
У цьому уроці Adobe Illustrator ми навчимося створювати реалістичну векторну текстуру джинсової тканини. Це простіше, ніж може здатися на перший погляд, і я думаю, під силу тим, хто робить свої перші кроки в ілюстратора. Створення інших елементів цього уроку зажадає більш серйозної підготовки, хоча я намагався описати ці кроки зрозуміло і детально. Давайте приступимо до роботи, це цікавий і корисний урок.
Джерело: Astute Graphics
вимоги
створення текстури
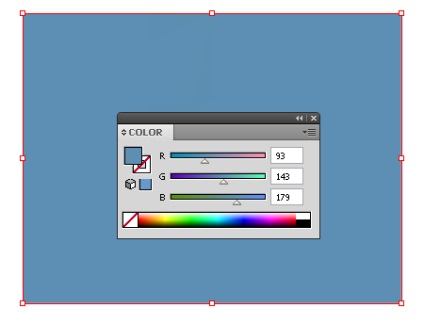
Беремо Rectangle Tool (M) і створюємо прямокутник із заливкою синього кольору.

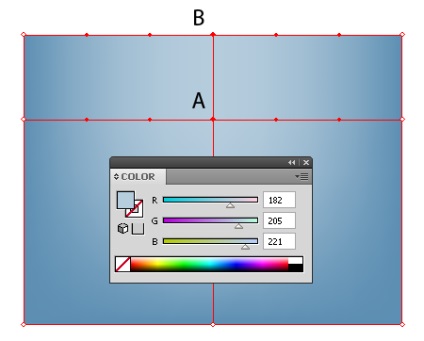
Беремо Gradient Mesh Tool (U) і створюємо вузол в точці A, потім замінюємо колір вузлів A and B на світло-блакитний.

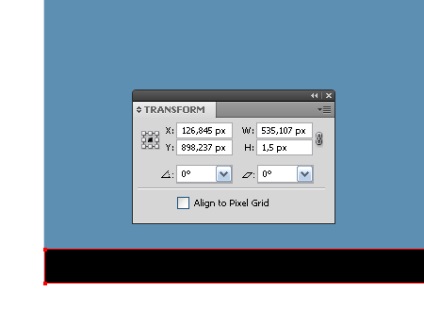
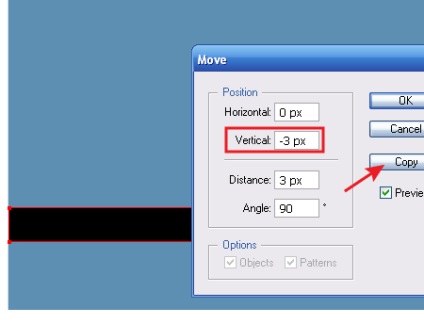
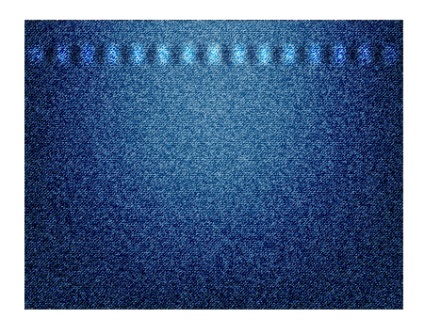
У нижній частині фону за допомогою Rectangle Tool (M) створимо прямокутник чорного кольору. Висота цього прямокутника 1,5 px, а ширина дорівнює ширині фону.


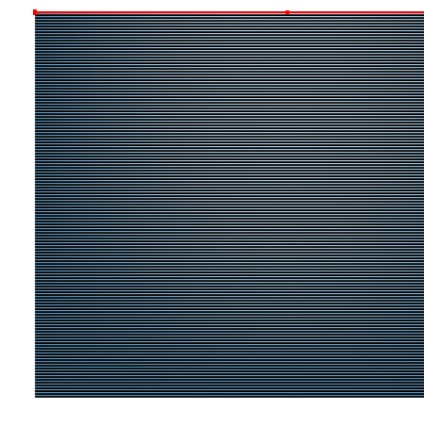
Натискаємо на поєднання клавіш Cmd / Crtl + D (Transform Again) таку кількість разів, яке необхідно, щоб прямокутники розподілилися по всьому фону.

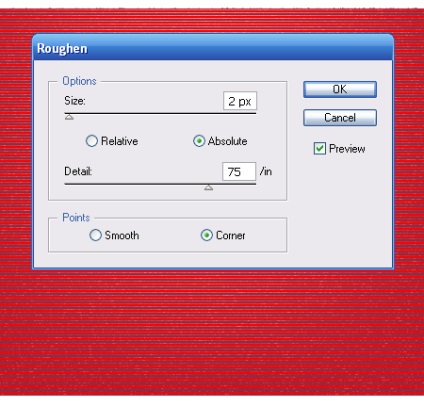
Блокуємо фон в панелі шари, виділяємо все прямокутники і групуємо їх (Cmd / Ctrl + G). Не знімаючи виділення з групи, переходимо Effect> Distort and Transform> Roughen ... і встановлюємо параметри, зазначені на малюнку нижче.

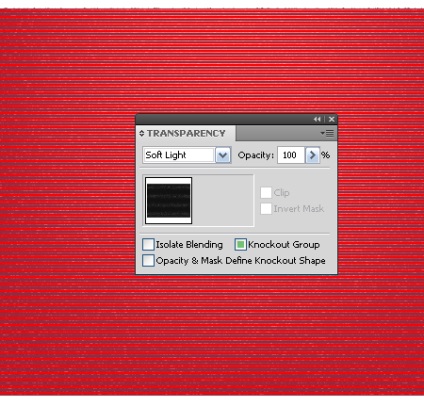
Відкриваємо панель Transparency (Window> Transparency) і встановлюємо Soft Light режим змішування для нашої групи.


Створимо ще одну текстуру, техніка її створення нічим не відрізняється від першої. Ширина цієї текстури повинна бути більше діагоналі фону. Встановіть Overlay режим змішування в панелі Transparency для цієї текстури. Колір і параметри ефекту Roughen такі ж, як і у першій текстури. Поверніть створену текстуру на кут рівний 45 градусам (Object> Transform> Rotate ...).


Приховуємо що виступають за межі фону частини другої текстури. За допомогою Rectangle Tool (M) створимо прямокутник, що має ті ж розміри що і фон. Виділяємо всі створені об'єкти (Cmd / Ctrl + A) і натискаємо на поєднання клавіш Cmd / Ctrl + 7, створюючи Clipping Mask.

Створення швів на джинсах
За допомогою Rectangle Tool (M) створюємо прямокутник сірого кольору в місці передбачуваного шва.

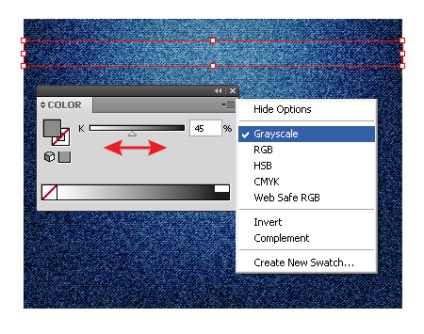
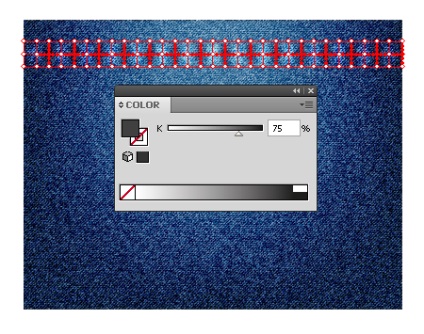
Встановлюємо для цього прямокутника Overlay режим змішування в панелі Transparency і регулюємо його колір в панелі Color так, щоб наш прямокутник став прозорим.

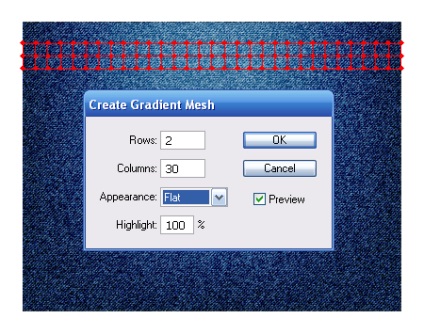
Не знімаючи виділення з прямокутника, переходимо Object> Create Gradient Mesh ... і встановлюємо кількість стовпців і рядків в діалоговому вікні.

Виділяємо за допомогою Direct Selection Tool (A) через один центральні вузли сітки і замінюємо їх колір на світло-сірий.

