Черговий мій детальний рада по роботі в Photoshop обріс картинками і перетворився в урок. Пропоную Вам те, що вийшло в результаті.
Отже, створимо реалістичну анімацію прапора, що розвівається на свіжому вітрі.

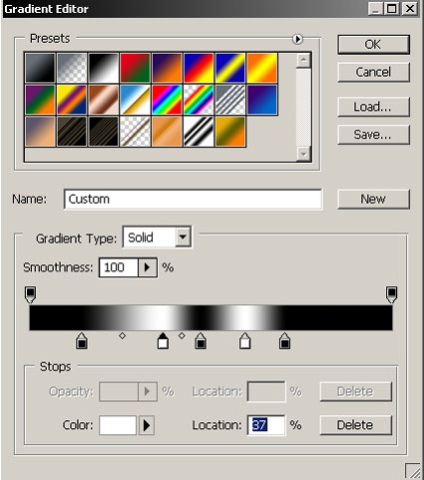
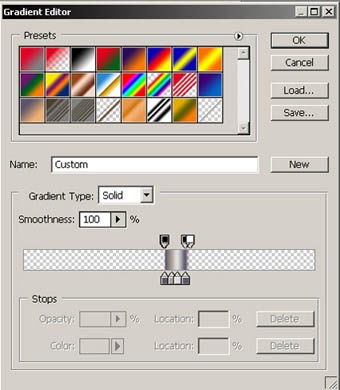
2. Залийте створений файл цим градієнтом. Градієнт повинен бути лінійний, напрямок строго горизонтальне. Має вийти як-то ось так:

Виділіть все (Ctrl + A) і створіть з отриманої заливки новий патерн (Edit - Define Pattern).
3. Тепер відкрийте будь-яку картинку, яка повинна буде стати Вашим прапором. Виділіть її (Ctrl + A), (або виділіть прямокутним виділенням її фрагмент, якщо Вам потрібна не вся картинка цілком), скопіюйте та помістіть в якості нового шару в новий файл. Файл створіть такого розміру, якого ви хочете отримати Ваш ролик. У мене - 800 х 600 пікселів. Колір шару Background - на Ваш розсуд.

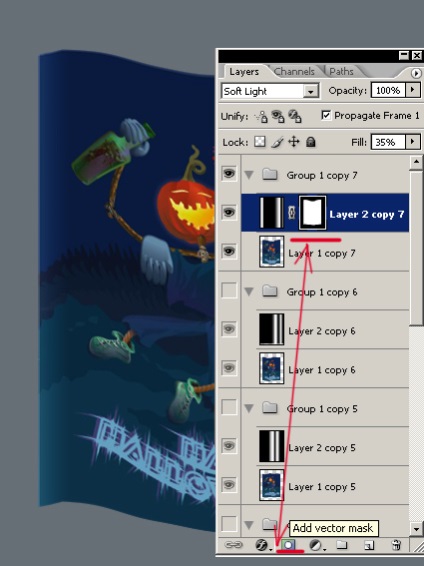
4. Створіть зверху ще один шар і залийте патерном. Потрібно, щоб здвоєна біла смуга вмістилася на шарі тричі. Змініть режим накладання для шару на Soft Light і понизьте непрозорість шару до 35% (Цей режим і рівень непрозорості підходить для цієї конкретної картинки - з іншими квітами "прапора", можливо, краще буде застосувати інший режим накладення і інший рівень прозорості.):

5. За допомогою трансформації розтягніть отриманий шар по горизонталі так, щоб по краях майбутнього "прапора" виявилося десь по половинці крайніх смуг (правої і центральної). От якось так:

6. Тепер створіть нову групу шарів і помістіть туди шар з картинкою і шар з градієнтом. Зробіть стільки копій цієї групи, скільки кадрів ви припускаєте зробити в майбутньому ролику (я зробила 7). Вимкніть видимість всіх груп, крім найпершої (нижньої).
Усередині групи перейдіть на шар з картинкою та фільтр Liquify. Інструментом "заморозка"

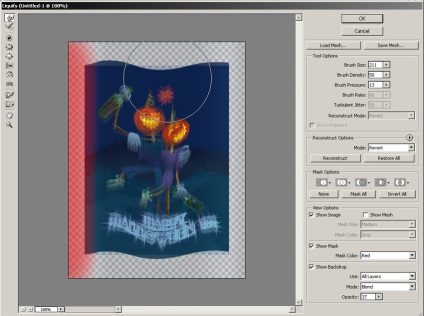
проведіть по лівій стороні картинки, щоб в подальшому прапор не "совався" по флагштоку.
7. Білі смуги шару з градієнтом повинні будуть створити на прапорі ефект опуклих складок, темні смуги, відповідно - увігнуті, затінені. Нам потрібно згинати майбутній прапор так, щоб його вигини збігалися з відповідними смугами градієнта. пальцем

широким пензлем з затиснутою клавішею Sift проведіть знизу вгору по картинці там, де поверх проходить біла смуга від градієнта, і зверху вниз там, де у градієнта темні області (приблизно ось так):

Для того, щоб анімація прапора була більш-менш реалістична, потрібно створити ефект хвилеподібного перетікання складок на тканині. У нас - зліва направо, від флагштока до вільного краю прапора. Для цього ми будемо спотворювати форму самого прапора на кожному шарі-копії і зрушувати шари з градієнтом:
8. Перейдіть до наступної групи шарів, підключивши її видимість. Виберіть в групі шар з градієнтом і з обраним інструментом пересуньте шар трохи вправо - можна вручну, можна курсорними клавішами:

Перейдіть на шар з картинкою і зігніть її фільтром Liquify за тим же принципом, що і попередню. Те ж саме виконайте з іншими групами шарів - зсувайте градієнти в них все далі вправо, і спотворюйте відповідним чином картинку. Вам необхідно добитися того, щоб центральна подвійна смуга Вашого градієнта зрушила вправо майже повністю.
9. Як тільки Ви обробите все групи, виберіть інструмент. У кожній групі по черзі виділіть абсолютна прозорість навколо майбутнього прапора, потім інвертуйте виділення (Sift + Ctrl + I), перейдіть на відповідний шар з градієнтом і підключіть до нього маску шару. Смуги, що виходять за межі "прапора", перекриються маскою і стануть не видно:

Тепер переходимо до створення власне анімації.
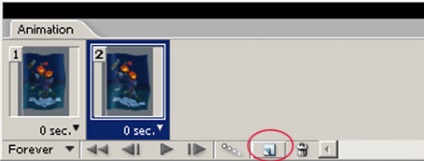
10. Ми залишаємо включену видимість тільки у найпершої групи шарів. Заходимо в меню Window, включаємо панель анімації. На панелі анімації автоматично з'являється перший кадр (він же - перша група шарів). Копіюємо цей кадр і включаємо видимість другої групи шарів, а у першої групи, відповідно, видимість відключаємо:

Поступово вибудовуємо ряд з стількох кадрів, скільки груп шарів у нас є: перший кадр - перша група, другий кадр - друга група і так далі. Час для кадрів ставимо на свій розсуд. Зберігаємо анімацію в Gif-форматі. Усе:
Можна додати прапору флагшток, намальований за допомогою ось такого лінійного градієнта:

Градієнт, за допомогою якого ми зімітували йдуть по прапору світло-тіні, теж можна додатково "погнути хвилями" за допомогою фільтра Liquify - відповідно, додати не тільки вертикальних спотворень і у картинки-прапора. Зрозуміло, що зробити це потрібно буде в кожній з груп. Маски шарів теж доведеться переробити. Зате тоді прапор буде "ворушитися" не тільки вертикальними смугами, а більш реалістично, всією своєю поверхнею. Ось результат:
Для бажаючих даю посилання на PSD-файл - Прапор на вітрі
Невелике доповнення. або пояснення - не тямлячи з ходу, як точніше сформулювати.
При створенні подібної анімації, де кадри змінюються максимально швидко, краще робити "зрушення" на шарах більш помітні, ніж міняти "по чуть-чуть". Людське око має власну середню швидкість сприйняття - якщо створювані Вами на шарах (майбутніх кадрах) зміни будуть дуже малі, багато шансів за те, що в ролику з'явиться мельтешение, точно один на одного накладені кілька роликів одночасно. Головне, не порушувати "траєкторію" - намагатися робити зрушення від кадру до кадру приблизно рівномірними, щоб ролик не стрибав в результаті через невдалу деформації одного (або кількох) шарів (кадрів).
Дякую за увагу!