У програмі Artlantis покриття і / або текстури використовуються для визначення зовнішнього вигляду матеріалу. Покриття в програмі Artlantis діляться на два види:
• визначаються кольором (Basic - Основний, Expert - Експерт, Fresnel Water - Водяна брижі і т.д.);
• визначаються зображенням (Bricks - Цегла, Wood - Деревина і т.д.).
Покриття, що визначаються кольором
Покриття Основний і Експерт рекомендуються для:
• простих поверхонь, оскільки ці покриття використовують малу кількість пам'яті,
• в якості основи при накладенні текстури.
Покриття Основний і Експерт можуть імітувати різні види поверхонь.
Приклад застосування Основного покриття -
від матової до лакової поверхні, змінюючи параметр Відображення (Reflection) і Блиск (Shininess):

Відображення: 0
Блиск: 0
Колір розсіювання: зелений

Відображення: 0.2
Блиск: 20
Колір розсіювання: зелений

Відображення: 0.5
Блиск: 350
Колір розсіювання: зелений
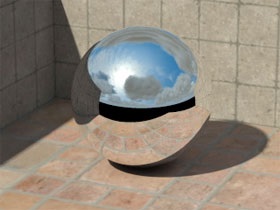
Приклад застосування покриття Експерт

Відображення: 0.5
Блиск 1000
Колір розсіювання: зелений

Блиск: 160
Колір розсіювання: темно-зелений
Колір відображення: сірий

сталь
Блиск: 400
Колір розсіювання: чорний
Колір відображення: сіро-блакитний

хром
Блиск 1000
Колір розсіювання: чорний
Колір відображення: білий

Мильна бульбашка
Блиск: 900
Колір розсіювання: чорний
Колір відображення: світло-сірий
Колір прозорості: світло-сірий
Інші покриття, що визначаються кольором (Fresnel Water - Водяна брижі, Fresnel Glazing - Дифракція на склі), використовуються в особливих випадках.
Приклад покриття Водяна брижі:

Покриття, що визначаються зображеннями
Загальні властивості:
• Автоматичне повторення зображення по всій поверхні з безшовної стикуванням;
• Попередньо задані мінімальні і максимальні значення для повзунків. Таким чином, неможливо поставити принципово невірні значення, наприклад, покриття зовнішнього облицювання не мають відображення;
• Унікальний і єдиний призначений для користувача інтерфейс (деякі канали зображення і параметри приховані);
• Автоматичне масштабування разом з моделлю.
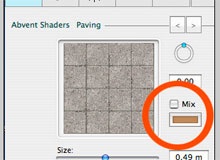
Колір суміші (Mix Color)
Колір покриття визначається квітами зображення, але ці кольори можливо змінити, використовуючи функцію Суміш (Mix).

Колір суміші в градаціях сірого не впливає на колір зображення покриття. Впливає тільки колір RGB.
Підказка: якщо ви задоволені всіма параметрами освітлення вашої сцени, але один матеріал в цій сцені вам здається занадто світлим або занадто темним, то використовуйте опцію Суміш.
Зауваження: ця опція дає більший ефект при прямому освітленні.
Приклад суміші темно-сірого кольору з покриттям килима:


Відображення (Reflection) і Блиск (Shininess)
Ці опції працюють також як однойменні опції для покриттів з кольором, але мінімальні і максимальні значення можуть бути обмежені. Щоб змінити ці обмеження використовуйте команду Створити фактуру з ... з меню Інструменти (Tools> Create shader from ...).
Зауваження: якщо Блиск дорівнює 0, то параметр Відображення не впливатиме на вашу сцену. Ви повинні встановити мінімальне значення параметра Блиск, для того щоб побачити Відображення.
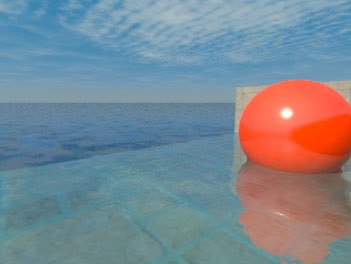
В даному прикладі максимальне значення Відображення обмежена значенням 0.4 (максимально можливе значення 1.0):
Відображення шорсткості і / або імітація нерівностей за допомогою карти нормалей
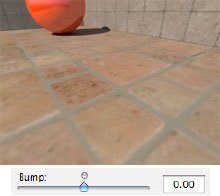
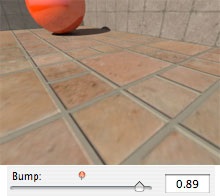
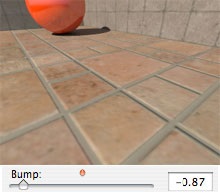
За допомогою параметрів Опуклість (Bump) і / або Звичайний (Normal) можна імітувати шорсткість або рельєфність поверхні без геометричного зміни поверхні.
Імітація рельєфності:



Підказка: якщо параметр Опуклість більше 0, індикатор / діод стає червоним. Клацніть на діоді, щоб встановити значення параметра рівним 0.
Примітка: Якщо повзунок Звичайний недоступний, значить у визначенні покриття немає карти нормалей.
Всі покриття непрозорі за замовчуванням. Але в деяких випадках нам можуть знадобитися прозорі покриття. Так що ви можете змінити прозорість за допомогою відповідного повзунка.

Виберіть стіну на попередньому зображенні (рис. 1), потім розмістіть текстуру на ній, перетягнувши її з каталогу або з вашої директорії, або клацніть правою кнопкою мишки на відповідному покритті в списку матеріалів і виберіть Додати текстуру (Add Texture) з появи меню.
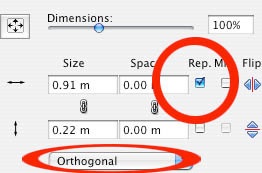
Виберіть текстуру (рис. 2), зробіть необхідні зміни (розмір, і т.д.) в Інспектора покриттів, потім проведіть текстуру на потрібне місце (рис. 3).
Відзначте опцію Повторити текстуру по горизонталі (Repeat Horizontally), щоб створити бордюр.





В Artlantis 2.0 текстури не залежить від покриттів, ви можете вибрати і переміщати їх окремо. Ви можете зв'язати їх тим же способом, що і при створенні ієрархії в списку об'єктів.
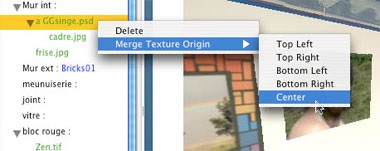
У нашому прикладі після переміщення cadre.jpg на GGsinge.psd в списку, ми отримаємо:

Якщо створена зв'язок, то будь-яка маніпуляція з головною текстурою буде проведена і з другої текстурою також (поворот, масштабування і т.д.).
Зауваження: ефекти рендеру не розглядаються.
Також можливо об'єднувати вершини-оригінали всіх пов'язаних текстур. Хрест на іконці текстури в Інспектора покриттів вказує на таку вершину. Щоб об'єднати вершини-оригінали, виберіть відповідну текстуру в ієрархічному списку, клацніть правою кнопкою мишки і в меню, виберіть команду Об'єднати оригінал текстури (Merge Texture Origin).


Приклад 2: накладення текстури для зміни зовнішнього вигляду поверхні існуючого покриття
Приклад: збільшення рельєфності покриття Зовнішньої облицювання



Параметри накладення текстури:
• Опуклість: 3
• Прозорість: 255
• Повторити текстуру по вертикалі: відзначено
• Повторити текстуру по горизонталі: відзначено
Комбінація зі спеціальною текстурою, для того щоб імітувати бруд внизу стіни:


Параметри накладення текстури:
• Використовувати альфа-канал: відзначено
• Повторити текстуру по вертикалі: не відмічено
• Повторити текстуру по горизонталі: відзначено
Зауваження: ця текстура має альфа-канал, який створює поступову прозорість знизу вгору.
Приклад 3: накладання текстури для імітації покриття