Решта центральні вузли робимо темно-сірими.


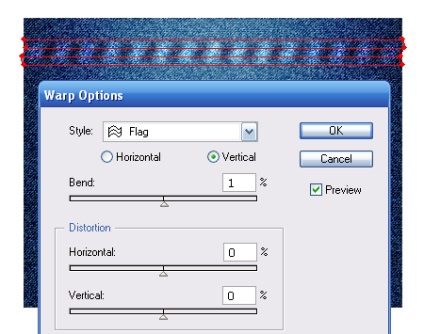
Виділяємо градиентную сітку за допомогою Selection Tool (V) і переходимо Object> Envelope Distort> Make with Warp ..., вибираємо стиль Flag і встановлюємо значення Bend рівне 1%.

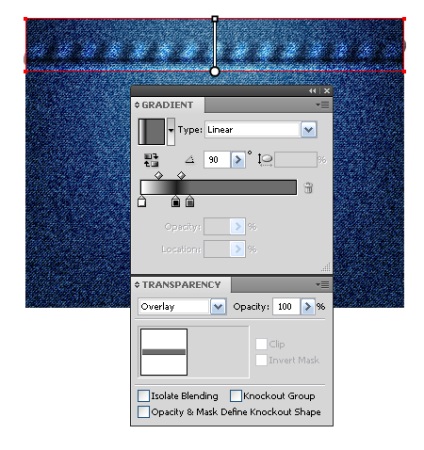
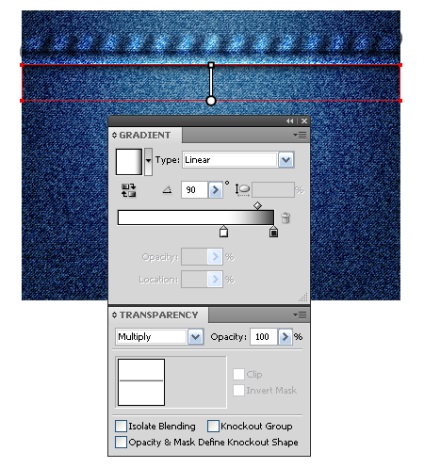
Нижче першого прямокутника створимо новий прямокутник із заливкою лінійним градієнтом, який складається з білого кольору і різних відтінків сірого кольору. Встановимо для цього прямокутника Overlay режим змішування в панелі Transparency.

Тепер створимо тінь від шва. Створюємо новий прямокутник і заливаємо його лінійним градієнтом від темно-сірого до білого кольору. Встановимо для цього прямокутника Multiply режим змішування в панелі Transparency.

Білий колір стає прозорим при цьому режимі.
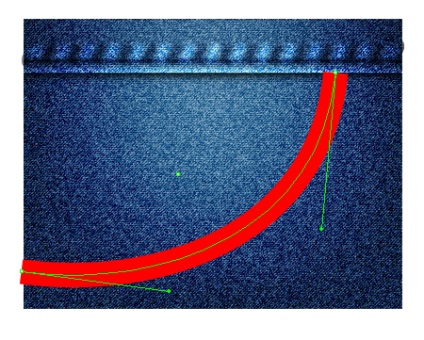
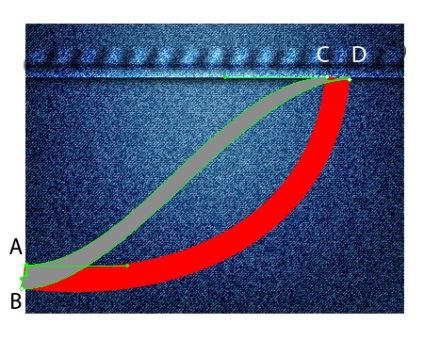
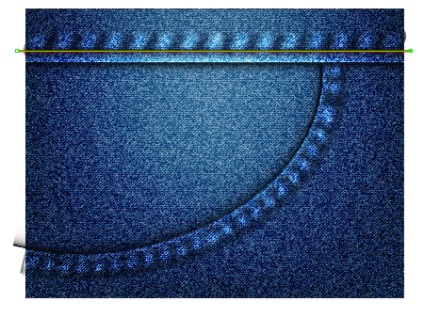
Таким способом можна створювати і вигнуті шви, наприклад на кишені. Давайте подивимося, як це робиться. Беремо Pen Tool (P) і створюємо дугу, показану на малюнку нижче.

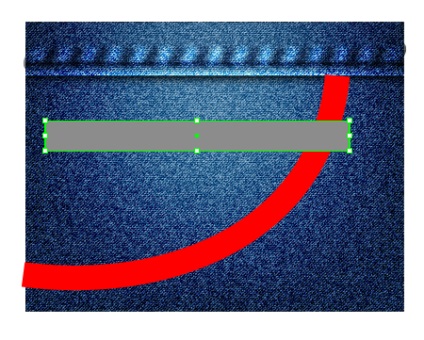
Встановіть товщину цієї дуги в панелі Stroke відповідно до товщини вашого шва. Цю дугу ми будемо використовувати в якості шаблону, тому заблокуємо її в панелі шари. Тепер, за допомогою Rectangle Tool (M) створимо прямокутник c заливкою сірого кольору.

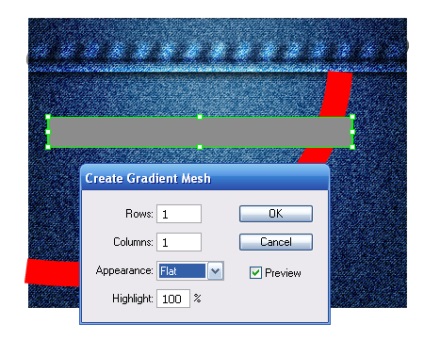
Не знімаючи виділення з прямокутника, переходимо Object> Create Gradient Mesh ... і встановлюємо кількість стовпців і рядків в діалоговому вікні.

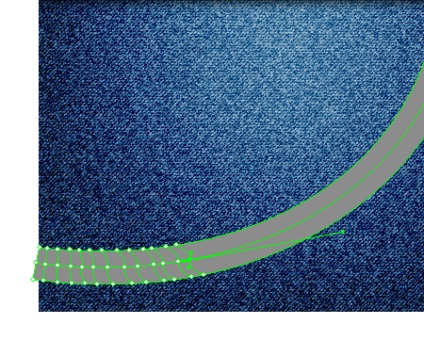
Беремо Direct Selection Tool (A) і перемішаємо вузли градиентной сітки так, щоб вони співпали з точками A, B, C and D шаблону.

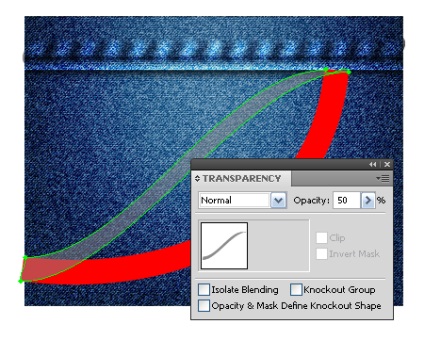
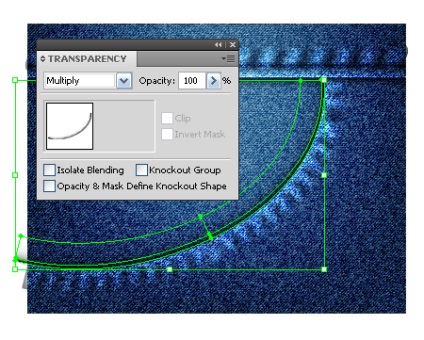
Для точного збігу з шаблоном зручно змінити прозорість градиентной сітки. Встановимо для неї 50% прозорості в панелі Transparency.

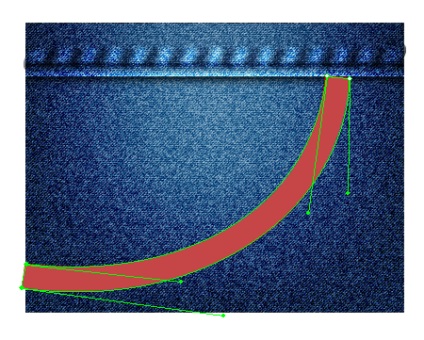
Тепер, керуючи ручками вузлів градиентной сітки, наблизимо її лінії до ліній шаблону.

