Цей урок покаже як створити літери, всередині яких піднімаються бульбашки.
Протягом уроку будуть створені бульбашки, які будуть розмножені і анімовані за допомогою Actionscript. Ви можете завантажити исходник для кращого розуміння уроку.
Урок можна розділити на наступні частини:
- текст-фон
- маска
- напрямні
- багато направляючих
- Actionscript
Частина 1. Текст-фон.
Крок 1.
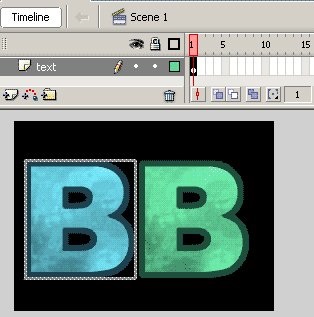
Почнемо. Якщо ви не завантажили fla фай, то попередньо збережіть ваш малюнок-текст, а потім імпортуйте його у флеш ((File> Import> Import to Stage). Цей малюнок буде виконувати функцію фону в анімації. Зроблений він був в Fotoshop за допомогою шрифту Arial розміром 150. Пізніше використовуючи цей же шрифт ми створимо маску під флеш.
Крок. 2.
Додайте картинку як показано нижче і назвіть шар text

Крок 3.
Створіть новий МС (прим. Перекладача - Movie clip, мувікліп) з назвою «bubbles».

Крок 4.
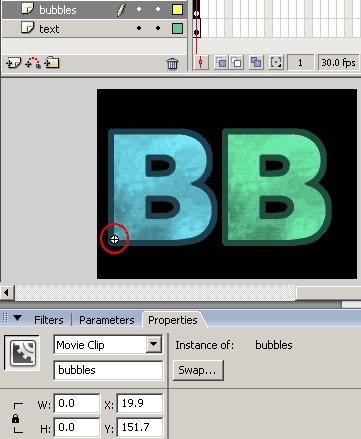
Витягніть МС bubbles з бібліотеки на сцену в новий шар. Назвіть шар bubbles. Помістіть мувікліп в основу літери (місце позначено червоним кружечком на картинці). До цього пустому мувікліп пізніше за допомогою Actionscript ми додамо бульбашки.

Частина 2. Маска.
У цій частині ми створимо маску.
Крок 5.
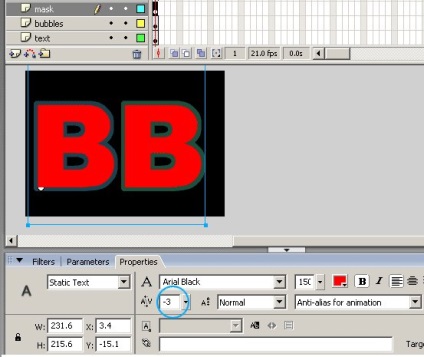
Маска використовується для того, щоб бульбашки були видні тільки всередині букв. Таким чином маску треба створювати використовуючи той же самий шрифт (Arial, розмір 150) .Ви можете використовувати відстань між буквами «-3» (обведено блакитним кружечком на картинці)

крок 6
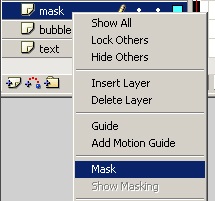
Правою кнопкою миші на шару з маскою в меню оберіть «Mask». Шар з маскою повинен знаходиться над шаром з бульбашками (див. Малюнок нижче).

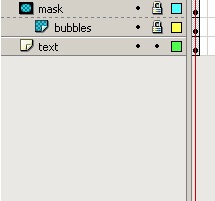
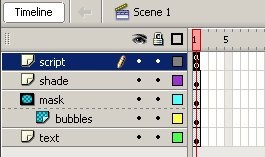
На малюнку b показано як повинна виглядати тимчасова шкала.

Крок 7.
Для створення об'єму літери треба створити в Photoshop ще однй букву (див. Малюнок нижче)
Спробувати імпортувати цей малюнок у флеш.

Конвертуйте об'ємну букву в мувікліп і назвіть її shadeMc

Крок 8.
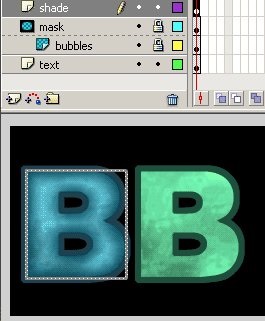
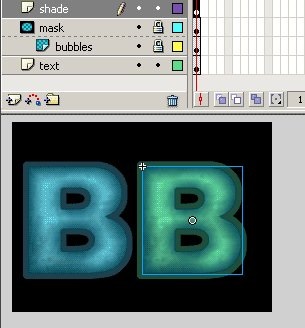
Розмістіть цей МС і помістіть над другою літерою B

Частина 3. Напрямні для бульбашок.
У цій частині уроку ми створимо напрямні, по яких рухатимуться бульбашки. Вони буду розмножені за допомогою скриптів в п'ятій частині уроку.
Крок 9.
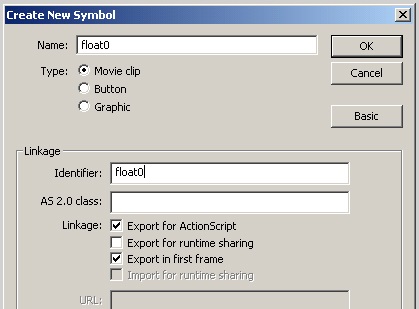
Створіть новий МС і назвіть його float0. Поставте галочку навпроти Export for Actionscript. Це дасть можливість пізніше Actionscript ідентифікувати даний мувик.

крок 10
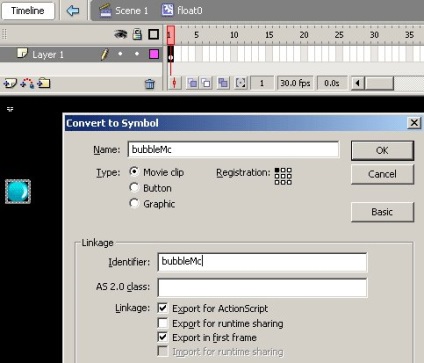
У МС float0 в перший кадр першого шару вставте зображення міхура
Конвертуйте його в мувікліп, назвіть bubbleMC, поставте галочку навпроти Export for Actionscript.

крок 11
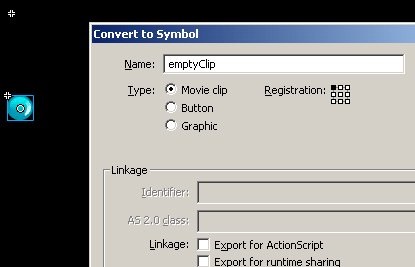
Конвретіруйте bubbleMC ще раз в мувікліп і назвіть його emptyClip. Цього разу не ставте галочку.

крок 12
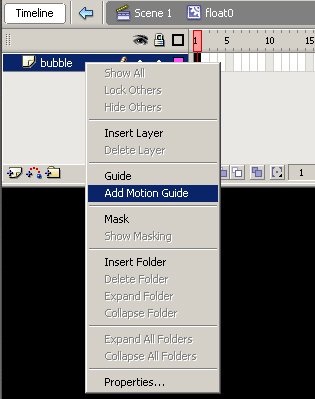
Поверніться в МС float0, клацніть правою кнопкою по першому шару, в меню оберіть Add Motion Guide.

крок 13
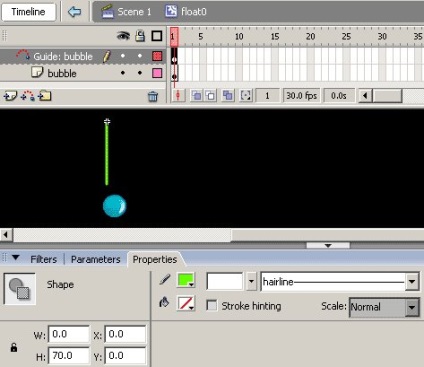
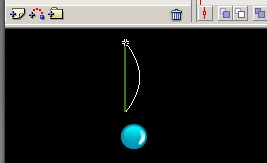
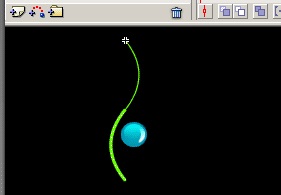
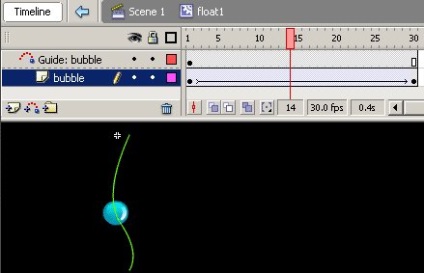
Цей шар буде використаний для того, щоб намалювати направляючу рух для міхура. Використовуйте pen tool, щоб намалювати лінію (колір не важливий), використовуючи параметри налаштування зазначені нижче. При програвання анімації дана лінія видно не буде.

крок 14
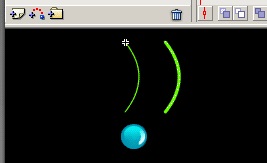
Зігніть лінію, скопіюйте її та вставте копію в цей же кадр.


крок 15
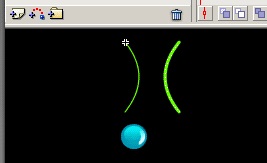
Виділіть копію лінії. Увійдіть в меню modify> transform> flip horizontal. Перемістіть копію нижче оригіналу так, щоб вони з'єдналися.


крок 16
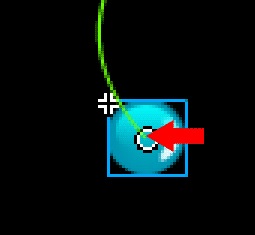
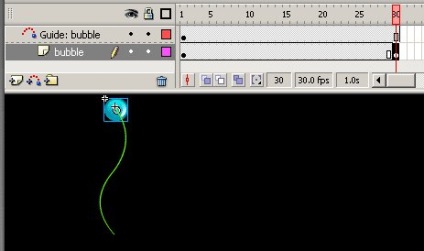
Перемістіть bubble MC так, щоб кружечок посередині знаходився на лінії.

крок 17
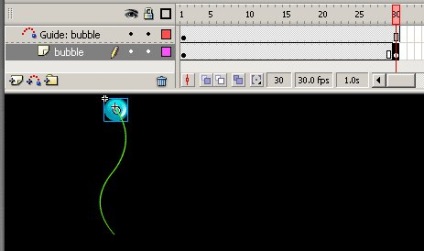
клацніть по 30 кадру верхнього шару і натисніть F5.

крок 18
Вставте ключовий кадр в 30 кадрі шару з міхуром - F6

крок 19
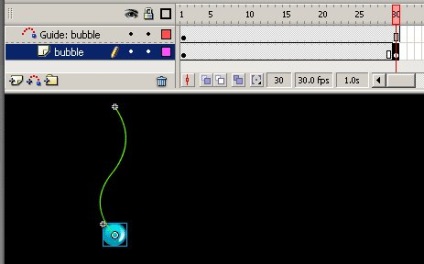
У 30 кадрі перемістіть міхур вгору. Переконайтеся, що маленький гурток знаходиться на лінії

крок 20
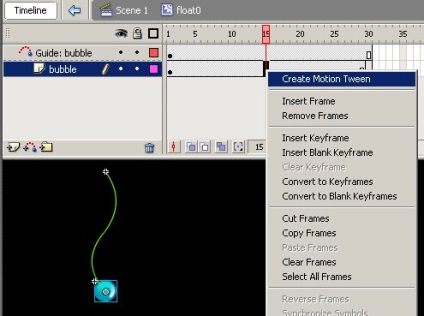
Клацніть правою кнопкою по будь-якого кадру між 1 і 30 і виберіть Create Motion Tween

крок 21
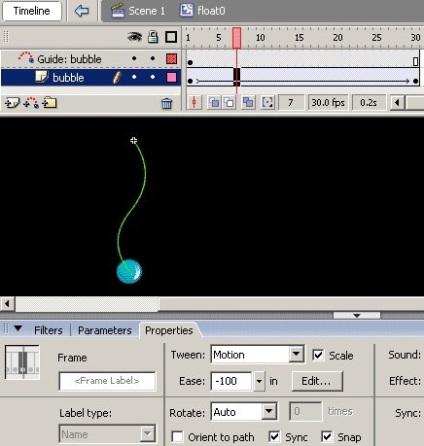
Перевірте анімацію. Пузир повинен рухати по направляючої. В панелі властивостей встановіть значення Ease рівним -100. Завдяки цьому міхур спочатку буде рухатися повільно, а потім набере швидкість.

Частина 4. Багато напрямних
Після того як ми створили одну направляючу ми можемо створити її різновиди, щоб бульбашки рухалися безладно.
Крок 22.
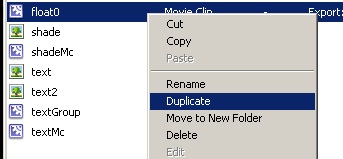
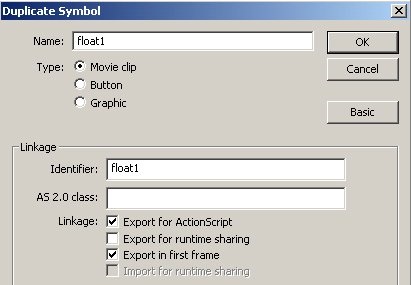
У бібліотеці продублюйте МС float0 (натискаєте правою кнопкою, вибираєте Duplicate).

Крок 23.
Назвіть дублікат float1 і дайте йому таке ж ідентифікатор

крок 24
Увійдіть в мувик float1 і змініть напрямну. Переконайтеся, щоб міхур рухається по ній (гурток всередині міхура повинен знаходиться на направляючої в 1 і 30 кадрах)
Зробіть ще один мувик - float2 з іншого направляючої.

крок 25
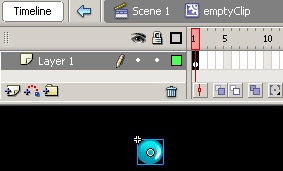
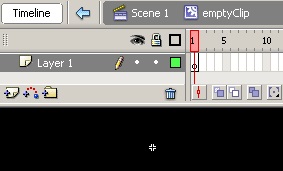
Тепер, коли створені напрямні відкрийте мувик emptyClip і видаліть bubbleMc. Ми вставимо його пізніше, за допомогою скриптів, змінюючи при цьому різні параметри мувіка.

крок 26
видаліть bubbleMc

Частина 5. Actionscript
крок 27
Перш за все створіть новий шар і назвіть його script і відкрийте панель Actions.

крок 28
Введіть код
total = 90;
level = 0;
releaseTimes = [];
incr = 0;
лінія 1 - кількість бульбашок, яке буде створено
лінія 2 - номер рівня, в який завантажується мувик
function createInterval () for (var i = 0; i
>
Функція, що відповідає за інтервал появи пухирців. У флеш час вимірюється в мілісекундах, таким чином 500 буде дорівнювати 0.5 секундам. Можна міняти значення відповідно до того, який інтервал появи пухирців ви хочете встановити.
function createBubble () ranPath = "path" + random (3);
var path = bubbles.attachMovie (ranPath, "path" + level, level +1000);
var bubble = path.emptyClip.attachMovie ( "bubbleMc", "bubbleMc" + level, level + 10000);
path._x = random (220) +10;
path._y = -100;
bubble._width = bubble._height = random (19) +3;
bubble._alpha = random (40) +60;
level ++;
>
createInterval ();
var nextTime = releaseTimes [0];
this.onEnterFrame = function () var time = getTimer ();
if (nextTime
nextTime = releaseTimes [incr];
>
>;
total = 90;
level = 0;
releaseTimes = [];
incr = 0;
function createInterval () for (var i = 0; i
>
function createBubble () ranPath = "path" + random (3);
var path = bubbles.attachMovie (ranPath, "path" + level, level +1000);
var bubble = path.emptyClip.attachMovie ( "bubbleMc", "bubbleMc" + level, level + 10000);
path._x = random (220) +10;
path._y = -100;
bubble._width = bubble._height = random (19) +3;
bubble._alpha = random (40) +60;
level ++;
>
createInterval ();
var nextTime = releaseTimes [0];
this.onEnterFrame = function () var time = getTimer ();
if (nextTime
nextTime = releaseTimes [incr];
>
>;
Файли для завантаження