Пост (в основному) для користувачів: Blogger, Блоггер (Blogspot, Блогспот)
Через неодноразової і наполегливого прохання однієї читачки, публікую установку будь-якого гаджета в шапку Блогспот, Блогера (в даному випадку слайдера).
На жаль за замовчуванням, Блогспот не передбачає можливості розміщення гаджета в шапці і тому необхідно буде провести невеликі зміни в шаблоні.
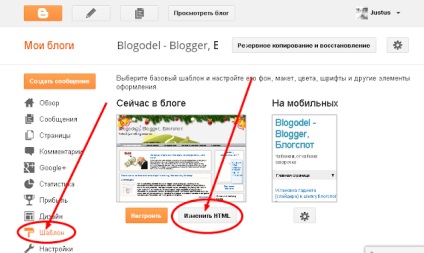
1) В налаштуваннях виходимо в розділ "Шаблон".
2) Натискаємо "Змінити HTML".

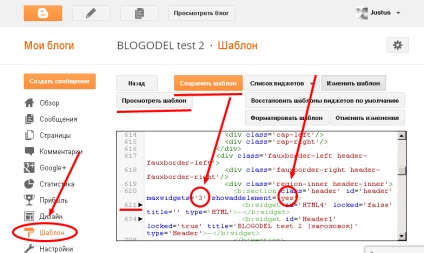
3) Виробляємо зміни в шаблоні.
Де то на рівні 619 рядки (в залежності від шаблону) знаходимо рядок:
і міняємо. як зазначено на скріншоті на:
maxwidgets = '3' і maxwidgets = 'yes'

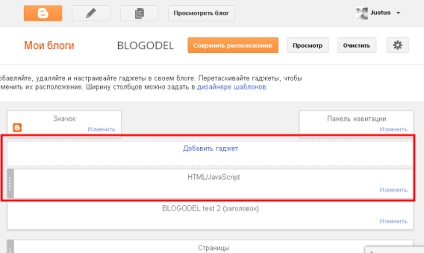
Таким чином, ми дали "команду" в шаблоні дозволити наявність гадежта в шапці блогу. У розділі "Дизайн" у вас повинна з'явитися, виділена на скріншоті червоним маркером секція.

У цій секції ви можете розмістити будь-який код гаджета (в даному випадку, я розмістив код слайдера).
Ось код слайдера:
І ще один скрипт
color: #fff;
width: 100%;
height: 25px;
z-index: 10;
>
.nivo-caption p padding: 5px;
margin: 0;
color: #ccc;
>
.nivo-caption a display: inline! important;
>
.nivo-html-caption display: none;
>
.nivo-directionNav a position: absolute;
top: 50%;
z-index: 9;
cursor: pointer;
>
.nivo-prevNav left: 0px;
>
.nivo-nextNav right: 0px;
>
/ * Control nav styles (e.g. 1,2,3.) * /
.nivo-controlNav a position: relative;
z-index: 9;
cursor: pointer;
>
.nivo-controlNav a.active font-weight: bold;
>
онлайн мандрівник
Популярні повідомлення
Пост (в основному) для користувачів: Blogger, Блоггер (Blogspot, Блогспот) Та, що біжить рядок незважаючи на відносну старовину примі.
Пост буде коротким, так як я не збираюся публікувати розтягнутий мануал про те, як користуватися цією штукою. На цю тему прописано.
Пост (в основному) для користувачів: Blogger, Блоггер (Blogspot, Блогспот) Заглянув я як то в "Однокласники" і побачив у.
Пост (в основному) для користувачів: Blogger, Блоггер (Blogspot, Блогспот) П росматрівая манімейкескіе блоги Рунета, я влови.
Пост (в основному) для користувачів: Blogger, Блоггер (Blogspot, Блогспот) На прохання одного читача, публікую.
Пост (в основному) для користувачів: Blogger, Блоггер (Blogspot, Блогспот) Ця чарівна пташка літає на сайтах різних блогопл.
Пост (в основному) для користувачів: Blogger, Блоггер (Blogspot, Блогспот) Сьогодні пропоную вам чудову конструкцію для.