Видаліть шаблон, він більше нам не знадобитися.
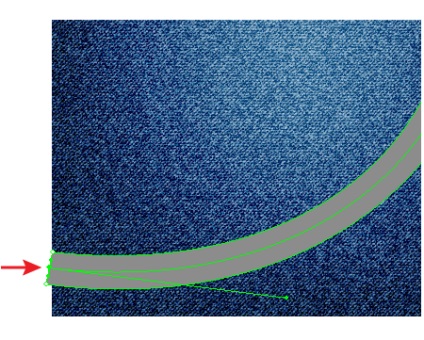
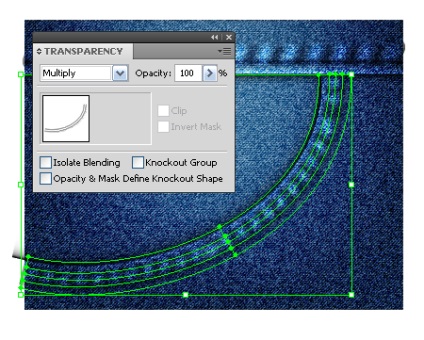
Відновіть прозорість до 100% в панелі Transparency. Візьмемо Mesh Tool (U) і створимо центральну лінію сітки, клікнувши по центру однієї зі сторін градиентной сітки.

Тепер створимо ряд поперечних ліній сітки по всій довжині шва.

Подальша техніка створення цього шва нічим не відрізняється від описаної вище.




Створення ниткових рядків
Беремо Pen Tool (P) і створюємо горизонтальну лінію товщиною 3 px.

Не знімаючи виділення з цієї лінії, переходимо Object> Expand.

Копіюємо створений об'єкт і вставляємо його назад (Cmd / Ctrl + C, Cmd / Ctrl + B) і заливаємо чорним кольором, трохи зменшимо його розміри (видимість верхнього об'єкта для наочності відключена в палітрі шари).

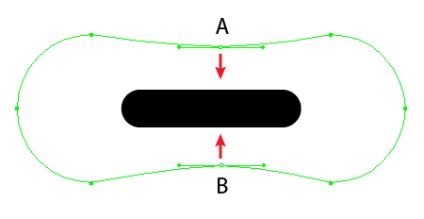
Копіюємо цей об'єкт і вставляємо його назад (Cmd / Ctrl + C, Cmd / Ctrl + B). Збільшуємо розміри нового об'єкта, заливаємо його білим кольором, за допомогою Pen Tool (P) додаємо точки A and B до його контуру. Конвертуємо ці точки з кутових у гладкі і зміщуємо їх трохи до центу об'єкта.

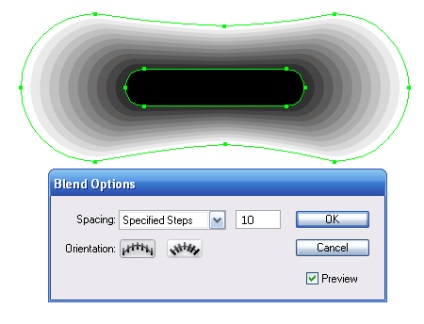
Переходимо Object> Blend> Blend Options і встановлюємо кількість кроків в діалоговому вікні. Тепер виділяємо чорну і білу форму, і переходимо Object> Blend> Make.

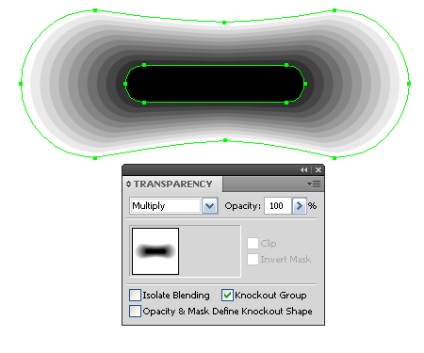
Встановлюємо Multiply режим змішування для всього бленд об'єкта.

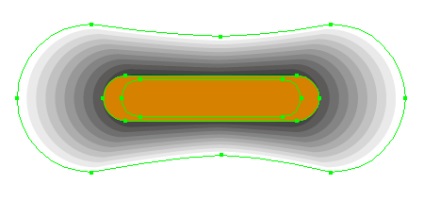
Включимо видимість верхньої форми в панелі шари.

