
ХОЧЕШ ОТРИМУВАТИ ВІД 12 000 РУБЛІВ ЩОДНЯ, ЗНІМАЮЧИ ВСЕ ЗА 10 ХВИЛИН?
Швидше вивчи нову технологію і дій прямо зараз, вже 13 007 людей заробляють!

- За допомогою плагіна
- Самостійно за допомогою програмного коду
Установка без плагіна дозволити вашому блогу отримати відмінний варіант оформлення даного блоку, а так - ж ви значно поліпшите швидкість роботи свого блогу.
А причина була в тому, що блогери так писали свої пости, видать самі не розуміють як встановлювати, але радять іншим. Причина була в тому, щоб даний блок показувався в "сайдбарі" (правій колонці), в файлі function.php потрібно прописати ще один код, щоб правий віджет перетворював php код в потрібне. Ось цієї інформації на багатьох блогах і не було.
- Плагін PHP WIDGET. Завантажити плагін можна з сайту розробників.
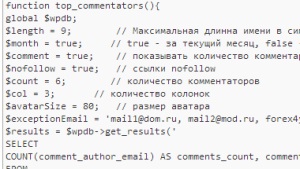
- Код для впровадження в Function.php. Завантажити можна тут. Для скачування обов'язково натисніть праву кнопку миші і виберіть "зберегти як". Інакше буде абра - кадабра, а не код)
- Код для впровадження в Style.css. Завантажити можна тут. Для скачування обов'язково натисніть праву кнопку миші і виберіть "зберегти як". Інакше буде абра - кадабра, а не код)
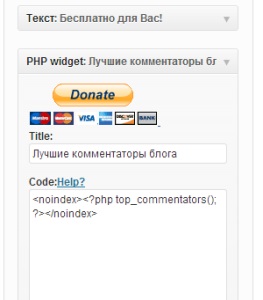
- Код для впровадження в сам правий віджет. Завантажити можна тут. Для скачування обов'язково натисніть праву кнопку миші і виберіть "зберегти як". Інакше буде абра - кадабра, а не код)
Робиться це все дуже просто, адже нам необхідно всього - лише встановити плагін php widget, і вставити 3 коду в сам шаблон.
Для початку встановіть плагін php widget. Після чого переходить до другого етапу.
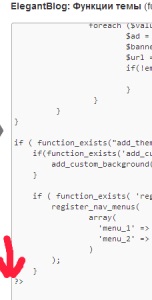
Вибираємо з правого боку "Функції теми", після чого ви побачите програмний код. Перемотувати все до самого низу.

Беремо мій перший код, який ви завантажили вище, і вставляєте його "ДО ЗНАКУ ПИТАННЯ". Чи не після, а саме до самого знака.

Тепер беремо мій другий код (який завантажили вище і вставляєте його в файл Style.css в самий низ. Просто в самий низ вставляєте і все.


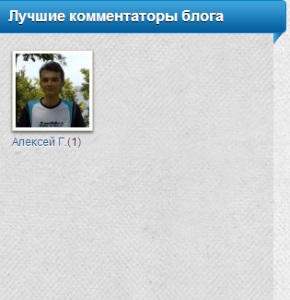
Власне ось настройки, тут відображаються мої. Я вибрав цифру "9", щоб в імені не відображалося більше 9 символів. Інакше напишуть абра - кадабра, і виліз у мене це все за межі шаблону.
Якщо Вам що - або не ясно, то я із задоволенням відповім на всі ваші запитання.