Мета роботи. Знайомство з різними можливостями переходу на інші сторінки і вставки графічних зображень
Найважливішу роль в оформленні сторінки грають ілюстрації.
Зображення переноситься на сторінку зі збереженням розмірів. Потрібні розміри малюнка можна задати за допомогою атрибутів WIDTH = (ширина) і HEIGHT = (висота).
Альтернативний текст - словесний опис зображення задається за допомогою атрибута ALT =.
Як гіперпосилання можна використовувати зображення. Для цього теги розмітки зображення повинні бути поміщені між тегами гіперпосилань.
Створіть папку і перейменувати її своїм прізвищем.
В папці створіть 2 документа в програмі Блокнот, на основі якого можна зробити Веб-сторінку. (Зробіть заголовок, тіло).
У свою папку скопіюйте дві картинки (велику для фону і маленьку) і одну анімацію, перейменуйте їх відповідно paint1.gif, paint2.gif, anim.gif. (Розширення повинні бути відповідними вашим зображенням).
На основі першого документа зробіть сторінку, яка містить всі скопійовані вами зображення. Код для розмітки Веб-сторінки буде наступним:
Збережіть цей документ під ім'ям document1.
Другий документ повинен містити посилання на цей документ, при натисканні на яку з'явиться список. Код тіла цієї веб-сторінки повинен мати вигляд:
Самостійно побудуйте дві Веб-сторінки. Перша повинна містити 5-6 пропозицій, що стосуються теми зображень, 3 картинки, 2 анімації і невеликий пояснювальний текст. Друга - гіперпосилання на перший документ.
Таблиця починається відкривається тегом
Рядки таблиці починаються відкривається тегом
Створіть папку і перейменувати її своїм прізвищем.
В папці створіть 2 документа в програмі Блокнот, на основі якого можна зробити Веб-сторінку. (Зробіть заголовок, тіло).
На першому документі відобразите наступний список:
- сканери для введення текстів та ілюстрацій
- листові сканери
- ручні сканери
- планшетні сканери
- спеціальні типи сканерів
- барабанні сканери
- сканери форм
- штрих-сканери
HTML- код для цієї сторінки виглядає наступним чином:
- листові сканери
- ручні сканери
- планшетні сканери
- спеціальні типи сканерів
- барабанні сканери
- сканери форм
Збережіть документ під назвою spisok.htm
Осередки в таблиці можуть бути об'єднані за допомогою атрибутів rowspan = n, де n (n> 1) - кількість рядків, що виділяються під осередок або colspan = k, де k (k> 1) - кількість стовпців, виділених під осередок.
Приклад: таблиця з трьома об'єднаними осередками в першому стовпці другого рядка.
Тема 1 Тема 2 осередок 1 осередок 2 Ячeйкa 3 осередок 4 При побудові таблиці на мові HTML допускається вкладення в осередку інших таблиць.
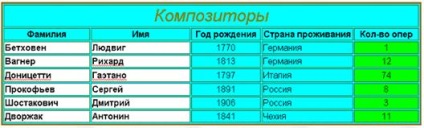
1. Створіть на мові HTML таблицю «Композитори»: