Ілюстрація з бульбашками і 3D-Текстом, настройка кистей і робота з Actions

Цей урок покаже вам весь процес створення подібної ілюстрації, ви також дізнаєтеся як створювати Actions і використовувати їх для створення 3D-Текстів, або настроювання та використання кисті для оформлення ілюстрації.
файл з використаними в уроці кистями і Actions: files.rar (133,97 KB) Кількість завантажень: 2980 Росія
Крок 1. Створення бульбашкового кисті
Перед тим як приступити до створення ілюстрації, нам потрібно зробити бульбашкову кисть (bubble-brush). Створіть новий документ 800Х600 пікселів і залийте фон кольором # 01181b.
Поміняйте колір переднього плану (foreground color) на білий, виберіть Ellipse-Tool (відзначте вгорі іконку shape layers) і утримуючи shift, намалюйте коло. Понизьте Opacity цього шару до 70% і додайте до нього маску (Layer> Layer Mask> Reveal All).
Візьміть м'яку круглу кисть і поставивши непрозорість (opacity) кисті в районі 5% -10%, чорним кольором опрацювати тіні бульбашки (на масці). В ході роботи міняйте діаметр кисті і пам'ятайте, що абсолютно чорні плями означають повну прозорість даних областей для майбутньої кисті (білий колір означає відповідно зворотний).
Після закінчення роботи над тінями, приступайте до малювання точок світла і відблисків. Для створення поступово збільшується освітленості - просто клікніть кілька разів по одному і тому ж місцю, не зрушуючи пензлика

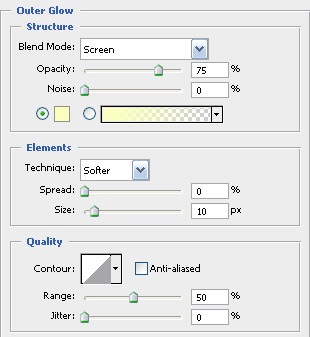
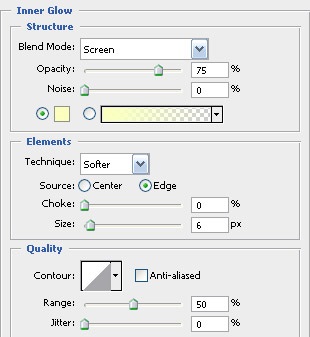
В кінці додайте в Blending Options шару (натиснувши два рази на шар в палітрі) Outer Glow, налаштувавши як показано нижче

