Застосування методу Image.Save () для запису зображення в потік відповіді веде до перезапису будь-якої інформації, що ефір ASP.NET використовувала б в іншому випадку. На щастя, існує більш просте рішення. Можна скористатися HTML-дескриптором або веб-елементом управління Image, але замість вказівки статичного зображення в якості джерела знадобиться виконати прив'язку до файлу .aspx, який генерує динамічне зображення.
Наприклад, розглянемо будь-яке графічне зображення, створене засобами GDI + в попередній статті. Воно зберігається в файлі SimpleDrawing.aspx і записує динамічно сгенерированное зображення в потік відповіді (в наведених прикладах в файловий потік). Вивести динамічне зображення на іншій сторінці можна було б за рахунок додавання до неї веб-елемента управління Image і установки SimpleDrawing.aspx як значення властивості ImageUrl (або згенерованого файлу). Потім можна було б додати інші елементи управління або навіть кілька елементів управління Image, які встановлюють зв'язок з цим же вмістом.
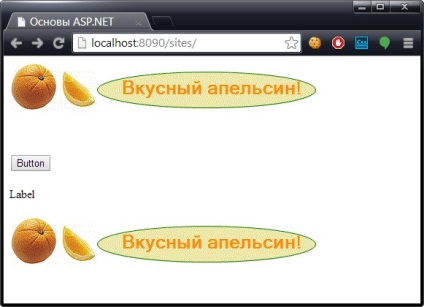
На малюнку нижче показаний приклад, в якому використовуються два дескриптора , вказують на файл SimpleDrawing.aspx, а також ряд додаткових веб-елементів управління ASP.NET. розташованих між ними:

Використання формату PNG
PNG є універсальним форматом, який завжди забезпечує високу якість, поєднуючи в собі стиснення без втрат GIF-зображень з широкими можливостями колірної підтримки JPEG. Деякі браузери (особливо старіші версії Internet Explorer) неправильно виводять на екран PNG-зображення при їх динамічному повернення з сторінки. Замість вмісту малюнка користувач отримує повідомлення з пропозицією завантажити вміст малюнка і відкрити його в іншій програмі. Для вирішення цієї проблеми можна застосувати раніше розглянутий підхід з дескриптором .
Ще одна проблема, пов'язана з динамічною генерацією PNG-зображень - неможливість використання методу Bitmap.Save (), розглянутого в попередній статті. Response.OutputStream є лінійним потоком, тобто дані повинні записуватися послідовно з початку до кінця. Щоб створити PNG-файл, програмні засоби .NET повинні мати можливість переміщатися по файлу назад і вперед, що вимагає потоку, який може забезпечувати перехід в конкретні позиції.
Рішення досить просто. Замість того щоб виконувати збереження безпосередньо в потік Response.OutputStream, потрібно створити потік System.IO.MemoryStream, який представляє собою буфер даних в пам'яті. Викличте Bitmap.Save (), щоб зберегти зображення в потік MemoryStream, а потім запишіть MemoryStream в потік Response.OutputStream.
Код, необхідний для реалізації цього рішення, за умови, що простір імен System.IO було імпортовано, має такий вигляд:
Передача інформації динамічним зображенням
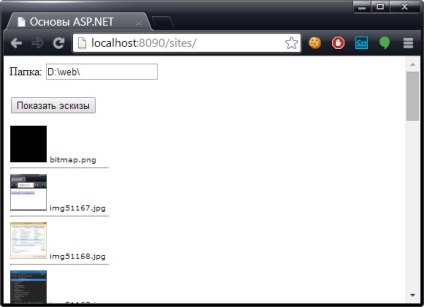
При генерації графіки в веб-сторінках інформацію можна відправляти з сторінки коду, який власне генерує графіку, для створення по-справжньому динамічних зображень. У наступному прикладі створюється прив'язаний до даних список, який відображає ескіз кожного реєстрового зображення, що зберігається в даному каталозі. Кінцевий результат показаний на малюнку нижче:

Ця сторінка повинна складатися з двох частин: сторінки, яка містить елемент керування GridView, і сторінки, яка динамічно візуалізує одиночний ескіз. Для заповнення списку сторінка GridView буде багаторазово викликати сторінку ескізу (використовуючи дескриптори ).
Має сенс спочатку розробити сторінку, яка створює ескіз. У цьому прикладі сторінка названа ThumbailsViewer.aspx. Щоб зробити цей компонент максимально універсальним, не слід жорстко кодувати будь-яку інформацію про використаний каталозі або розмірах ескізу. Замість цього дана інформація буде отримана за допомогою трьох строкових аргументів запиту.
При першому завантаженні сторінки необхідно перевірити, що вся ця інформація надана. Як тільки основний набір даних отримано, об'єкти Bitmap і Graphics можна створити звичайним чином. В даному випадку розміри об'єкта Bitmap повинні відповідати розміру ескізу, оскільки додавати якесь додаткове вміст не потрібно. Створення ескізу не представляє особливої складності. Досить завантажити зображення (з використанням статичного методу Image.FromFile), а потім вивести його на поверхню малювання. При малюванні зображення потрібно вказати початкову точку (0, 0), а також висоту і ширину. Висота і ширина відповідають розмірам об'єкту Bitmap. Клас Graphics автоматично масштабує зображення відповідно до цих розмірами, застосовуючи згладжування для створення високоякісного ескізу.
Наступний необхідний крок - застосування цієї сторінки в сторінку, яка містить елемент керування GridView. Основна ідея, що лежить в основі базової сторінки, полягає в тому, що користувач буде вводити шлях до каталогу і клацати на кнопці відправки даних. На цьому етапі код може виконати певну роботу з класами простору імен System.IO. По-перше, потрібно буде зробити об'єкт DirectoryInfo, який представляє каталог, вибраний користувачем. По-друге, за допомогою методу DirectoryInfo.GetFiles необхідно отримати набір об'єктів FileInfo, які представляють файли в цьому каталозі. І, нарешті, код повинен прив'язати масив об'єктів FileInfo до GridView, як показано в наступному прикладі: