У цьому уроці ми будемо малювати Банті в CorelDraw. Урок вийшов довгий, але, сподіваюся, впораються все ....
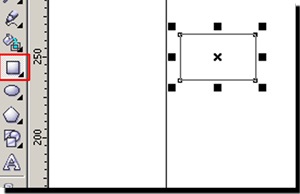
1. Малюємо прямокутник довільного розміру за допомогою інструменту Restangle (Прямокутник (F6)), але все таки намалюйте його такого розміру, щоб він наближався до квадрату

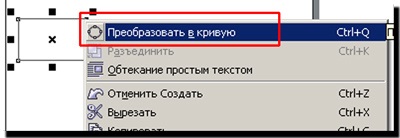
2. Клацання правою кнопкою миші на прямокутнику, перетворимо його в криву

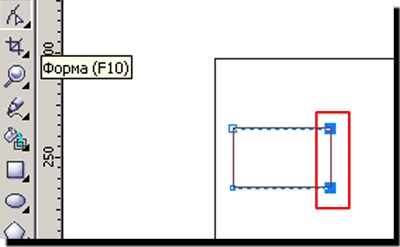
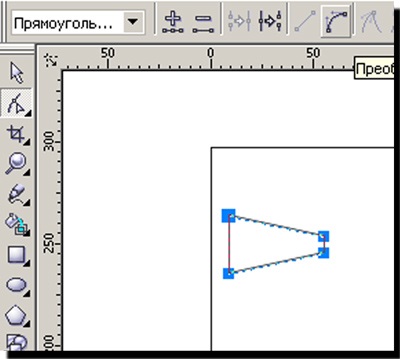
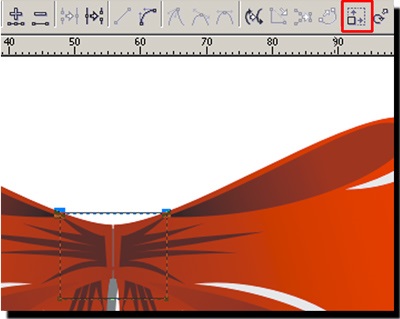
3. За допомогою інструменту Shape (Форма (F10)) виділяємо два крайніх правих вузла

4. У верхній панелі інструментів натискаємо кнопочку Scale and Stretch (Масштаб і розтягування) і, затиснувши клавішу Shift. тягнемо за середній верхній покажчик вниз.

5. Клацніть покажчиком миші де-небудь на вільному просторі, а потім подвійне клацання на інструменті Shape (Форма), щоб виділити всі вузли кривої і перетворимо всі лінії в криві, натиснувши вгорі кнопочку Convert To Curve (Перетворити лінію в криві)

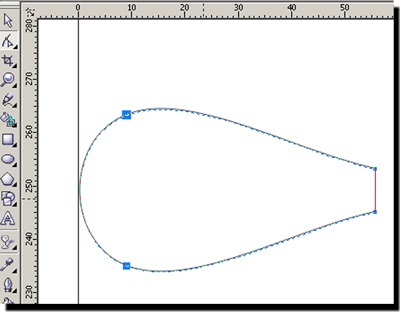
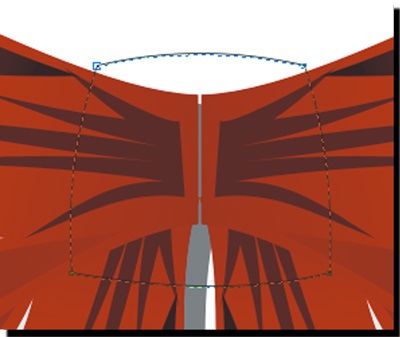
6. Натискаємо мишкою на лівому верхньому вузлі, натискаємо у верхній панелі кнопку Made Node Symmetrical (Зробити вузол симетричним) і отримаємо округлений кут.

7. Так само чинимо з другим вузлом.

