Друзі, вітаю! Як ваш настрій? Чи не хочете обробити якусь фото? Якщо є бажання, то пропоную сьогодні зробити просту обробку, вірніше тонування фотографії за допомогою кривих. Так саме сьогодні ми будемо тонувати за допомогою інструменту криві в фотошопі.
Напевно, багато хто з Вас жодного разу не пробували зробити тонування фото за допомогою цього інструменту, але ж він хороший для таких цілей.
Отже, для початку трохи, буквально пару слів про криві.
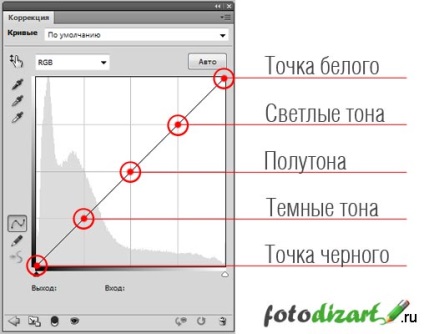
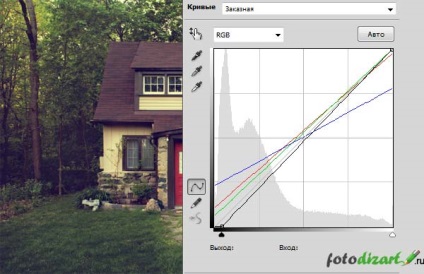
Викликаємо гарячими клавішами ctrl + M. або додаванням нового шару, що коректує. У нас з'явиться вікно. Виглядає воно ось так, на ньому я показав точки, що відповідають за різні тони.

Клікнувши мишкою на кривій, у нас з'явиться точка. Потягнувши за цю точку, ми можемо змінювати тони нашого зображення.
Наприклад, поставимо крапку на півтони і потягнемо її вниз, то наше зображення стане темніше, так як ми потягнули півтони в темні тони, і навпаки, якщо потягнемо точку вгору, ми зробимо півтони яскравіше.
Теж буде і з точками чорного і білого, якщо ми потягнемо чорну крапку вгору, то зображення стане більш світлим, а якщо білу вниз, то зображення стане більш темним.
Завдяки цій кривій в основному роблять зображення більш контрастним, світліше або темніше. І часто використовують так звану S-криву.
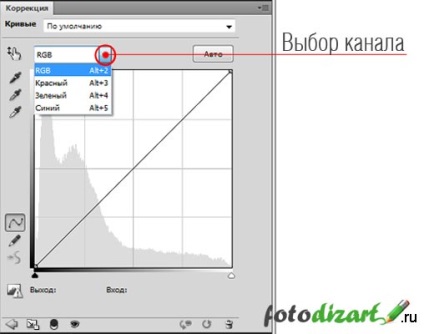
Крім регулювання яскравості і контрасту на основній кривій (RGB) ми також можемо використовувати і один з колірних каналів (червоний, зелений і синій) вибравши його зі списку. І вже безпосередньо впливати на тональності цих каналів.

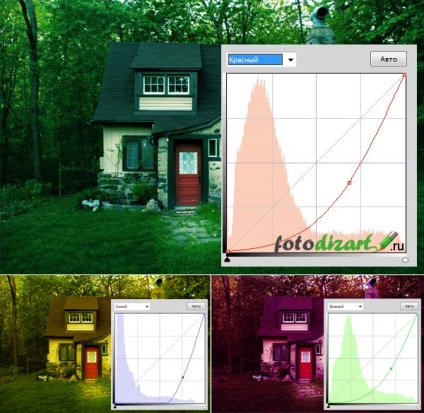
При зсуві точок у кожного каналу можна спостерігати зміну кольорів в залежності від обраного каналу. Наприклад, якщо вибрати червоний канал створити точку і потягнути вгору, то червоний стане контрастніше і яскравіше, а якщо потягнути вниз, то у нас стане переважати блакитний колір.
Відносини змін між квітами:

Урок тонування фото в фотошопі за допомогою кривих
Сподіваюся, ще не втомив, і у Вас залишилося бажання, працювати далі, без теорії нікуди. Отже, рухаємося далі, беремо наше фото, у мене буде фото будинку в ліску.

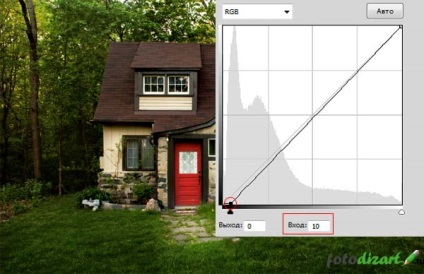
Далі створимо новий шар, що коректує криві, для цього кликнемо на піктограму «створити новий шар, що коректує» внизу вікна шари і виберемо «криві» і почнемо наші коригування фото з RGB. Крапку білого не чіпаємо, а ось точку чорного зрушимо вправо до значення вихід = 0, вхід = 10.

Далі вибираємо червоний канал і встановлюємо такі значення точок входу і виходу.
Точка чорного: вихід = 27, вхід = 0;
Точка білого: вихід = 249, вхід = 255.
Потім вибираємо зелений канал і встановлюємо значення.
Точка чорного: вихід = 16, вхід = 0;
Точка білого: вихід = 255, вхід = 255 (не чіпаємо).
Після чого вибираємо синій канал і встановлюємо значення.
Точка чорного: вихід = 59, вхід = 0;
Точка білого: вихід = 199, вхід = 255.
Якщо Ви уважно читали теорію, яка написана вище, то Ви розумієте, до чого призведуть всі ці зрушення.

Ви можете самі посувати точками і отримати свій бажаний результат тонування фотографії. Якщо опанувати цим методом, можна робити різного роду та виду тонування. Користуйтеся підказкою про зміну кольору, яскравості і контрастності.
А ось і результат всіх цих нехитрих маніпуляцій.

Ну і ще кілька варіантів подібного роду тонування.

Для тих, хто бажає спробувати швидко, як це робиться, записав екшен, його ви можете скачати в групі вконтакте. Добавляемся в групу, викачуємо, користуємося і не забуваємо ділитися з друзями. А у мене на цьому все, до нових уроків.
Інші записи з рубрики
Навіть не знав про такий спосіб тонування! Я зазвичай використовую інструменти колірний баланс, яскравість / контрастність для зміни відтінків. А спосіб з кривими це розширена версія колірного балансу або зовсім інший механізм? Там теж червоний, зелений, синій.
Сергій, було б цікаво дізнатися про заміну кольору. Наприклад є зображення і потрібно замінити один колір на інший. Коли суцільна заливка ділянки ясна річ просто зробити, а як бути якщо фон складний, наприклад, дрібна штрихування, і складається з декількох відтінків. Пробував застосовувати корекція / замінити колір але нічого не вийшло. Колір який вибрав змінюється а сусідні відтінки залишаються непривабливими точками. Схоже без нового уроку не обійтися
Webliberty, криві досить цікавий і корисний інструмент не тільки для тонування. З приводу червоний, зелений, синій це колірна модель (RGB) в якій представлено дане фото, може бути і колірна модель (CMYK) тоді будуть блакитний, жовтий, пурпурний і чорний. Почитай невелику статтю про колірні моделі буде трохи зрозуміліше, чому відтінки змінюються.
З приводу заміни кольору, тут немає конкретного рішення, можна зробити різними способами, так як залежить від конкретного завдання. Іноді потрібно замінити колір в одному місці, іноді замінити колір з відтінками тощо. Подумаю, може якийсь урок і напишу на цю тему.