У нашому сьогоднішньому уроці ми покажемо які зміни можна внести за допомогою стандартного фільтру Фотошоп під назвою Vanishing point. а також як самостійно виправити перспективу. і подивимося на результати своїх дій.

Почнемо, мабуть, з того, що даний фільтр не відмінно справляється з поставленим завданням (про що ми поговоримо трохи пізніше), а також він призначений скоріше для швидкого редагування (а як все ми знаємо - швидко не означає здорово!).
Отже, нам знадобиться 2 зображення: одне зі столиком - куди будемо накладати друге - ліс.


Можна відразу перенести фотографію з лісом на кінцеве зображення, а можна просто скопіювати його, натиснувши клавіші CTRL + A і CTRL + C черзі. Ми перетягнемо фото на исходник.

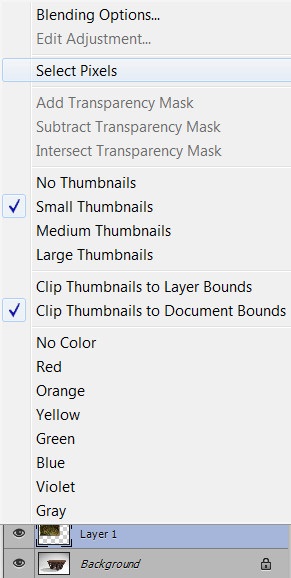
Тепер, вибравши новий шар, перейдемо на панель шарів і знайдемо пункт Select Pixels. попередньо натиснувши правою кнопкою миші і зайшовши в контекстне меню. Таким чином, ми виділимо всі пікселі нового шару.

Для зручності подальшої обробки створимо дублікат нижнього шару (щоб в разі чого наш исходник залишився незмінним). Просто натискаємо CTRL + J.

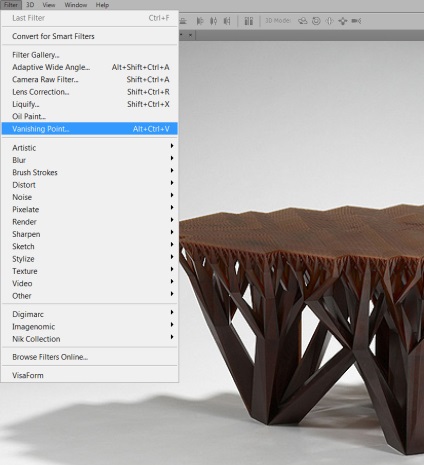
Потім, вибравши продубльований шар, шукаємо в меню програми пункт з фільтром Filter-Vanishing Point.

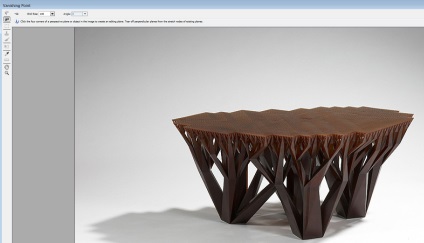
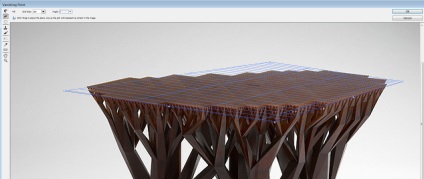
Так виглядає наш фільтр Фотошоп. Нам необхідно виділити за допомогою спеціального інструменту область, куди будемо вставляти другий знімок.

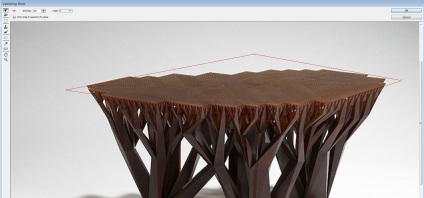
Для цього беремо самий верхній лівий інструмент і починаємо виділяти стіл. Якщо після виділення ви побачите червоні кордону, то знайте, що потрібно їх виправити, так як потрібно отримати сітку з синіх ліній. В іншому випадку фільтр не спрацює!

Звертаю вашу увагу на те, що фільтр працює ТІЛЬКИ з плоскими поверхнями (горизонтальними і вертикальними), тому його застосування не доцільно до елементів складної структури (наприклад, як ця - з безліччю граней).

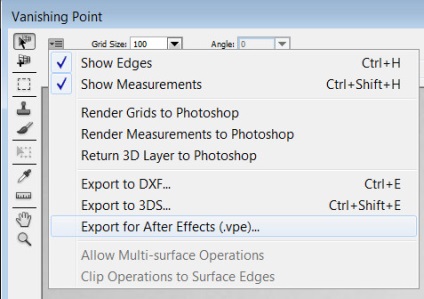
В меню фільтра можна знайти додаткові функції, такі як: показати краю, показати виміру, перевести сітку в Фотошоп і т.п.

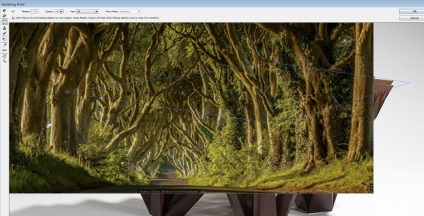
Тепер просто натискаємо клавіші CTRL + V. щоб вставити друге зображення. Потрібно зауважити, що воно повинно бути трохи більше тієї області, куди ви збираєтеся її вставити.

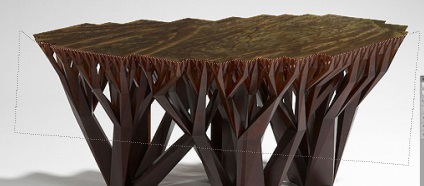
Якщо ми перетягнемо зображення всередину щойно створеної області виділення, то отримаємо таку картину. Чи не фонтан, тому потрібно придумати щось інше!

Вийшло зображення навряд чи когось влаштує!

Давайте спробуємо зробити самостійну роботу по зміні перспективи. У нас є окремий урок на цю тему.

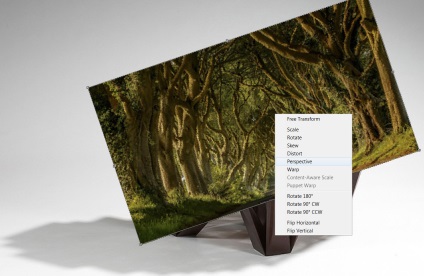
Створюємо дублікати шарів при необхідності, а також переходимо в контекстне меню шару з лісом і вибираємо пункт Perspective.

Застосовуємо перспективу на фото, потім вибираємо деформацію (з того ж контекстного меню), обертання і т.п. і виробляємо маніпуляції.

Щоб домогтися реалістичності, вам може знадобитися час.

Деформацію застосовуйте тільки після установки перспективи, так як вона може вплинути на кінцевий результат.

Щоб виділити краю біля столу, виділіть фон, а потім застосуйте інверсію (CTRL + I). Цією дією ми видалимо згодом непотрібні елементи лісу.

Щоб виділити стіл, тимчасово вимкніть шар з лісом, а після виділення знову увімкніть його.

Тепер потрібно виконати теж саме з нижньою частиною столу. Тут доведеться виділяти вручну за допомогою інструменту ласо або будь-якого іншого. Можна застосувати ступінь непрозорості на 50-40% для верхнього шару, щоб було зручніше виділяти краю біля столу.

Має вийти щось подібне:

Виділивши краю, натискаємо на кнопці DELETE.

Погодьтеся, результат набагато краще автоматичного фільтра.

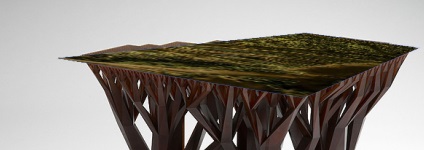
Щоб верхнє фото не виглядало занадто нереалістично в порівнянні зі столом, можна застосувати до нього опцію накладення. Я вибрав режим "М'яке світло".

А ось, кінцевий результат наших дій.

Можна використовувати купу автоматичних фільтрів, але даний варіант (ручної обробки) краще, ніж Vanishing point.