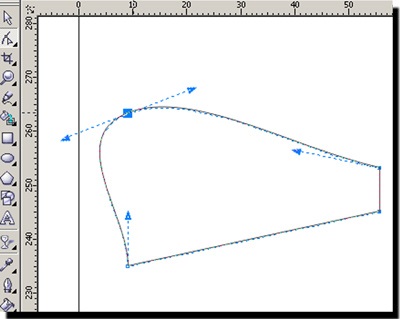
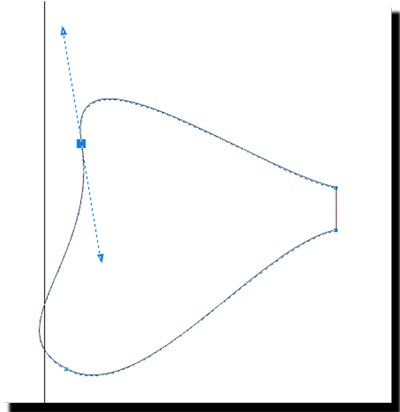
8. Тепер тягнемо ці вузли в різні боки і напрямки, надаючи їм форму, схожу на бантик

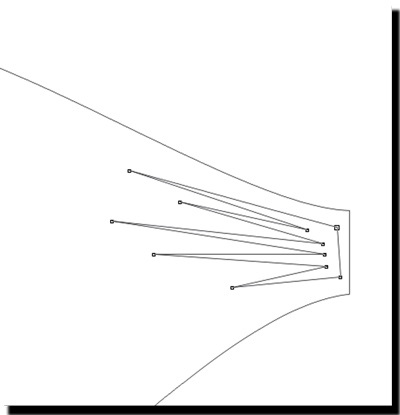
9. Далі беремо інструмент Перо (Pen Tool) і малюємо Кривулька таку (типу, складки на бантику)

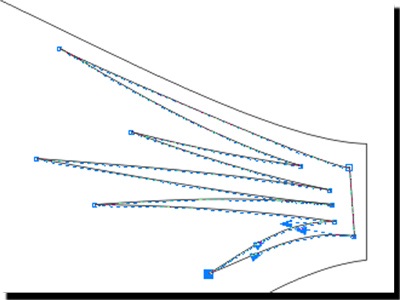
10. Надаємо промінчиками невелике викривлення. Подвійне клацання на інструменті Shape (Форма), у верхній панелі натискаємо кнопочку, переводимо прямі лінії в криві, потім тиснемо кнопочку Make Node A Cusp (Створити вузол з гострим кутом). знімаємо виділення з фігури і потім рухаємо лінії в потрібному напрямку, щоб вони трохи скривилися

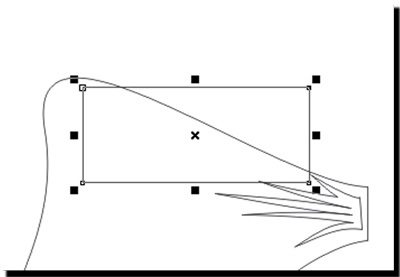
11. Знову малюємо прямокутник,

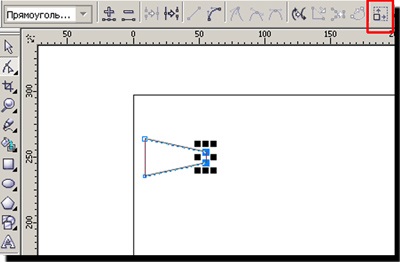
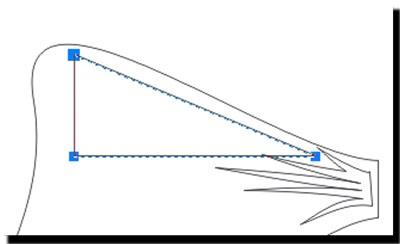
перетворимо його в криву, інструментом Shape (Форма) видаляємо верхній правий вузол, отримуємо трикутну криву

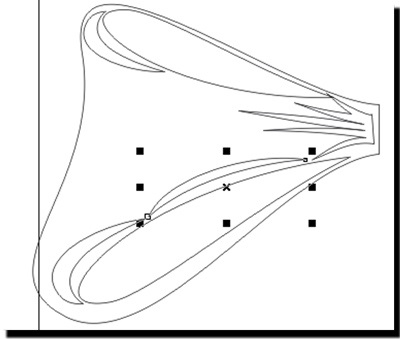
12. Знову виділяємо всі вузли подвійним клацанням на інструменті Shape (Форма), тиснемо кнопку, переводимо прямі лінії в криві, виділяємо зліва два вузла і тиснемо кнопку Made Node Symmetrical (Зробити вузол симетричним). Отримуємо таку фігуру

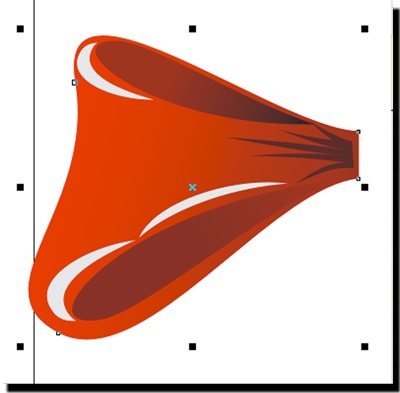
13. Пересуваємо вузли на свій розсуд, щоб отримати таку фігуру. До речі, якщо Вас не влаштує симетричність вузлів ви завжди можете їх перетворити в вузли з гострим кутом, натиснувши кнопочку Make Node A Cusp (Створити вузол з гострим кутом)

