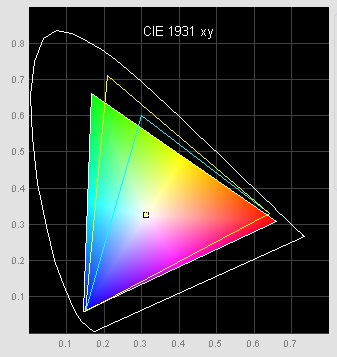
Результат вимірювання колірного охоплення в (про CIE 1931):

Залитий квітами трикутник - виміряний фактичний колірний обхват монітора після калібрування, блакитний - sRGB, жовтий - AdobeRGB. Як видно з малюнка, в області зеленого і червоного кольорів спостерігається явне перекриття стандартного для WEB простору sRGB.
Що з цього випливає? З цього випливають деякі проблеми:
Наприклад, при відображенні яскравого зеленого пікселя RGB (0,255,0) без урахування гами на звичайному sRGB моніторі і на моніторі з розширеним охопленням дасть абсолютно різні фактичні кольору на екрані. У монітора з розширеним колірним охопленням цей піксель буде набагато зеленішим. Для прикладу можна оцінити фактчіческое розбіжність зеленого кольору на зображенні (верхній кут трикутника).
Наприклад, відмінності можуть бути такі (вгорі MS Paint без підтримки профілів, внизу FireFox з підтримкою профілів):

Ця проблема в Internet помітна ще сильніше, т.к .:
- рідкісні зображення на сайтах містять згадка про колірному просторі,
- з поширених браузерів підтримує управління кольором лише FireFox 3, та й то після настройки (IE, Opera - на жаль, немає).
Варіантів розвитку подій небагато - або забити і повернути монітор в режим sRGB, або розібратися з ПО. Я вирішив піти іншим шляхом і тепер поступово звикаю після Opera до FireFox, налаштувати який, до речі, можна двома способами:
- завантажити плагін з очевидним назвою Color Management
- зайти на about: config для зміни налаштувань gfx.color_management.enabled на TRUE. Для використання колірного профілю, записаного в системі більше нічого не треба робити, хоча можна в параметрі gfx.color_management.display_profile вказати шлях до профілю вашого монітора.
Версія для друку