Для створення лінії використовуючи HTML5 Canvas, ми будемо використовувати методи beginPath (). moveTo (). lineTo (). і stroke ()
beginPath () - оголошуємо, що починаємо новий контур.
moveTo (x, y) - задаємо поточні положення на полотні до координат (x, y).
lineTo (x, y) - малює лінію від від поточного положення на полотні до заданого.
stroke () - робить намальовані контури видимими.
Приклад лінії:
Для того щоб задати товщину лінії використовується lineWidth [= value]
Приклад лінії із заданою шириною
Колір HTML5 Canvas лінії задається з використанням strokeStyle
Приклад лінії із заданим кольором
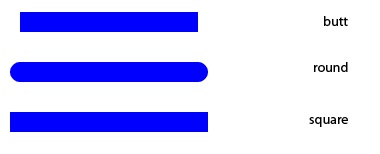
Оформлення кінців ліній відбувається за допомогою lineCap [= value].
Доступні три значення: butt (використовується за умовчанням), round. square.

При використанні значень round або squre. фактична довжина лінії збільшується на значення lineWidth (з двох сторін лини додаються відрізки довжиною lineWidth / 2). Тобто якщо довжина лінії 200px а ширина 10px то до кожного кінця додасться по 5px, і кінцева довжина вийде 210px.
Далі я не буду писати весь вихідний код, а тільки основний код, який потрібно буде вставити в шаблон тобто код який між if (canvas.getContext) і> закриває цей if.