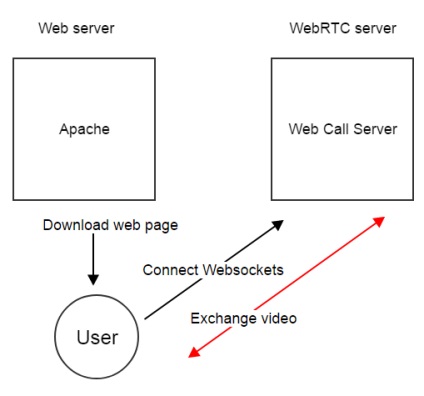
Рішення, що дозволяє відіграти потік без плагінів і з мінімальною затримкою - це WebRTC і конвертація RTMP в WebRTC на стороні сервера вирішує завдання відтворення потоку на великій кількості пристроїв і браузерів.
Однак тут слід розуміти, що WebRTC - це технологія, заточена під реалтайм. На відміну, наприклад від того ж HTTP (HLS), де просто віддаються сегменти по протоколу HTTP, WebRTC працює набагато складніше і використовує щільний обмін даними між відправником і отримувачем трафіку, з використанням RTCP-фідбек. контролем смуги пропускання і таргетуванням затримки.

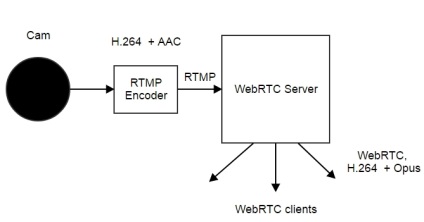
WebRTC в браузерах не підтримує кодек AAC, тому доведеться транскодіровать AAC в Opus або AAC в G.711. Транскодинг в Opus дає кращу якість і дозволяє, при бажанні, викрутити його ще вище за допомогою налаштувань. Тому якщо і транскодіть, то переважно робити це в Opus.
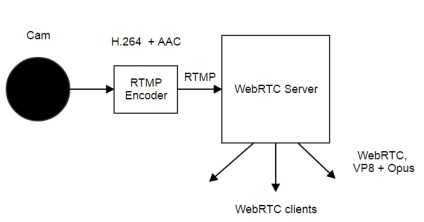
Однак, не всі пристрої підтримують H.264. Наприклад браузер Chrome під Android не скрізь дає використовувати цей кодек. В цьому випадку включиться повноцінний транскодинг в WebRTC кодек VP8 і схема буде виглядати так:

Транскодинг на стороні сервера висуває серйозні вимоги до CPU, тому потрібно бути готовим закласти близько 1 ядра сервера, при необхідності транскодинг потоку високої чіткості, таких 720p
Професійні коробочки на зразок такої стоять хороших грошей і потрібні для професійного мовлення 24 × 7 і серйозних бізнес-задач:

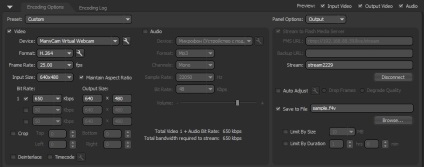
Для мовлення більш простих заходів підійдуть софтверні рішення, одним з яких є безкоштовний Live Media Encoder від Adobe.

Версія кодера для Mac OS має підтримку кодеків H.264 і AAC. Тому якщо використовувати Live Media Encoder на Mac, він може в якомусь сенсі стати заміною хардварний кодера або платного софта, що дозволяє віщати RTMP в мережу з тими ж кодеками.
тестування
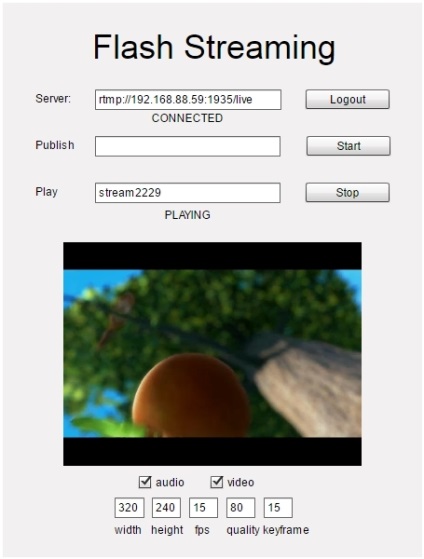
Для початку переконаємося, що потік доступний і грає по RTMP. Якщо з відтворенням по RTMP все в порядку і потік на місці, підключаємося до нього по WebRTC.



Далі, згадуємо, що нашою метою було протестувати відтворення за допомогою WebRTC, і відтворення у Flash було лише проміжним тестом, який підтверджує роботу RTMP кодера і сервера трансляції.

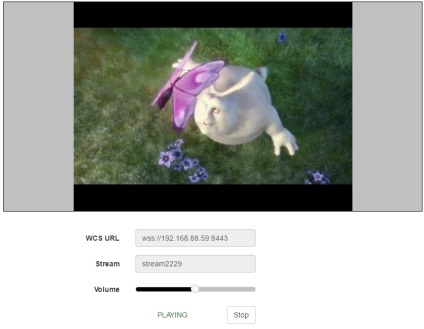
Після того, як в якості імені потоку вказали stream2229, натискаємо Play і отримуємо картинку вже по WebRTC.


Код сторінки - WebRTC плеєра
Мінімальний код плеєра для вбудовування в веб-сторінку виглядає так
Цей код спирається на файл API flashphoner.js. який доступний в збірці Web SDK.
Сам плеєр буде вбудований в div-елемент remoteVideo.
Статуси з'єднання з сервером відстежуються за допомогою подій: ESTABLISHED, DISCONNECTED, FAILED.
Мінімальний код WebRTC плеєра в роботі
Приклад плеєра і скріншоти представлені вище, мали деякі додаткові стилі і скрипти для позиціонування картинки.
У мінімальному коді ми обмежилися простим HTML і урізаним скриптом для максимально швидкого впровадження в сторінку сайту. Результат виглядає так:

Сервер, який працює з WebRTC може фізично знаходитися на інший незалежної машині, ніяк не пов'язаної з хостингом веб-проекту.