Одним з обов'язкових атрибутів Різдва є дзвіночки. Цій веселій і дзвінкою Різдвяної традиції дотримуються у багатьох Європейських країнах. У цьому уроці ми навчимося створювати векторний Різдвяний дзвіночок в Adobe Illustrator, використовуючи 3D моделювання і кілька технік фарбування, які дозволять виглядати вашої ілюстрації професійно. Цей навчальний матеріал розрахований на просунутих користувачів, але, впевнений, що і новачки знайдуть тут багато корисної інформації.
3D моделювання форми різдвяного дзвіночка в Illustrator
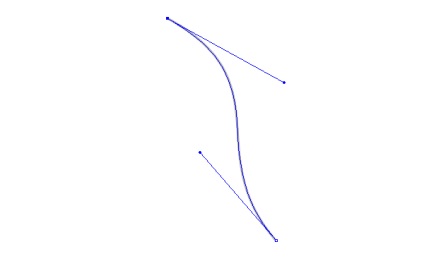
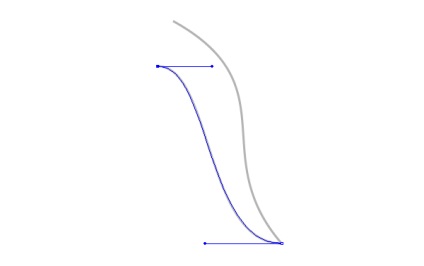
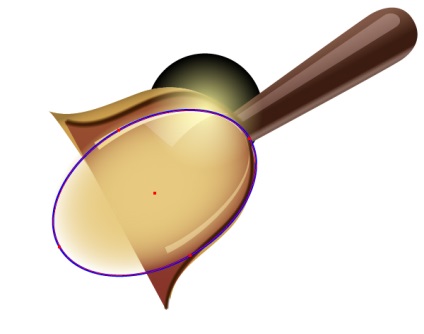
Беремо PenTool (P) і створюємо два криволінійних шляху, які відповідають зовнішньої і внутрішньої поверхні дзвіночка.


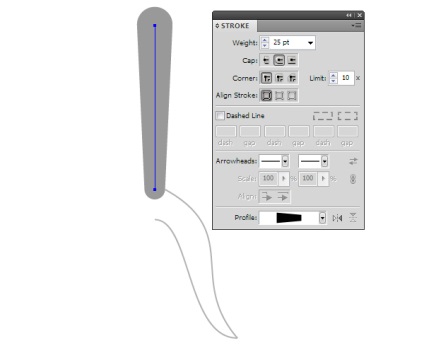
За допомогою PenTool (P) створимо вертикальну пряму лінію. Застосуємо до неї трапецієподібний профіль і Round Capin в панелі Stroke.

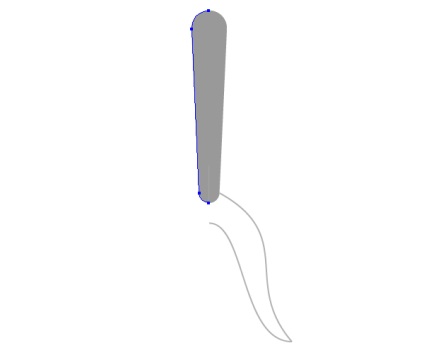
Цей об'єкт відповідає формі ручки дзвіночка. Виділяємо ручку, потім переходимо Object> Expand Appearance. Беремо ScissorsTool (C) і розрізаємо форму в точках A і B, потім видаляємо ліву частину форми.

Бажано щоб точки A, B і C лежали на одній вертикальній прямій. Ви можете вирівняти їх за допомогою панелі Align.

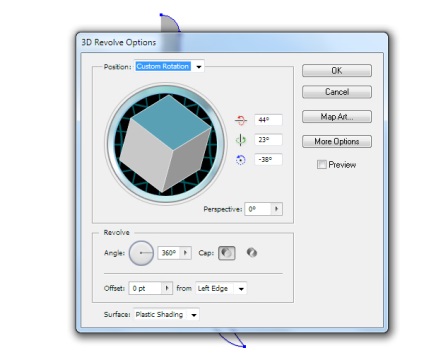
Групуємо всі створені об'єкти, потім переходимо Object> 3D> Revolve ... і встановлюємо параметри, зазначені на малюнку нижче.

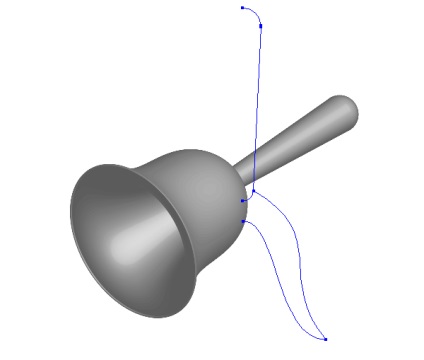
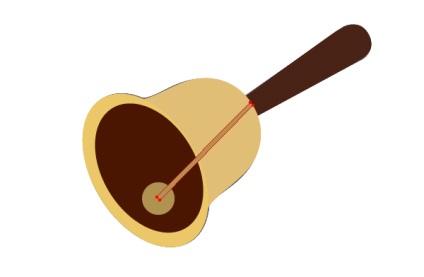
Векторна 3D модель дзвіночка готова.