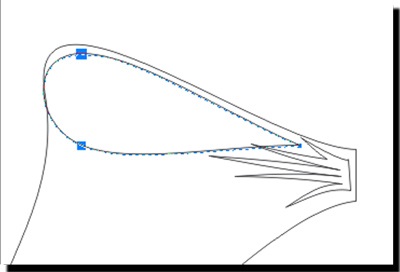
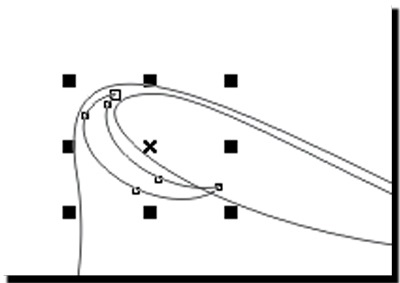
14. Вибираємо інструмент Ellipse Tool (Еліпс). в ньому вибираємо побудова еліпса по 3 точкам, будуємо еліпс так, щоб його центральна лінія йшла паралельно бічній грані банта (це, в общем-то, не є принциповим, але так зручніше, не треба потім повертати фігуру, хоча, кому як)

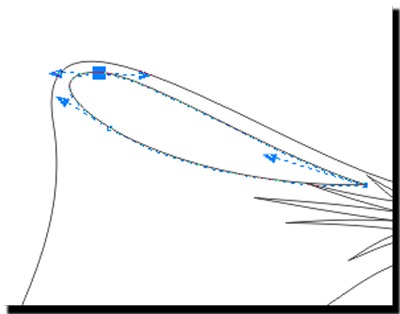
15. Намалювали еліпс, продублювали його, трохи змістили, якщо захочеться, трохи збільшили масштаб

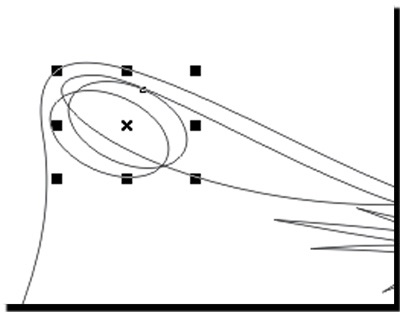
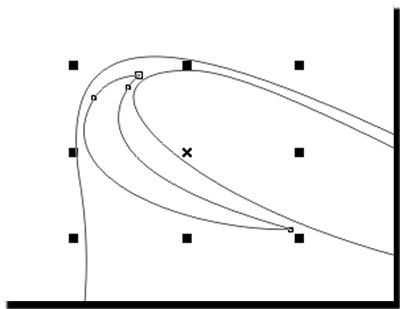
16. Виділяємо обидва еліпса за допомогою інструменту Pick (Указазтель) і у верхній панелі інструментів натискаємо кнопку Back minus Front (Задні мінус передні). Отримуємо таку фігуру, майбутній відблиск

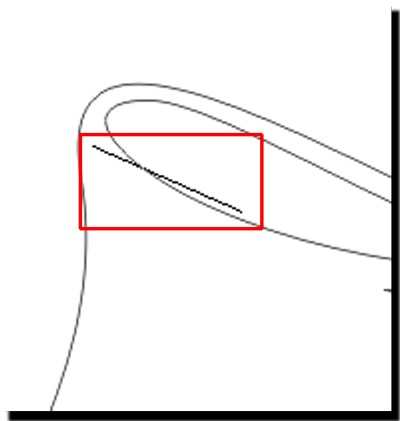
17. Якщо відблиск залізає на внутрішню частину бантика, рухаємо його, повертаємо, міняємо напрям вузлів, застосовуючи інструмент Pick (Покажчик) і Shape (Форма) Приблизно так

