ІТ-інфраструктура для вашого підприємства
Почнемо зі сканування

Мал. 1. Панель драйвера сканера
Для початку вкажіть глибину кольору. Головна тонкість полягає в тому, що чорно-білі (bitmap) зображення скануються в градаціях сірого (grayscale), а кольорові (навіть якщо це одноколірний логотип на білому тлі) - як повнокольорові (RGB). Це дає більше можливостей для контролю над картинкою в процесі подальшої роботи. Для нашого логотипу виберіть в поле кольору опцію True Color, RGB, що відповідає повнокольорове зображення стандарту RGB.
Наступне, на що потрібно звернути увагу, - це дозвіл. Його необхідно вибирати в залежності від лінійних розмірів і складності логотипу. У більшості випадків достатньо 600 точок на дюйм. Не використовуйте дозвіл сканера вище максимального апаратного, інакше драйвер пристрою проведе інтерполяцію даних і ви отримаєте файл більшого розміру, але не отримаєте нових деталей зображення. Працюючи з поліграфічним зображенням, доводиться стикатися з проблемою муару. В сучасній поліграфії друковані повнокольорові картинки будуються за допомогою растрів - регулярних структур з точок різного розміру. При накладенні растров утворюється муар - регулярний малюнок, що представляє найбільшу проблему при векторизації. І наше завдання - позбутися від нього.
Тепер вкажіть драйверу, що застосовувати до відсканованному зображення фільтри не потрібно. Для цього встановіть значення No Filter у відповідному полі. Вимкніть також автоматичну корекцію кольору, знявши прапорець Auto Adjustment. На цьому настройка драйвера закінчена. Тепер можна відсканувати логотип, задавши потрібну область сканування.
Мал. 2. відсканований логотип
Візьмемо від кольору все, що зможемо
Наша мета - перетворити кольоровий логотип в чорно-білий. Саме в такому вигляді його найпростіше векторизовать. Але спочатку треба виконати кілька підготовчих операцій в кольорі. У кольоровому зображенні міститься набагато більше інформації, і ми використовуємо її, щоб виділити максимальну кількість деталей.
Розглянемо наш логотип пильніше (рис. 3).

Мал. 3. Збільшене зображення логотипу
При збільшенні видно, що драйвер сканера не до кінця придушив растрову структуру друкованого зображення. Зверніть увагу на характерну плямистість. Це не помилка алгоритму, муар навмисно пригнічується лише частково, щоб зберегти чіткість зображення і такі деталі, як відблиски. Але в даному випадку потрібно усунути муар повністю.
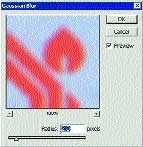
Для цього застосуйте до зображення розмиття по Гауса, вибравши в меню Filter? Blur? Gaussian Blur.

Мал. 4. Панель фільтру Gaussian Blur
На панелі фільтра (рис. 4) підберіть таке значення параметра Radius (радіус розмиття), при якому муар зникає.

Мал. 5. Зображення після усунення муару
У підсумку ми отримали зображення без залишків растрової сітки, але з розмитими краямі.Теперь потрібно збільшити контраст між самим логотипом і фоном. Для цього виберіть в меню Image? Adjus? TLevels або просто натисніть комбінацію клавіш + L.
Мал. 6. Панель перетворення рівнів
У верхній частині панелі, Levels (рис. 6) розташована гістограма. У попередній статті я вже говорив про те, що вона відображає розподіл пікселів з різною інтенсивністю в зображенні. Піки на графіку - це велика кількість пікселів з однаковою інтенсивністю. Зараз у нас є три піки. Два піку зліва - це логотип, він червоний і досить темний. Роздвоєння піку відбулося через нерівномірність кольору. Протяжний пік справа - це світло-синій фон.
Розібравшись з даними гістограми, розмістіть чорний движок правіше піків логотипу, зробивши його зображення максимально темним. Білий движок розташуйте лівіше піка фону, при цьому фон стане білим. Движок 50% -ного сірого кольору посуньте ближче до чорного, щоб забезпечити найкращу передачу деталей.
Мал. 7. Зображення логотипу після застосування перетворення Levels
Отже, ми отримали максимально контрастне зображення логотипу (рис. 7). Його колір сильно спотворився, але зараз це не має значення, оскільки для подальшої роботи колір не знадобиться.
Попрощаємося з кольором
Мал. 8. Логотип в градаціях сірого
Тепер перетворіть логотип в градації сірого (grayscale), вибравши в меню Image? Mode? Grayscale.
У підсумку ми отримали сірий логотип на білому тлі (рис. 8). Його потрібно зробити чорним. Для цього виберіть команду Image? Adjust? Levels або просто натисніть вже знайому комбінацію клавіш + L.
Мал. 9. Панель перетворення рівнів
На цей раз на гістограмі панелі Levels тільки один пік в центрі (рис. 9). Він відповідає сірому логотипу. У правій частині графіка видно безладні сплески - це шум, що виникає при переході білого фону в колір логотипу. Додайте чорний движок трохи правіше центрального піку. Білий движок посуньте вліво. Таким чином відсікається частина шуму. Положення движка 50% -ного сірого відрегулюйте так, щоб забезпечити максимальну передачу деталей краю логотипу та усунення шуму (рис. 10).
Мал. 10. Логотип в градаціях сірого після застосування перетворення Levels
Тепер застосуємо до нашого логотипу граничне перетворення. З його допомогою ми зможемо наочно контролювати процес перетворення зображення з градацій сірого в чорно-біле (bitmap). Для цього виберіть в меню Image? Adjust? Threshold.

Мал. 10. Логотип в градаціях сірого після застосування перетворення Levels
На панелі Threshold потрібно підібрати значення порога відсікання так, щоб забезпечити найкращу передачу деталей зображення і усунути шум на краях символів (рис. 11).
Залишилося тільки змінити глибину кольору зображення, змінивши його режим з градацій сірого (grayscale) на чорно-білий (bitmap). Для цього виберіть в меню Image? Mode? Bitmap.
Мал. 12. Панель перетворення в режим Bitmap
На панелі Bitmap (рис. 12) в частині Resolution (дозвіл) в поле Output (вихідний дозвіл) встановіть таке ж значення, як і в поле Input (вхідний дозвіл). У частині Method (метод) в поле Use (використовувати) виберіть 50% Threshold (відсікання по 50% -ному сірому). Таким чином ви вказали, що дозвіл кінцевого bitmap-файлу має дорівнювати вирішенню вихідного і що в якості алгоритму перетворення необхідно використовувати граничне відсікання по 50% -ому сірому кольору. Тепер можна натиснути кнопку OK і отримати bitmap-зображення.
Мал. 13. Bitmap-зображення логотипу
Я трохи підправив зображення, прибравши за допомогою інструменту Eraser два невеликих темних ділянки зліва внизу. Вони залишилися від іншого зображення, захопленого при скануванні і не має відношення до логотипу. Логотип, повністю готовий до векторизації, наведено на рис. 13.
Залишилося тільки зберегти отримане зображення. Як формат файлу рекомендую вибрати TIFF.
Про векторизації і її результати
Векторизацию логотипу можна провести точно так же, як описано в попередній статті.
Відкрийте файл в Adobe Streamline 4.0 і налаштуйте параметри векторизації. Для цього виберіть в меню Options? Settings або просто натисніть + T.

Мал. 14. Панель попередніх установок
На панелі (рис. 14) в лівому верхньому полі вкажіть попередню установку Clip Art і натисніть кнопку OK.
Потім виберіть у меню Options? Conversion Setup або просто використовуйте комбінацію клавіш + J.

Мал. 15. Панель настройки параметрів векторизації
На панелі Conversion Setup (рис. 15) налаштуйте параметри Noise Suppression (придушення шуму) і Tolerance (допуск векторизації). Задайте мінімальне значення параметра придушення шуму і найменший допуск для більш точної векторизації.
Тепер векторизуется зображення, вибравши File? Convert або натиснувши + R.

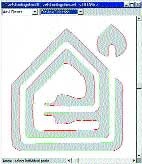
Мал. 16. Результат векторизації логотипу
Оцінимо точність перетворення. Для цього налаштуйте параметри відображення графіки. У першому полі на панелі файлу виберіть ArtRaster (векторизованних версія з накладенням на растровий оригінал), у другому полі вкажіть Artwork (відображати тільки контури векторного зображення). На рис. 16 можна бачити, що отримане векторне зображення не сильно відрізняється від реєстрового оригіналу.
Збережіть результати роботи у файлі формату EPS.
Мал. 17. Вихідний файл логотипу
Внесіть зміни в логотип, усунувши білі контури на місці отворів в буквах і об'єднавши всі символи в один складний контур.
Мал. 18. Готовий логотип
Тепер ми отримали готовий векторний логотип (рис. 18). Пофарбуйте його в потрібний колір, видаліть допоміжний прямокутник і збережіть.
Мал. 19. Остаточний вигляд логотипу
Як виглядає закінчений логотип, ви можете бачити на рис. 19.
При збільшенні видно, що контур букв логотипу трохи нерівний (рис. 20). Виникнення нерівного краю пов'язане з особливостями векторизації, але на невеликому зображенні цей дефект непомітний.

Мал. 20. Збільшений фрагмент логотипу