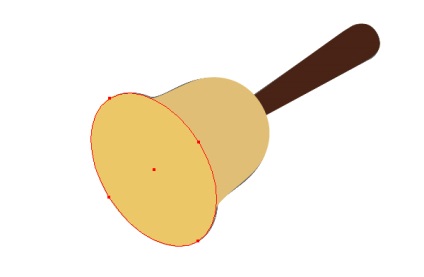
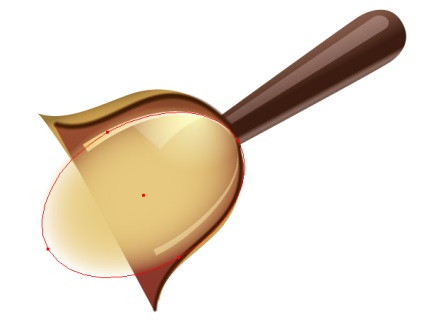
Тепер, грунтуючись на форму моделі, створимо звичайні векторні об'єкти за допомогою PenTool (P) і EllipseTool (L)




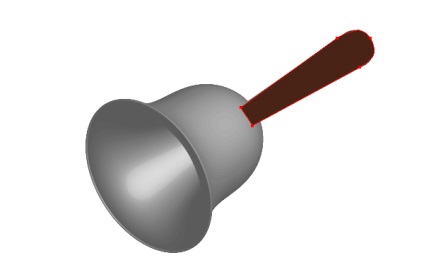
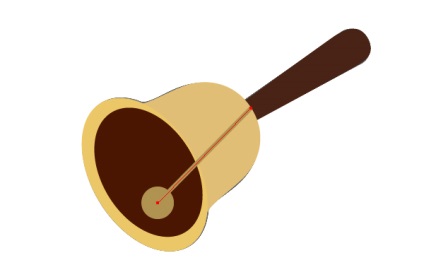
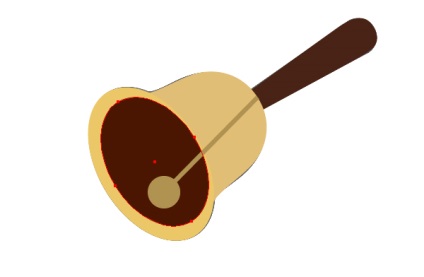
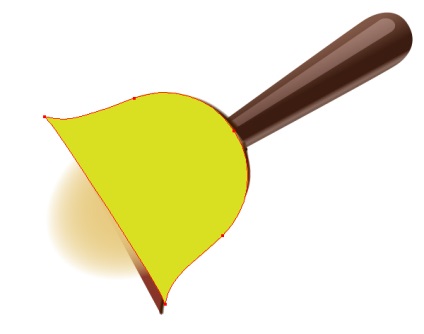
Створюємо форму мови дзвіночка.


Виділяємо стрижень мови і переходимо Object> Path> OutlineStroke.

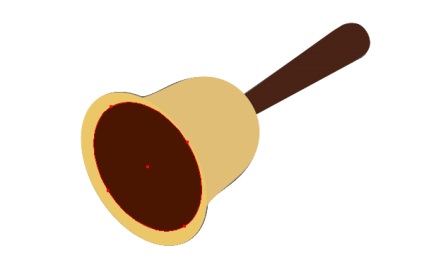
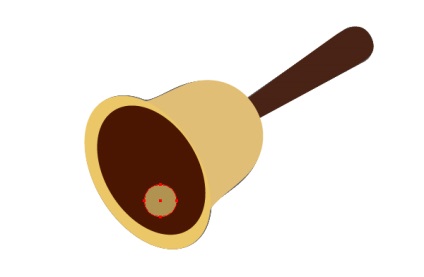
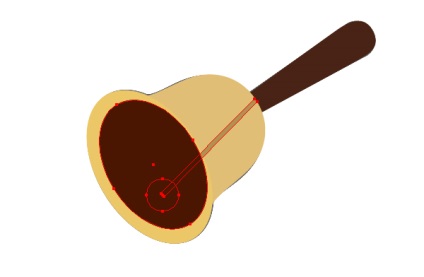
Сховаємо частина стрижня, яка не повинна бути видимою. Копіюємо коричневий еліпс і вставляємо його вперед (Command / Ctrl + C, Command / Ctrl + F)

Розміщуємо новий еліпс вище всіх об'єктів, потім виділяємо його і всі об'єкти мови. Переходимо Object> Clipping Mask> Make або використовуємо комбінацію гарячих клавіш Command / Ctrl + 7.


Забарвлення різдвяного дзвіночка в Illustrator
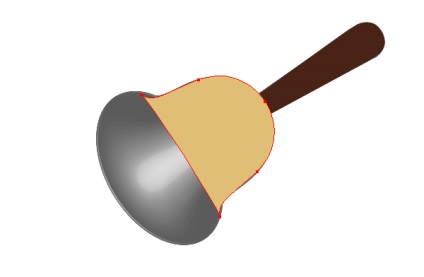
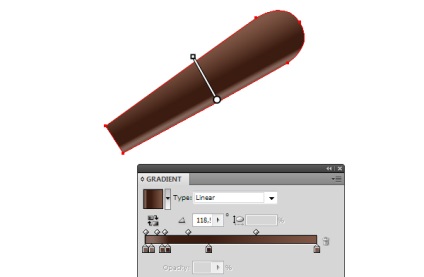
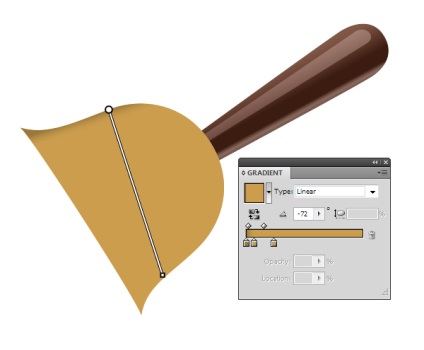
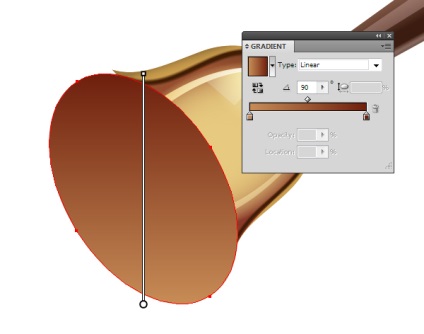
Заливаємо форму ручки дзвіночка лінійним градієнтом, який складається з різних відтінків коричневого кольору. Світло-коричневі слайдери в лівій частині градієнта відповідають рефлексу світла від поверхні, на якій знаходиться ручка. Світло-коричневий слайдер в правій частині градієнта відповідає ділянці ручки, який освітлений прямими променями від джерела світла.

За допомогою PenTool (P) створимо форму відблиску на верхній частині ручки. Заливаємо цю форму лінійним градієнтом, який складається з двох відтінків коричневого кольору, потім застосуємо до неї режим змішування Screen в панелі Transparency.

Я завжди налаштовую кольору після застосування режиму змішування і приховування країв (Command / Ctrl + H) для того щоб нічого не заважало домогтися потрібного ефекту. Для змішування кольору я використовую режим HSB в панелі Color.

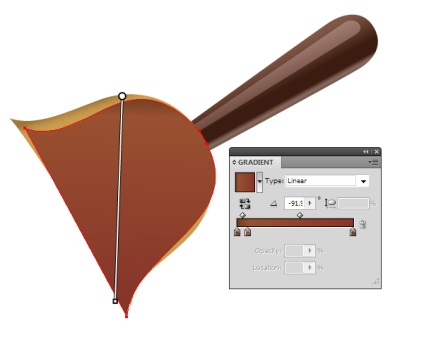
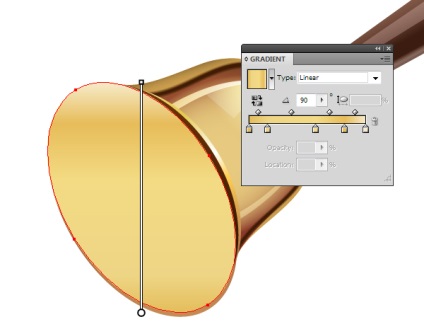
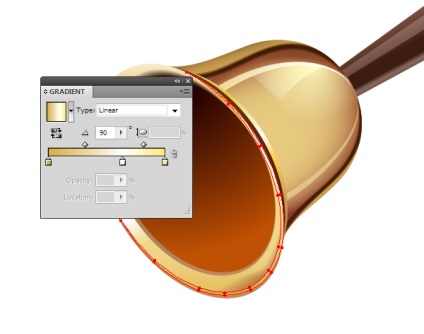
Заливаємо бічну поверхню дзвіночка лінійним градієнтом, який містить відтінки темно-жовтого кольору.

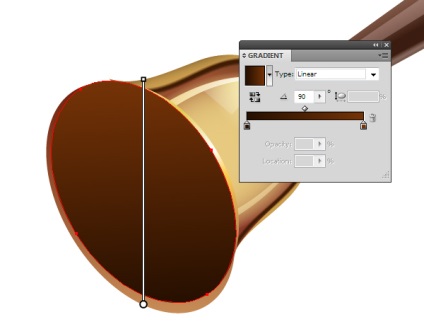
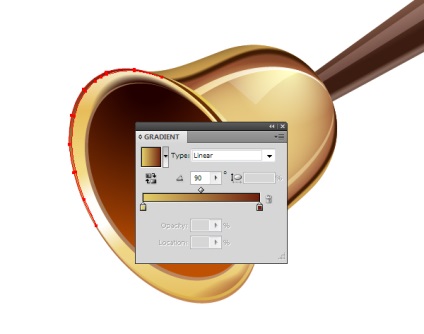
Створюємо нову форму за допомогою PenTool (P) і заливаємо її лінійним градієнтом, який складається з декількох відтінків коричневого кольору.

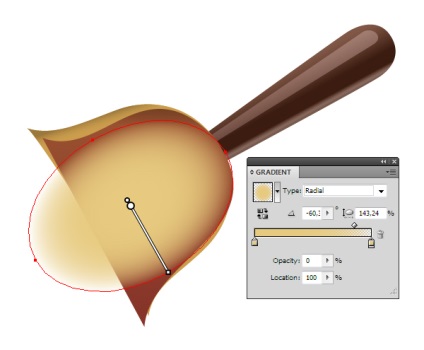
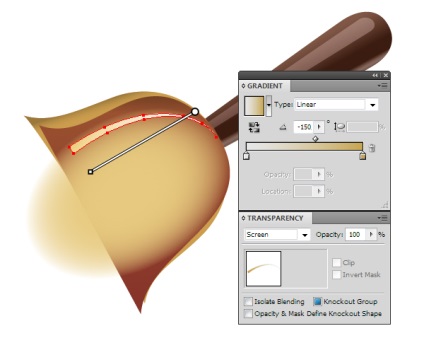
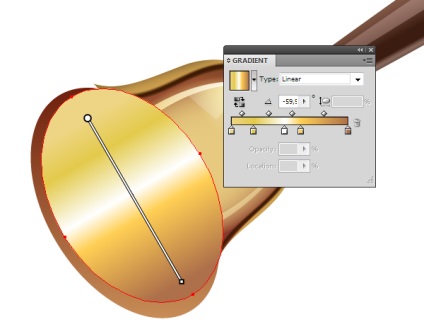
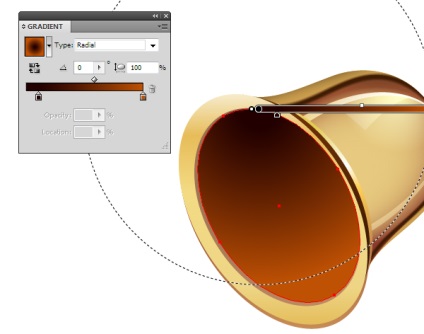
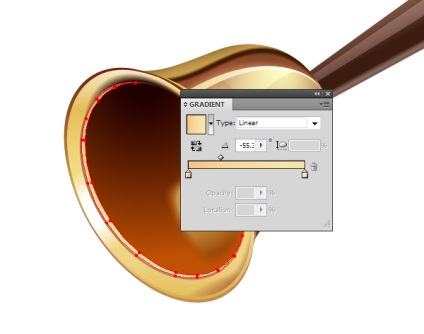
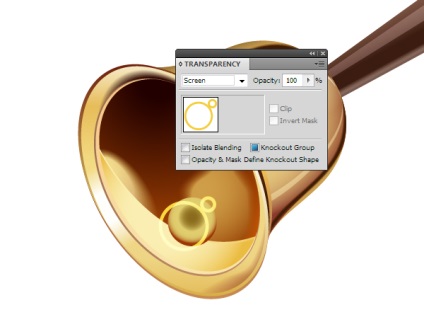
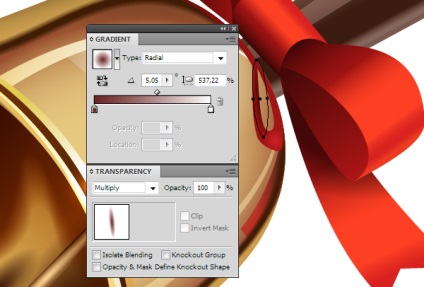
Створимо еліпс і заллємо його еліптичних градієнтом, який складається з двох однакових жовтих слайдеров. Встановимо для правого слайдера 0% прозорості в панелі Gradient.

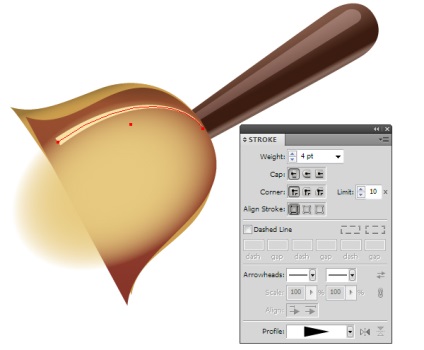
Намалюємо за допомогою PenTool (P) криволінійний сегмент, потім застосуємо до нього трикутний профіль в панелі Stroke.

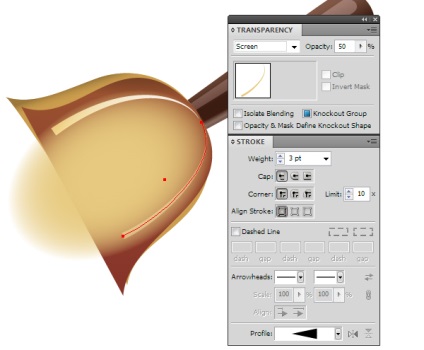
Не знімаючи виділення зі шляху, переходимо Object> Path> Outline Stroke. Заливаємо отриманий об'єкт лінійним градієнтом і застосовуємо режим змішування Screen.

Створюємо новий криволінійний сегмент. Застосовуємо до нього трикутний профіль в панелі Stroke, потім зменшуємо прозорість і застосовуємо режим змішування Screen в панелі Transparency.

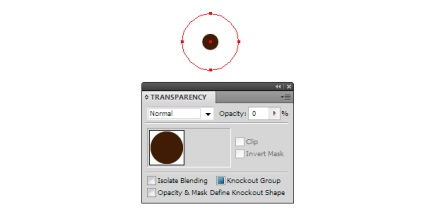
У цьому кроці нашого уроку по роботі в Adobe Illustrator створимо Art Brush з м'якими краями. Створюємо дві окружності з заливкою коричневого кольору. Встановимо для нижньої, більшою з них 0% прозорості.

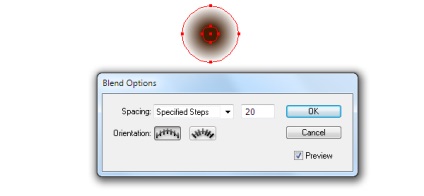
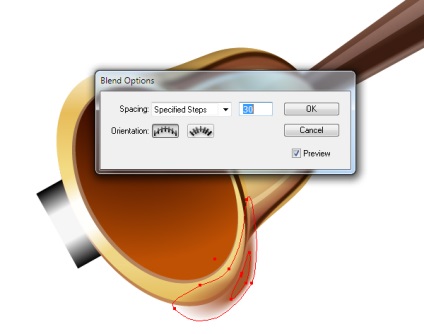
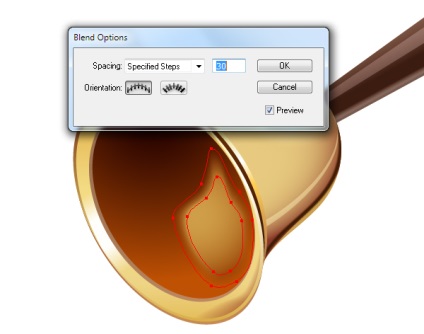
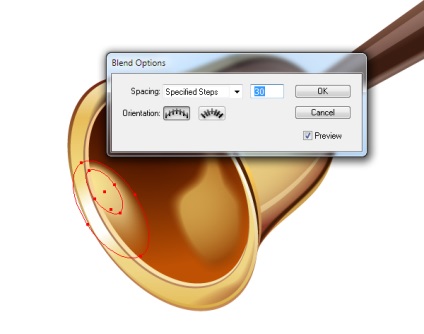
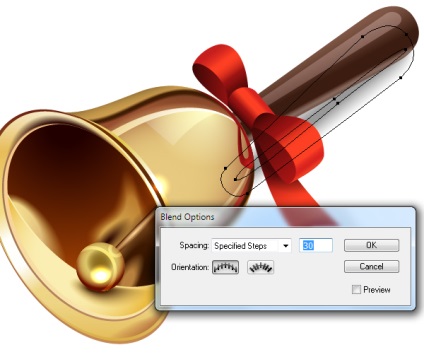
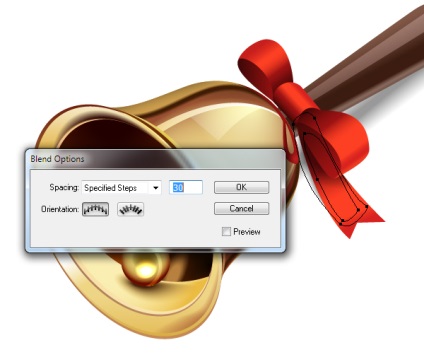
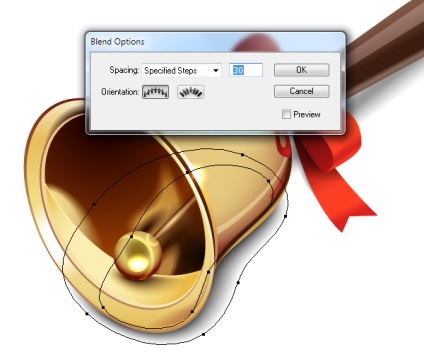
Переходимо Object> Blend> BlendOptions ... і встановлюємо кількість кроків в діалоговому вікні. Тепер переходимо Object> Blend> Make

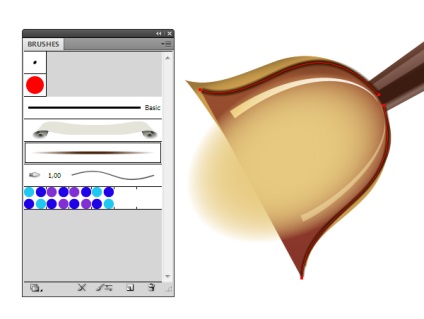
Перетягуємо створений об'єкт в панель Brushes і зберігаємо нову кисть як Art Brush.

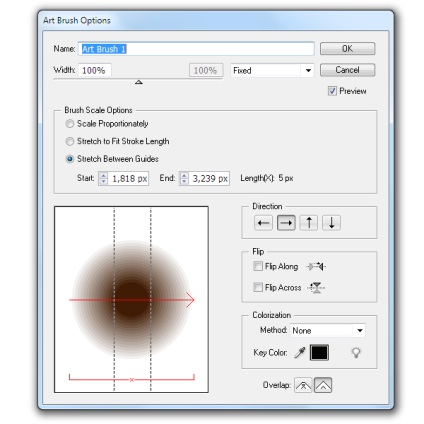
Виберіть "Stretch Between Guides" і розмістіть напрямні, як показано на малюнку вище. Створимо два шляхи і застосуємо до них створену кисть.

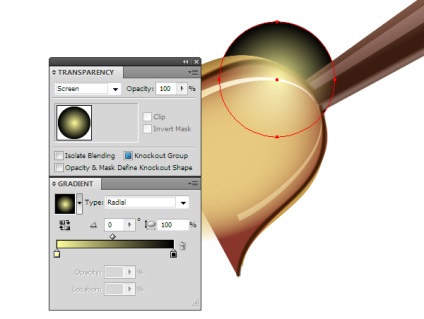
Продовжуємо створювати світлові ефекти на металевій поверхні Різдвяного дзвіночка. Малюємо коло із заливкою радіальним градієнтом від жовтого до чорного кольору. Застосуємо до цієї окружності режим змішування Screen.

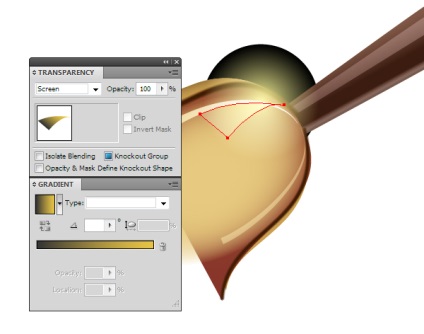
Створимо форму відблиску. Заливаємо цей об'єкт лінійним градієнтом і застосовуємо режим змішування Screen.

Створюємо еліпс, як це показано на малюнку нижче.

Виділяємо його і окружність, створену в цьому кроці, потім переходимо Object> ClippingMask> Make.

Копіюємо форму бічної поверхні дзвіночка і вставляємо її вперед. Розміщуємо цю форму вище всіх об'єктів.

Виділяємо цю форму і всі об'єкти бічній поверхні дзвіночка, потім використовуємо комбінацію гарячих клавіш Command / Ctrl + 7 для створення складеного шляху.

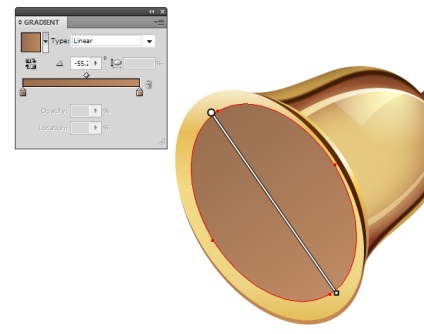
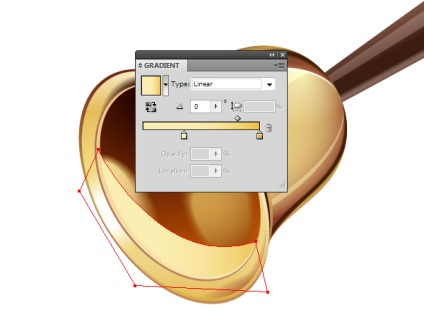
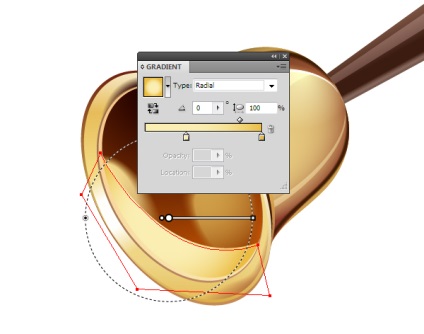
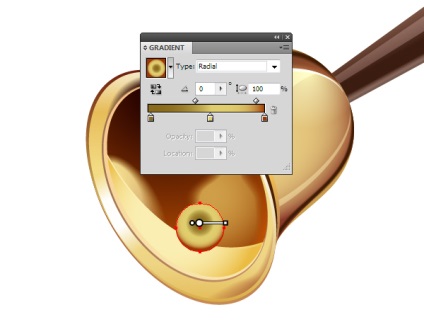
Переходимо до створення внутрішньої поверхні дзвіночка і його обода. Ці об'єкти ми створимо за допомогою декількох еліпсів залитих градіентними заливаннями. Давайте ознайомимося з цим процесом на представлених нижче малюнках.






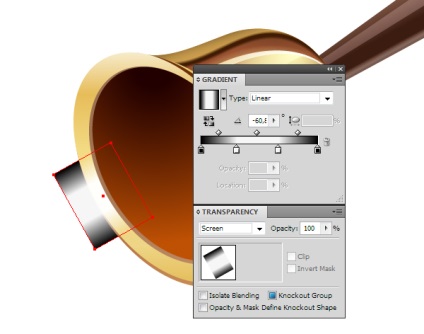
Створимо відблиски і тіні на ободі дзвіночка. Створюємо прямокутник із заливкою чорно-білим лінійним градієнтом і застосуємо до нього режим Screen.

Тепер створимо бленд об'єкт, також як ми робили це в 11 кроці. Прошу зауважити, що нижній об'єкт має прозорість 0%. Ви можете змінювати форму об'єкта після створення бленда. Це допоможе вам добитися потрібного ефекту.

Тепер нам потрібно заховати виступаючі частини відблиску тіні. Робимо це так, як і раніше, за допомогою Clipping Mask.

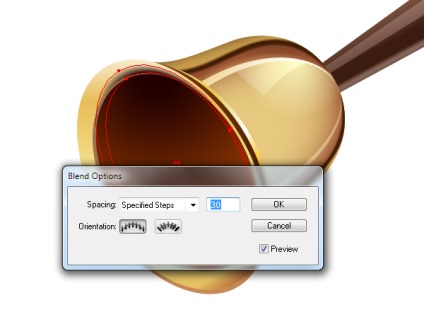
Сподіваюся, принцип роботи вам ясний. Покажу процес створення інших тіней і відблисків.








Приступаємо до створення мови дзвіночка. Заливаємо кулясту форму радіальним градієнтом.

Створюємо дві окружності з обведенням жовтого кольору і застосуємо до них режим Screen.

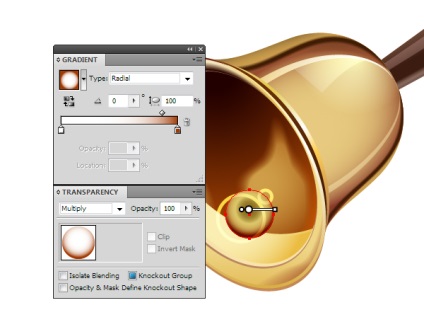
Копіюємо форму сферичного об'єкта і вставляємо її вперед. Заливаємо копію радіальним градієнтом від білого до коричневого кольору, потім застосовуємо режим змішування Multiply.

Обмежуємо об'єкти сферичної поверхні за допомогою Clipping Mask.

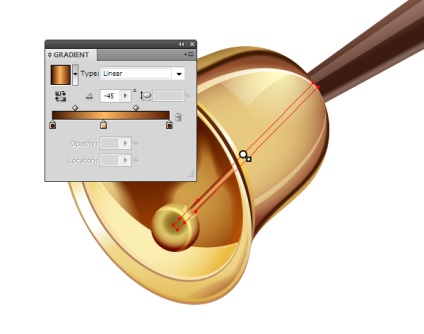
Заливаємо форму стрижня лінійним градієнтом.

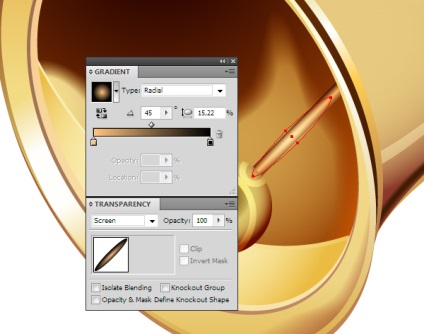
Створюємо відблиск на стрижні за допомогою еліпса, залитого еліптичних радіальним градієнтом, до якого застосовуємо режим Screen.

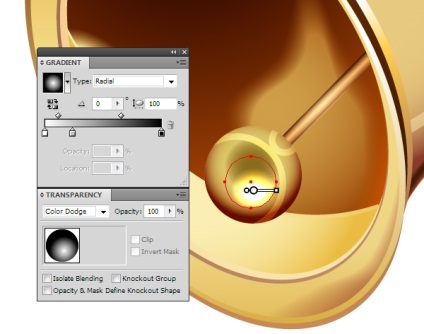
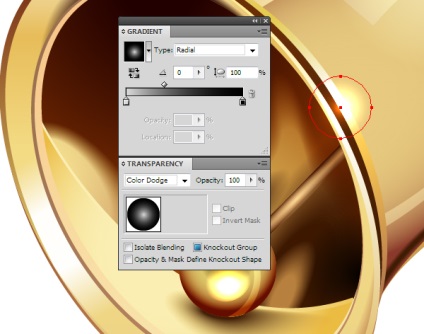
Яскравий відблиск на сферичної поверхні створюємо за допомогою окружності залитої чорно-білим радіальним градієнтом, до якої застосовано режим Color Dodge.

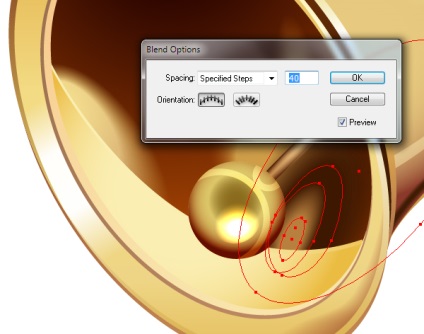
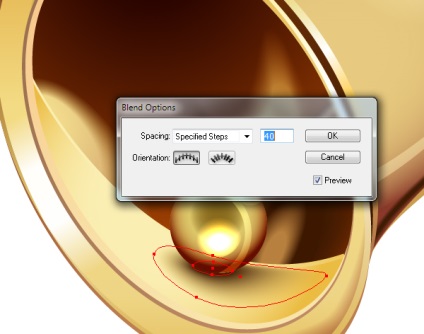
За допомогою бленд об'єктів створимо падаючі тіні від маточки дзвіночка.


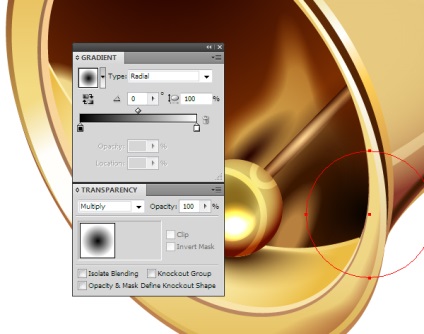
Якщо вам потрібно затемнити частину ілюстрації або тінь має просту форму, то ви можете використовувати еліпси з заливкою чорно-білими радіальними градієнтами, до яких потрібно застосувати режим Multiply.

Для того щоб домогтися потрібного відтінку ви можете використовувати один кольоровий слайдер в радіальному градієнті, але другий повинен бути обов'язково білим.

Створимо ще один яскравий відблиск на ободі дзвіночка.

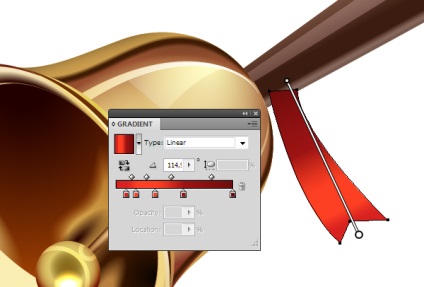
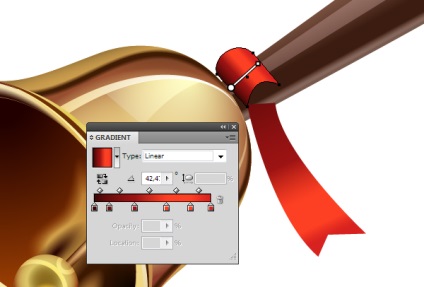
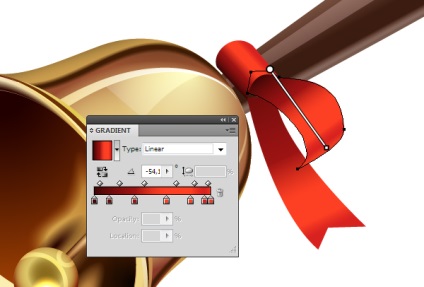
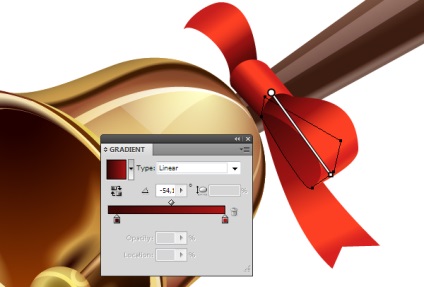
Приступимо до створення бантика на ручці векторного Різдвяного дзвіночка. Процес створення його елементів показаний на малюнках нижче. У цій роботі ми будемо використовувати інструмент ілюстратора Pen Tool (P).






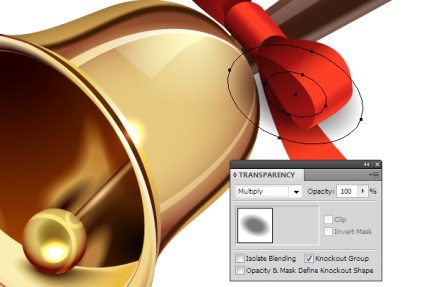
Часто одними градіентними заливаннями неможливо передати складне освітлення предметів. У цьому випадку нам буде потрібно створити додаткові об'єкти. Саме таким способом я створив тінь на стрічці. Створюємо бленд об'єкт, який складається з двох сірих еліпсів, потім застосовуємо до нього режим Multiply.

Тепер обмежимо видимість цього об'єкта за допомогою Clipping Mask за формою стрічки.

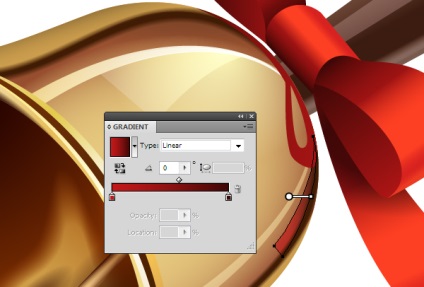
Бантик буде відображатися в металевій поверхні дзвіночка. Давайте створимо це відображення.


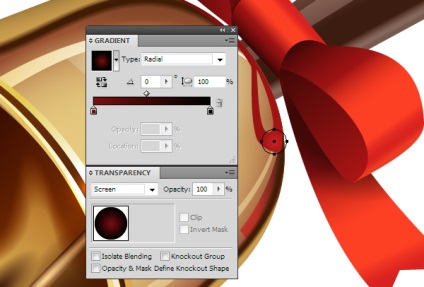
Для освітлення частині відображення створимо коло, залиту радіальним градієнтом від темно-червоного до чорного кольору і застосуємо до неї режим Screen.

Ви, напевно, помітили деяку закономірність застосування режимів змішування? Насправді така закономірність існує. Для освітлення частини об'єктів і для створення відблисків використовується режим Screen. Для отримання дуже яскравих відблисків застосовуйте Color Dodge. Для затемнення частини об'єкта і створення тіні використовуйте режим Multiply.

Нам залишилося тільки зробити падаючу тінь від дзвіночка. Вона складається з декількох бленд об'єктів.



Для зміни форми бленд об'єктів ви можете використовувати Pencil Tool (N). Ознайомитися з цією технікою ви можете в цьому уроці.