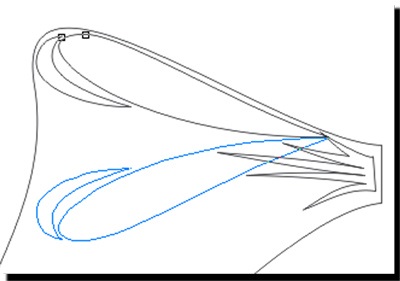
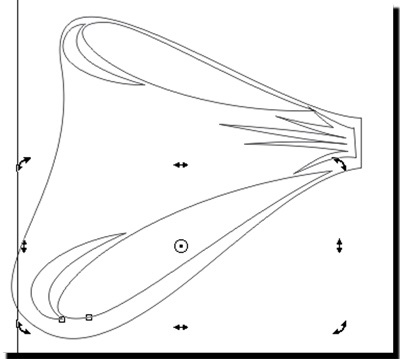
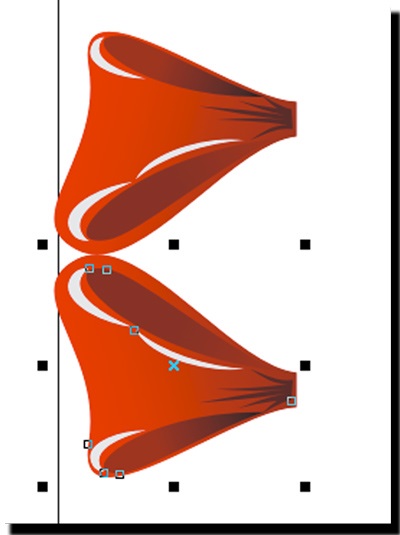
18. Інструментом Pick (Покажчик) виділяємо внутрішню частину банта і відблиск, затискаємо на клавіатурі Ctrl і тягнемо мишею вниз за середній верхній покажчик лівою кнопкою миші. Не відпускаючи ліву кнопку миші, натискаємо праву. Таким чином ми отримуємо вертикально відображену копію наших об'єктів.

19. Зміщуємо ці дві фігури до нижнього краю банта, повертаємо фігуру, якщо треба, збільшуємо масштаб.

20. Таким же чином, як ми створювали перший відблиск, створюємо другий, внизу, побільше, такий, наприклад

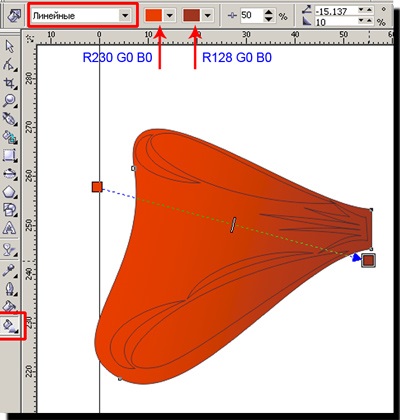
21. Ну ось, тепер все готово для подальшої творчості! Виділяємо основну фігуру банта, застосовуємо до неї лінійну заливку. Кольори - на Ваш вибір - тільки спочатку банта колір світліше, в кінці - темніше

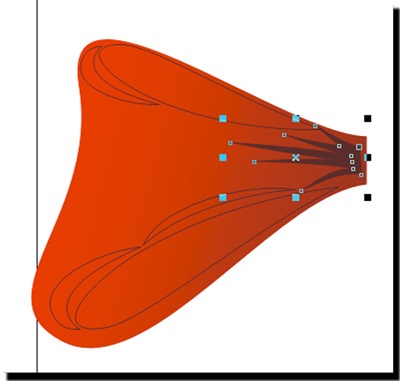
22. Прибираємо обведення, клацнувши правою кнопкою миші на порожньому перекреслити квадратику. Виділяємо складку, заливаємо темною однорідною заливкою, прибираємо обведення

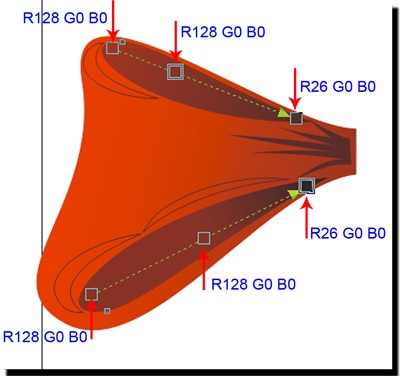
23. Виділяємо внутрішні частини банта, заливаємо лінійним градієнтом, тільки він повинен бути темнішим, ніж градієнт у банта. обведення прибираємо

24. Залишилося залити відблиски білим кольором і прибрати обведення

25. Виділяємо всі об'єкти подвійним клацанням по Покажчику (Pick), групуємо фігуру, натиснувши кнопочку у верхній панелі інструментів, затискаємо Ctrl. тягнемо лівою кнопкою миші за верхній середній покажчик, не відпускаючи ліву кнопку, тиснемо праву, отримуємо вертикально відображену копію бантика.

