
Основні відмінності між Twenty Twelve і
Twenty Eleven
- Зображення шапки тепер не активовані за умовчанням. Взагалі-то, у теми тепер немає стандартних зображень шапки для вибору. Коли ви активуєте Twenty Twelve, шапка не відображається.
- Якщо віджети не додано, сайдбар не відображається.
- У нової теми немає зображень.
- Шаблону Showcase з Twenty Eleven тепер немає, натомість у нас тепер є шаблон статичної домашньої сторінки з двома областями віджетів.
- Замість налаштувань теми тепер є Theme Customizer.
Twenty Twelve буде поставлятися з кожної інсталяцією WordPress 3.5. Будучи темою за замовчуванням, вона може бути використана великою кількістю сайтів на WordPress і також послужить прикладом, за яким багато нових WordPress розробників вчитимуться створювати свої власні теми. З огляду на таку відповідальність, стає закономірним той факт, що тема відповідає стандартам WordPress, зроблена простий для початківців і встановлює орієнтири для розробки тем. Оскільки WordPress широко використовується в якості CMS, і не тільки для блогів, нова тема, схоже, піклується про всі аспекти.
Ось основні характеристики Twenty Twelve:
1. Шаблон головної сторінки

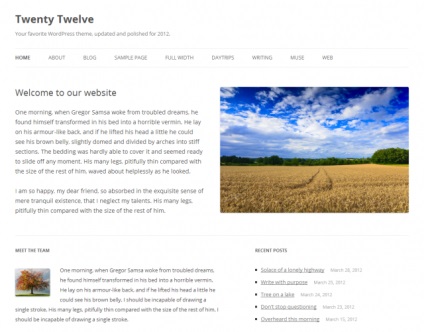
Якщо ви хочете створити статичну домашню сторінку, ви можете використовувати спеціальний шаблон, який поставляється з Twenty Twelve. Піклуючись про тих, хто використовує WordPress в якості CMS, цей шаблон дозволяє створити вітальну сторінку зі вступним повідомленням. У поєднанні з двома областями віджетів (тільки для головної сторінки), які можуть бути розташовані в одну або дві колонки під основним контентом, це дає власникам сайтів набагато більше можливостей в організації контенту.
2. Мінімалістичний дизайн
Twenty Twelve не використовує зображення. Більш того, в темі немає жодного зображення. Кількість стилів зведено до мінімуму, що добре, якщо ви використовуєте тему як батьківської або стартовою теми. Це також означає, що в ваших темах-нащадках вам доведеться менше перевизначати стилі в CSS.
За замовчуванням шапка не включена. Ця функціональність залишається для тих, хто хоче її використовувати; проте, на відміну від попередньої теми Twenty Eleven, шапка не відображається при першій активації. Якщо ви включите шапку, вона буде відображатися під меню.
Ще одна відмінність від Twenty Eleven - якщо в сайдбар за замовчуванням не додано віджети, він не відображається.
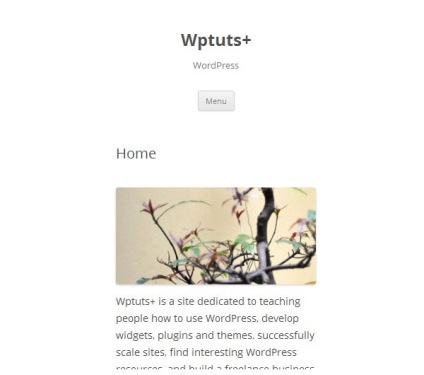
3. Адаптивний підхід з упором на мобільні пристрої

Це перша тема, яка робить упор на мобільні пристрої, і спроектована для роботи на всіх основних видах екранів, в тому числі на ретина-дисплеях. Це перша повністю адаптивна стандартна тема від WordPress. Тема витончено відображає контент на різних платформах.
4. Верстка
Ще одне з важливих переваг цієї теми, крім адаптивності - це верстка. Хороші інтервали між елементами спрощують читання контенту. Twenty Twelve також перша стандартна тема, яка використовує веб-шрифт через Web Fonts Directory від Google. Тема також використовує гарнітури Open Sans. які роблять текст більш привабливим без шкоди для читабельності. Оскільки WordPress використовується на різних мовах, в темі є функціональність для визначення мови користувача і перемикання на більш відповідний шрифт в разі, якщо мова користувача не підтримується Open Sans.
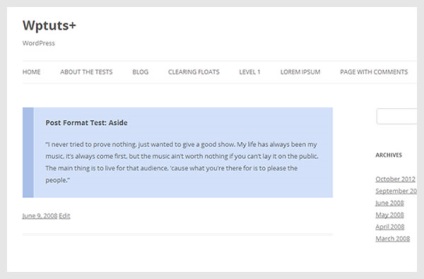
5. Формати записів
За замовчуванням крім стандартного формату включено 5 форматів записів (Aside, Image, Link, Quote і Status). Кожен формат запису має свій стиль, який дотримується і на окремій сторінці записи, і на головній сторінці блогу.

Команда, відповідальна за цю тему, зробила свою роботу на відмінно. Мені здається, ця традиція випускати нову тему щороку - відмінна ідея. Тема відповідає кращим традиціями WordPress і намагається відповідати новим стандартам адаптивності і контент-орієнтованості. Twenty Twelve не містить зображень, а style.css набагато менше в порівнянні з попередньою стандартної темою.
Оскільки розробники для розробки своїх проектів і тим почали використовувати різні WordPress фреймворки, Twenty Twelve може бути використана як основа для побудови вашого наступного WordPress проекту, ви можете також створити теми-нащадки на її основі для поліпшення і налаштування зовнішнього вигляду.
Джерело: WP.tutsplus.com
Як CSS Изменить так, щоб правий сайдбар при зміні розміру вікна, ширина всех сайдбарі и віджетів булу фіксована. Допомжіть!
Розкотив новий сайт з цією темою. Все влаштовує, але вона на аглицьку мовою. Як перекладати? Інший дистрибутив теми качати, може окремої русифікатор, або настройки змінити просто?
Ця тема йде в наборі з самим двигуном WordPress. Скачайте останню російську версію WordPress 3.5.1 - і там буде ця тема з російською локалізацією.
Вітаю! Підкажіть, будь ласка, наскільки я розумію, ця тема є найпростішою, звичайної, стандартної встановленою темою WordPress.
А яка або які саме стандартні теми WordPress встановлені тоді в самій останній версії WordPress 4.6.1?
В одному з описів російського дистрибутива WordPress бачив, що в нього входять дві стандартні теми.
На даний момент останньою темою є Twenty Sixteen, також з нею в дистрибутиві може бути попередня Twenty Fivteen