Персональна сторінка shra, блог фріленсерів, веб-розробника на PHP. Тут я ділюся своїм досвідом і думками, проводжу досліди над людьми, збираю нематеріальні свідоцтва власної дурості. Використовуючи приклади програмного коду з даного сайту, ви приймаєте всю відповідальність за можливі наслідки їх використання, включаючи ваше психічне здоров'я і інтереси третіх осіб.
Блог / Програмування / Установка віджета стрічки довільного користувача twitter на свій сайт
Ви можете встановити стрічку повідомлень будь-якого користувача twitter на власний сайт. Далі я покажу як це зробити, а також розповім про деякі додаткових параметрах, які не показані на сторінці Twitter Widgets Configurator при створення коду віджета.
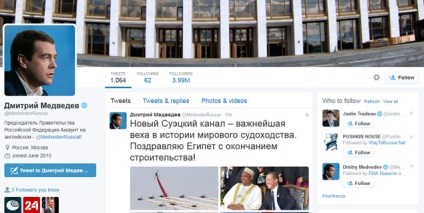
Припустимо, ви вирішуєте встановити на свій сайт стрічку твітів Дмитра Медведєва. Ви переходите на його сторінку в твіттер. Взагалі, я рідко заглядаю в твіттер, і ще рідше буваю на сторінках політиків. Але в момент мого відвідування стрічка ДМ виглядала ось так.

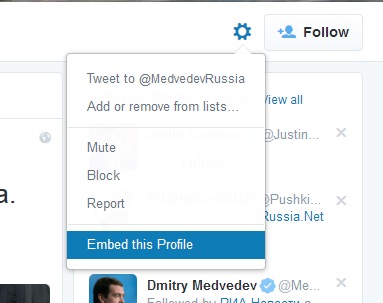
Щоб створити віджет з стрічкою його твітів, ми тиснемо на меню «More user actions» у вигляді шестереночкі в правій частині сторінки і вибираємо пункт - Embed this Profile.

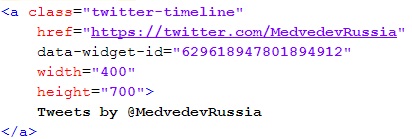
Після цього ми потрапляємо на сторінку з Widgets Configurator - налагоджувальника віджетів. Практично, вже все готово для створення коду віджета, і ви можете просто натиснути кнопку «Create widget», щоб отримати код для вставки на ваш сайт. Ви отримаєте наступний код, що складається з контейнера з параметрами віджета і скрипта, який його обробляє:
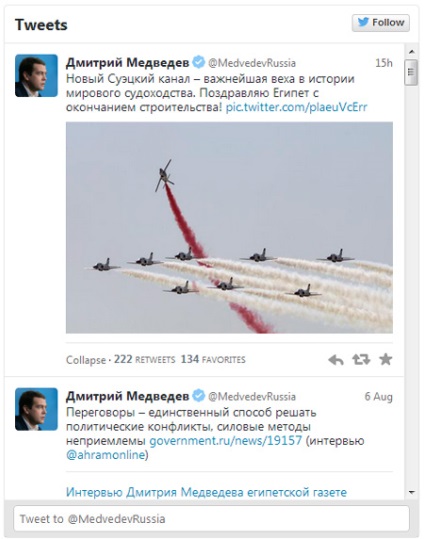
А зовні це буде виглядати як то так:

Тобто у нас вказано тільки якийсь ідентифікатор в атрибуті data-widget-id.
розміри віджета
За замовчуванням віджет розтягує на 100% по ширині і має 600px в висоту. Але їх можна перевизначити, вказавши height і width параметри явно. Ось так це може виглядати:

Налаштування компонентів віджета
Для управління рамкою навколо списку твітів призначений атрибут data-chrome, в якому можна перерахувати наступні параметри (розділяючи їх пропуском):
- noheader - приховати заголовок
- nofooter - приховати футер
- noborders - приховати всі рамки, в тому числі що розділяють окремі твіти
- noscrollbar - прибирає вертикальний скролбар (а що ні влізло, буде просто приховано)
- transparent - віджет буде прозорим
Відображати певне число твітів
Числом відображуваних твітів управляє атрибут data-tweet-limit. Він може приймати значення в діапазоні від 3 до 20. При цьому висота списку буде встановлена так, щоб видно було відразу все твітти.
Крім перерахованих атрибутів, є ще як мінімум один досить важливий атрибут, керуючий мовою інтерфейсу віджета. Якщо ви звернете увагу на зовнішній вигляд віджету (поверніться до картинки вище), то помітите, що всі кнопки, дати і опису на ній виконані англійською мовою. Нам же бажано побачити їх російською. Для цього використовуємо атрибут lang.
Тепер, я думаю, ви цілком зможете налаштувати зовнішній вигляд віджету під ваш сайт. ) В крайньому випадку, можна вдатися до перекриття каскадних стилів. Це додатково дозволить змінити оформлення твітів в стрічці, на кшталт сімейств і розмірів шрифтів, відступів і т.п.
Якщо у вас немає адмін доступу в drupal, але терміново треба його отримати, то можна зробити наступні речі: поміняти email у адміна і пройти процедуру відновлення.
Дефолтовая сітка в bootstrap 3 має розмір 30 пікс. Зрозуміло, що робочий макет може містити довільні відступи і, якщо ви хочете використовувати переваги роботи з grid від бутстрапа, доведеться як то їх міняти і фіксують. Фактично потрібно зробити.