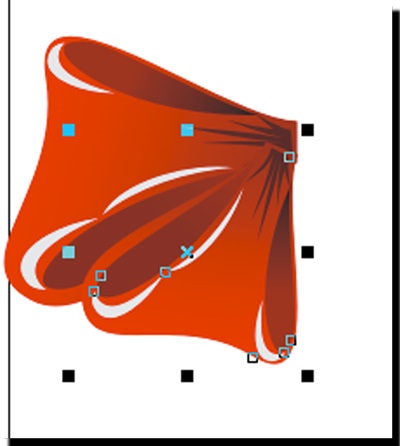
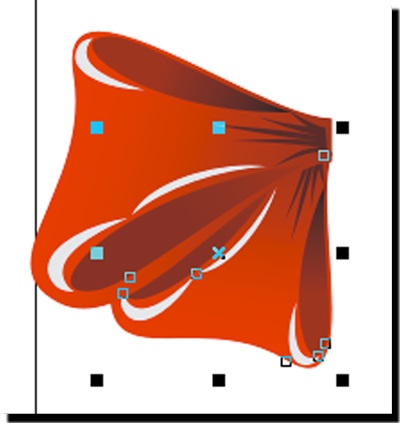
26. Тепер трохи зменшуємо масштаб нижньої частини бантика (тягнемо з затиснутою клавішею Shift за діагональні покажчики), повертаємо нижню фігуру і посуваємо її до верхньої.

27. Тепер на клавіатурі натискаємо клавіші Ctrl + PageDown - переміщаємо групу вниз (можна просто в диспетчері об'єктів перетягнути цю фігуру вниз).

28. Групуємо обидві вийшли фігури
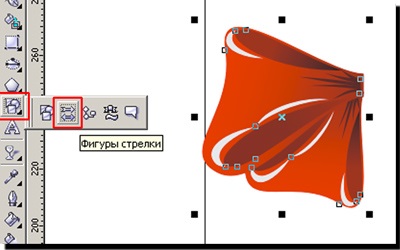
29. Малюємо або за допомогою інструменту Основні фігури (Basic Form) або інструментом Free Hand стрічку.

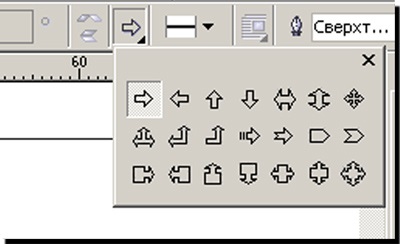
Я малювала через Основні фігури. У верхній панелі вибираєте потрібну форму стрілки.

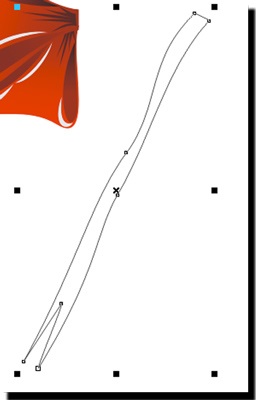
Малюємо стрілку довільного розміру, потім переведіть отриману стрілку в криву, попрацюйте з напрямками кривих, щоб вийшло викривлення стрічки.
Загалом, повинно вийти щось таке

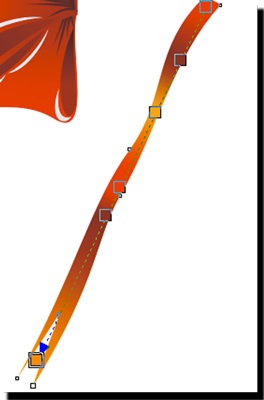
30. Заливаємо лінійним градієнтом (на Ваш смак)

31. Переміщаємо стрічку під бант, групуємо всі об'єкти, робимо горизонтальне відображення, групуємо, робимо копію, заливаємо сірим кольором, зміщуємо під бант і трохи в сторону (робимо тінь). Майже готово, але чогось не вистачає, Вам не здається? Правильно, вузла!
32. Робимо вузол. Малюємо прямокутник, переводимо в криві. За допомогою інструменту Shape Tool виділяємо два верхніх вузла прямокутника і у верхній панелі інструментів натискаємо кнопку Scale and Stretch (Масштаб і розтягування) і, затиснувши клавішу Shift. тягнемо покажчики всередину, але не дуже сильно.

33. Тепер робимо прямі лінії кривими, натиснувши Convert To Curve (Перетворити лінію в криві). Тепер тягнемо кожну зі сторін вгору, але не сильно, тільки, щоб вона трохи опуклою стала.

34. Заливаємо градієнтом, видаляємо обведення, робимо відблиск.