Групуємо всі елементи. Один стібок нитки готовий.
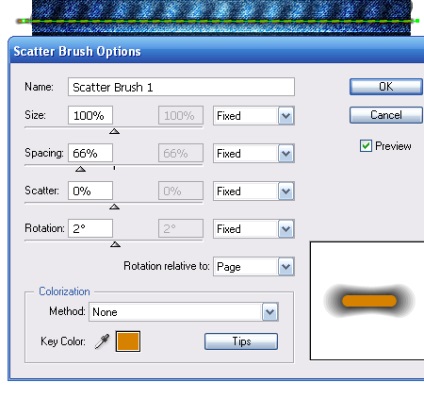
Переносимо стібок в панель Brushes і зберігаємо нову кисть як Scatter Brush, не змінюючи параметрів в діалоговому вікні.

Беремо Pen Tool (P) і створюємо пряму лінію в місці, де буде проходити ниткова рядок.

Застосовуємо до цієї лінії створену кисть, тепер ми можемо відрегулювати її параметри.

Не знімаючи виділення з рядка, переходимо Object> Expand Appearance. За допомогою Direct Selection Tool (A) виділяємо кожен стібок і заливаємо радіальним градієнтом від жовтого до темно-жовтого кольору. Буде добре, якщо градієнти стібків будуть трохи відрізнятися своїм становищем, це зрадить різноманітність ниткової рядку.

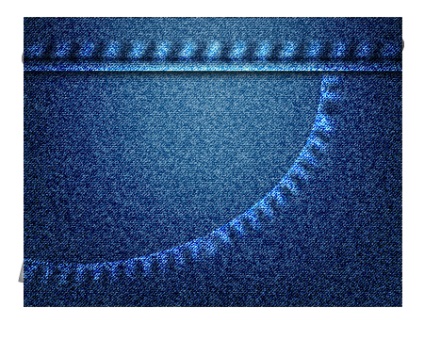
Використовуючи цю техніку, створимо другий рядок на кишені.

Приховуємо виступаючі частини рядків за допомогою Clipping Mask (див. Крок 4).

На цьому урок можна вважати закінченим.


висновок
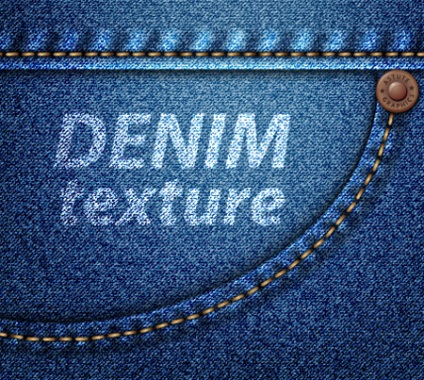
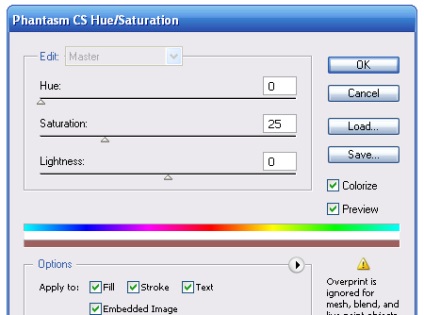
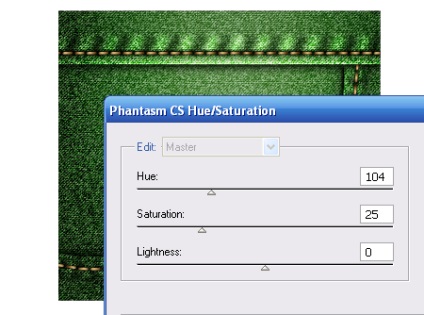
У нас вийшла цілком реалістична текстура джинсової тканини, тепер ви зможете створювати векторні джинсові вироби або фони, наприклад шпалери для робочого столу. Ми створили текстуру класичного синього кольору, хоча в наш час джинсова тканина може мати різні кольори. Для перефарбовування текстури ви можете використовувати Phantasm CS. Виділяємо фон нашої текстури і переходимо Effect> Phantasm CS> Hue / Saturation ..., встановлюємо прапорці Colorize і Preview в діалоговому вікні.

Тепер ви можете фарбувати вашу текстуру в усі кольори веселки, рухаючи слайдери Hue, Saturation і Lightness.

Будьте завжди в курсі свіжих новин про векторної графіки, нових уроків роботи в Adobe Illustrator, статей та інтерв'ю присвячених графічного дизайну. Команда RU.Vectorboom працює для Вас!