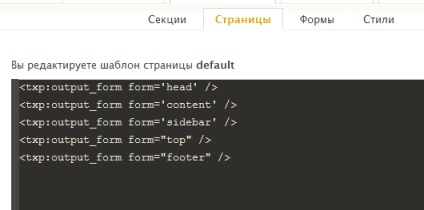
Минулого разу ми розібралися з формами, тепер приступаємо до верстки сторінок. Що таке сторінка в понятті TXP. У чому відмінність від форм? Форми - це «клаптики», з яких складені сторінки, а сторінки - структура сторінок секції (вибачте за каламбур). Простіше кажучи, це XHTML -Оболонки розділу.

сторінка about
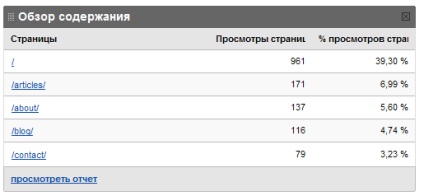
Наведу реальні статистичні дані. На моєму сайті, за даними сервісу Google Analytics. станиця About по частоті переходу займає третє місце. Якщо прибрати з поля зору кореневий розділ «/» (він відкривається за замовчуванням) - навіть друге.


Якщо у вас є свої роботи, можете розмістити портфоліо. Але тоді вже і тематичний розділ слід перейменувати :).
Порада. Взагалі, пораджу вам дублювати посилання на найважливіші розділи: в навігації, в шапці сторінки, в змісті. Відвідувач не повинен думати-гадати, як йому потрапити в той чи інший розділ. Але і міру, звичайно ж, потрібно знати: зайвих посилань бути не повинно.
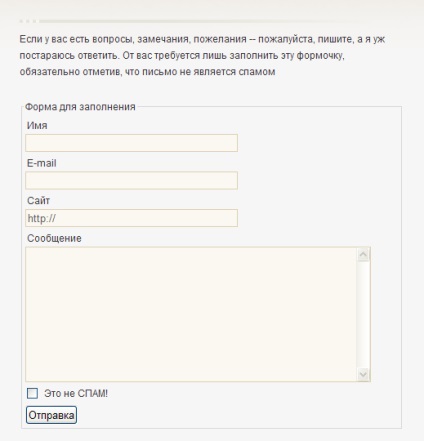
сторінка contact

Оскільки Textpattern не передбачає форми для відправки листів, ми скористаємося двома плагінами, які нам допоможуть. Називаються вони zem_contact_reborn і zem_contact_lang.
сторінка error_default

Лінки на допомогу
A List Apart - редкообновляющійся, і, тим не менш, один з фундаментальних ресурсів про веб-дизайні
Design for Masters - сайт з перекладом статей з зарубіжних джерел (в тому числі і A List Apart)
Smashing Magazine - блог для веб-дизайнерів. Регулярні добірки цікавих робіт
Veerle.duoh.com - сайт бельгійської дизайнерки Вірлів Пітерс. Є на що подивитися :)
Сьогоднішній сеанс вийшов вельми нетривалим. Це пов'язано з тим, що друга частина нашої роботи підійшла до кінця. Наступного разу ми почнемо улюблений мною етап роботи - оформлення сайту засобами CSS.