Canvas (полотно) - це область, всередині якої знаходяться всі елементи UI (користувальницького інтерфейсу). Полотно - це ігровий об'єкт (Game Object), з доданим до нього компонентом Canvas. Всі елементи UI повинні бути дочірніми цього Canvas.
Коли ви створюєте новий елемент UI, такий як зображення (Image), використовуючи меню GameObject> UI> Image. разом з ним автоматично створюється і Canvas, якщо до цього на сцені його ще не було. Елемент UI створюється дочірнім цього Canvas.
Область Canvas відображається у вигляді прямокутника у вікні Scene View. Це полегшує процес розташування елементів UI без необхідності бачити ігрове вікно (Game View).
Canvas uses the EventSystem object to help the Messaging System.
Порядок відтворення елементів
Елементи UI на Canvas з'являються в тому ж порядку, в якому вони розташовані в ієрархії. Перший дочірній елемент отрісовивается першим, другий - за ним і так далі. Якщо два елементи UI накладаються один на одного, доданий пізніше буде поверх того, що був доданий раніше.
Щоб змінити те, який елемент буде знаходиться поверх інших, просто поміняйте місцями елементи в ієрархії шляхом перетягування. Порядком також можна управляти за допомогою скриптинга, використовуючи такі методи компонента Transform: SetAsFirstSibling, SetAsLastSibling і SetSiblingIndex.
режими відображення
У полотна є параметр Render Mode. який визначає, де воно буде відображатися: в просторі екрану (screen space) або ігрового світу (world space).
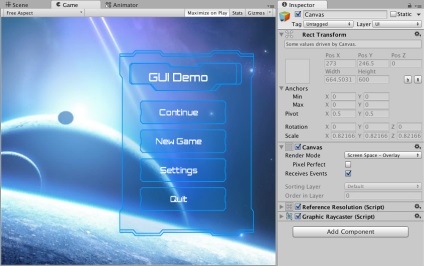
Простір екрану - Перекриття (Screen Space - Overlay)
Цей режим відображення поміщає елементи інтерфейсу на екран поверх сцени. Якщо змінюється розмір екрану або його дозвіл, полотно автоматично прийме потрібний розмір разом з ним.

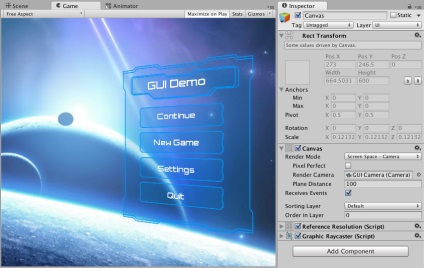
Простір екрану - Камера (Screen Space - Camera)
This is similar to Screen Space - Overlay. but in this render mode, the Canvas is placed a given distance in front of a specified Camera. The UI elements are rendered by this camera, which means that the Camera settings affect the appearance of the UI. If the Camera is set to Perspective. the UI elements will be rendered with perspective, and the amount of perspective distortion can be controlled by the Camera Field of View. If the screen is resized or changes resolution, or the camera frustrum changes, the Canvas will automatically change size to match as well.

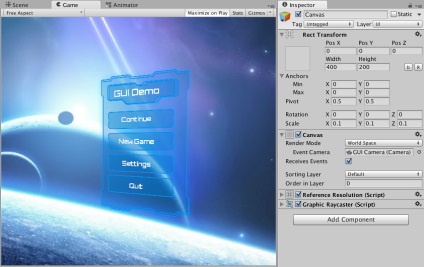
Простір ігрового світу (World Space)
При цьому режимі відображення Canvas поводиться так само, як і будь-який інший об'єкт на сцені. Розмір Canvas можна задати вручну за допомогою Rect Transform, а елементи інтерфейсу будуть відображатися перед або за іншими об'єктами на сцені, в залежності від їх тривимірного розташування. Цей режим зручний для тих інтерфейсів, які передбачаються як частина ігрового світу (diegetic interfaces).