
У цьому простому і швидкому уроці показаний один з методів, як створювати векторні водні краплі в Adobe Illustrator.
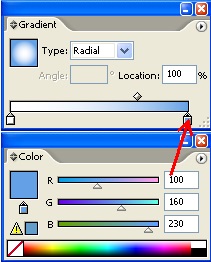
1. Відкрийте Illustrator і створіть новий документ. У палітрі Градієнт (Gradient) (Ctrl + F9) виберіть радіальний тип (type: radial) і замініть чорний колір блакитним (можна двічі клацнути по нижньому колірному регулятору, стане активною палітра Колір (Color), де і задати блакитний колір). Верхній регулятор посуньте трохи вправо:

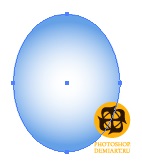
2. Виберіть інструмент Еліпс (Ellipse tool) (L) і намалюйте еліпс, як показано нижче:

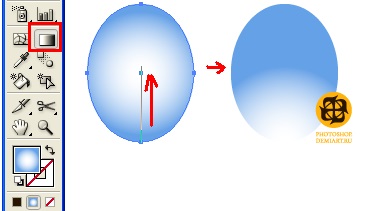
3. Виберіть інструмент Градієнт (Gradient Tool) (G) і в еліпсі простягніть знизу до центру, що б вказати розсівання кольору.

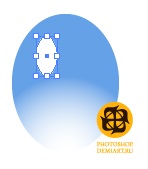
4. Намалюйте невеликий еліпс білого кольору і помістіть його, як на малюнку:

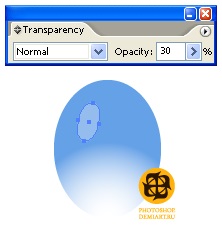
Вкажіть для білого еліпса в палітрі Прозорість (Transparency) (Ctrl + Shift + F10) непрозорість (Opacity) 30% і трохи поверніть еліпс:

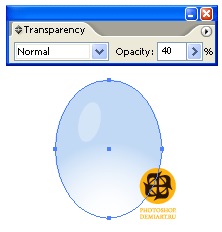
5. Необхідно змінити прозорість основи краплі до 40%, що дасть можливість бачити, то, що під краплею і пом'якшить синій колір. До речі, сірий колір виглядає добре або навіть краще на деяких поверхнях.


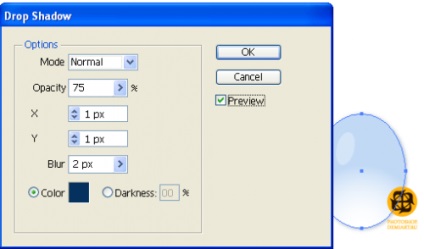
7. Ось уже щось схоже на краплю, далі вдосконалюємо:


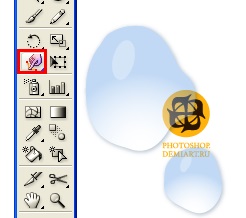
Вода може приймати різноманітну форму, так що використовуйте всю свою уяву.