Прийшов час перетворити зроблений малюнок в кисть. Растерізуем шар (Layer> Rasterize> Layer) і створюємо нижче нього новий, порожній шар. Вибираємо шар з формою для пляшечки і натискаємо Ctrl + E, щоб злити з нижче лежачим порожнім шаром (це робиться для того, щоб маска шару і стилі, стали частиною шару). Потім, утримуючи Ctrl, натискаємо з що вийшло шару, вибираємо Edit> Define Brush Preset і зберігаємо нашу пензлик
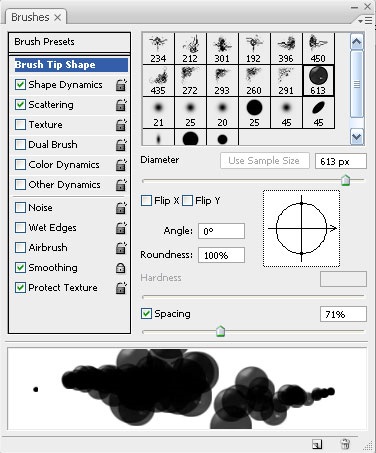
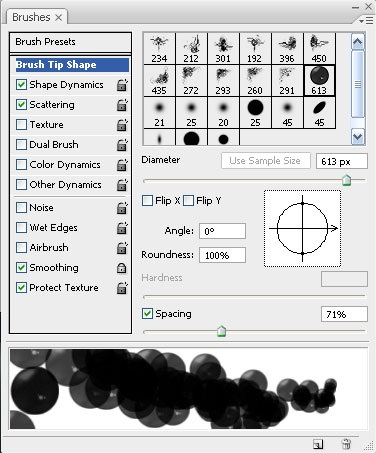
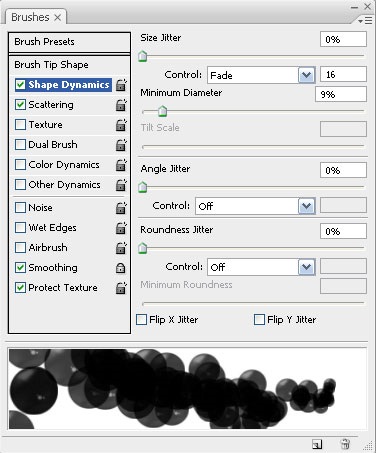
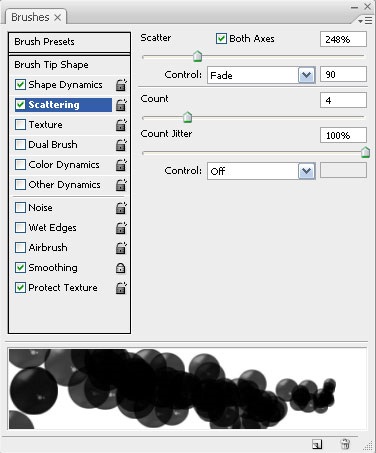
Налаштовуємо кисть, як показано нижче:
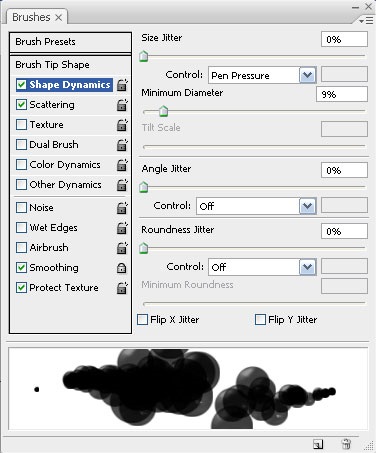
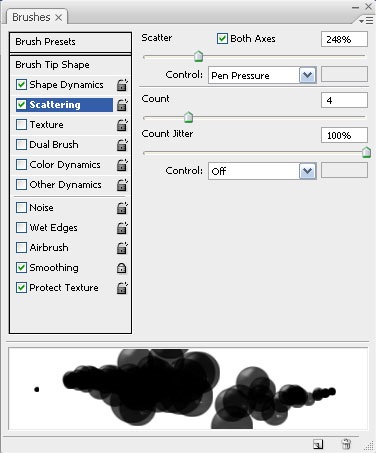
Налаштування для планшета:



Зразкові настройки для миші (перед застосуванням зверніть увагу на крок 2. ):



При налаштуваннях кисті не обов'язково дотримуватися заданого еталона, ви можете поекспериментувати і добитися потрібного вам результату.
Закінчивши з настройками, зберігаємо отриманий результат, для цього у вікні налаштувань вибираємо пункт Brush Presets і натискаємо 2 рази по іконці кисті (або один раз по порожньому місці).
Все пензлик готова.
Крок 2. Робота з фоном ілюстрації
Створюємо новий документ, розміром 2048x1536 пікселів, а потім в ньому нову групу (назвемо її «фон»)
для створення групи, натисніть на іконку папки нижче палітри шарів:
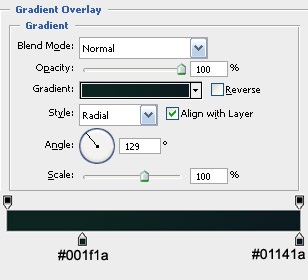
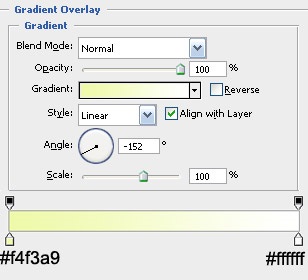
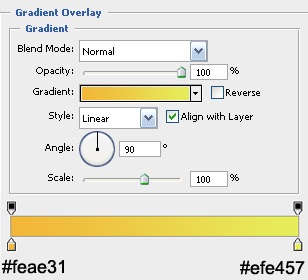
Вибираємо Rectangle-Tool і малюємо форму, що відповідає розмірам документа, потім в Blending Options (натиснувши два рази на шар в палітрі) цього шару вибираємо Gradient Overlay з настройками як показано нижче:

У групі «фон» створюємо новий шар і білим кольором малюємо бульбашки, варіюючи розмір кисті. Так як налаштування кисті припускають досить хаотичний розподіл бульбашок, вам швидше за все доведеться трохи поекспериментувати, щоб домогтися бажаного результату. В якості альтернативи, ви можете також скористатися Pen-Tool:
Перевіряємо, що обрана бульбашкова кисть, потім вибираємо Pen-Tool, відзначаємо вгорі іконку Paths і призначаємо шлях, по якому хочемо розподілити бульбашки. Після закінчення правий клік по шляху і вибираємо Stroke Path, у вікні вибираємо Brush і відзначаємо іконку Simulate Pressure (ця функція, при використанні налаштувань кисті як для планшета. зменшує діаметр кисті до кінців обведення)

Для того, щоб створити ефект глибини, беремо Rectangular Marquee-Tool. виділяємо невелику ділянку на шарі з бульбашками (в уроці виділення зроблено в нижній частині) і застосовуємо Filter> Blur> Radial Blur, поставивши Ammount на 2. Потім створюємо новий шар, нижче шару з бульбашками, малюємо ще трохи бульбашок (знову ж таки в нижній частині і трохи більші за інших), застосовуємо до шару Radial Blur з Ammount 2-3, і ставимо Opacity шару на 60%.

Тепер трохи висвітлимо бульбашки. Вибираємо шар з бульбашками, копіюємо його (Ctrl + J) і в Blending Options копії шару застосовуємо Outer Glow, з наступними настройками:

У фіналі змінимо колір бульбашок. Створюємо новий шар, м'якої пензлем, кольором # 0d443f зафарбовує бульбашки (акуратність не важлива) і міняємо Blending Mode шару на Color Dodge.

Крок 3.Настройка і використання Actions для створення 3D-тексту
Якщо вас не цікавить створення Actions, можна пропустити цей крок і використовувати вже налаштовані Actions - для цього скачайте прикладений файл, відкрийте вкладку Actions, в додаткових опціях виберіть Load Actions і завантажте скачаний файл
Отже, приступимо до роботи з 3D. На цьому етапі в багатьох уроках, застосовуються інші програми або плагіни, ми ж скористаємося стандартним набором інструментів фотошопа. Насправді в трансформації звичайного 2D-Тексту в 3D-Зображення в фотошопі немає нічого складного - текст просто дублюється енну кількість разів з одночасним пересуванням по будь-якої осі (виходить ефект витискування). Повторення цього процесу вручну для кожної букви і символу було б звичайно дуже стомлюючої і трудомісткою процедурою - тому ми скористаємося Actions (це короткі макроси, що запам'ятовують дії при роботі з зображенням і дозволяють потім відтворити його автоматично).
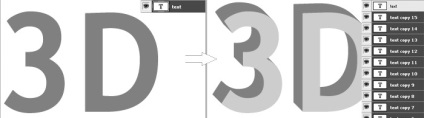
Невеликий приклад, як може виглядати текст після застосування Actions:
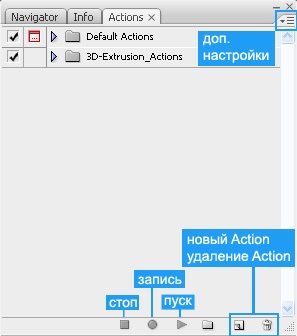
У разі якщо ви ще не працювали з Actions в фотошопі - подивіться, на наведеному нижче малюнку, опис основних функцій:

Тепер спробуємо відтворити, за допомогою Action, «3D-видавлювання» тексту (Extrude_TopLeft).
Пишемо з допомогою Type-Tool наш текст (в даному випадку: "3D"); зверніть увагу, що текстовий шар змінює назву відповідно до введеним текстом. Action який ми збираємося записати, буде працювати тільки з однойменними шарами, тому краще змінити назву шару на щось універсальне, наприклад «text». Після зміни назви, йдемо у вкладку Actions і створюємо новий екшн - назвемо його «Extrude-Top-Left». Кнопка запису активується автоматично - і це значить, що фотошоп з цього моменту записує всі дії, для пізнішого повторення.
Беремо Move-Tool і утримуючи Alt, зрушуємо текст на 1 піксель вгору і 1 піксель вліво (після кожного подвійного зсуву, ви відпускаючи кнопку миші, будете отримувати копію текстового шару, а також в залежності від напрямку копіювання, можна отримати різні напрямки «видавлювання») . Повторюємо цей процес 15 раз

Отже Action готовий, тепер на простому прикладі навчимося як його застосувати для створення 3D-тексту:
Створюємо новий документ з розмірами 800х600 пк. І білим фоном. Пишемо чорним кольором текст і обов'язково міняємо назву шару з текстом на «text» (або на стару назву було вибрано при створенні екшна).
Відкриваємо вкладку Action, вибираємо раніше створений стрілялки ( «Extrude-Top-Left") і запускаємо його натиснувши «пуск». Як згадувалося раніше, фотошоп видасть помилку - просто тиснемо продовжити, і в результаті отримуємо таку картинку:


Крок 4.Обработка 3D-Тексту
Тепер, коли ми створили і вивчили застосування Actions, настав час повернутися до роботи над ілюстрацією.

Після закінчення натискаючи Enter і запустіть (заздалегідь підготовлений або з прикладеного файлу) Action - той який вважаєте за найбільш підходящим для вийшла перспективи тексту

Тепер позбудемося нудного жовтого кольору (ну або того кольору, що ви вибрали для тексту). Для цього заходимо в Blending Options шару «text» і вибравши Outer Glow застосовуємо наступні настройки:

Потім в Gradient Overlay, клікнувши два рази по смузі градієнта, налаштуйте його на смак. Градієнти використані в ілюстрації:


Крок 5.Створення векторних завитків
За допомогою Pen-Tool (упевніться, що він виставлений на Paths) створюємо завивати лінію навколо букви. Потім, створюємо новий шар, вибираємо Brush-Tool і виставляємо на тверду круглу кисть з діаметром близько 20 пк. Після знову беремо Pen-Tool, натискаємо правою кнопкою миші на раніше створену лінію і вибираємо Stroke Path, у вікні вибираємо Brush і Simulate Pressure

Для шару з завитком, виставляємо наступні настройки в Blending Options:




Крок 6.Созданіе додаткових ефектів
Для початку створюємо пензлик: беремо кисть №60 (Chaulk Brush) і налаштовуємо як показано нижче (принцип збереження такої ж як для кисті в першому кроці)


У групі «фон» створюємо новий шар (нижче шару з бульбашками) і наносимо кілька яскравих плям (або використовуємо якусь яскраву текстуру). Потім вибираємо Smudge-Tool. виставляємо параметр strength приблизно на 70% і пензликом створеної вище, варіюючи діаметр, поступово добиваємося схожого ефекту (на цьому етапі доведеться поекспериментувати - можете також по ходу роботи Smudge-Tool, додавати поверх нових плям). Додайте на новому шарі, звичайної круглої пензлем розсипи точок різного діаметру, потім в Blending Options шару зовнішнє світіння (Outer Glow). Потім дублюйте обидва шару кілька разів і розподіліть копії по ілюстрації


В кінці можна також поміняти загальну колірну гамму: накласти зверху коригувальний шар з градієнтом (Layer> New Adjustment Layer> Gradient Map) і вистивіть його в режим Color Burn

Ось і все, спасибі за увагу і удачі