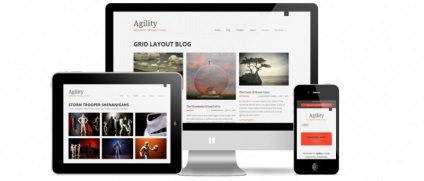
В одному з проектів у мене було ТЗ: адаптивна верстка під iPad. Природно, ні з чого почати, ні як до цього питання підійти, я не знала.

Насамперед було опитано Яндекс, але пошук не дав результатів (Яндекс - такий Яндекс, виклав мені купу пропозицій по верстці, але про те. Як пов Оделана самостійно - ні слова). Допоміг мені Гугл. він майже відразу видав багато корисної інформації, але про те, щоб в одній статті була зібрана вся необхідна інформація відразу, такого я, мабуть, не знайшла (може, звичайно, погано шукала). Так що збирати відомості довелося по шматочках, тут і там. Тому і народилася ідея написати таку статтю, де були б описані всі труднощі, з якими я зіткнулася в процесі роботи. Це навіть не поради початківцям, а скоріше вузлики собі на паямть, якщо протягом п'яти років раптом ще зіткнемося з таким завданням в майбутньому.
Перші кроки
Насамперед прописуємо в
наступні мета-теги (для коректного відображення на Айпад, реально потрібно):Мені також довелося ставити ширину контенту через стилі в
, інакше не працювало :(У файлі стилів (в самому кінці), пишемо стилі під Айпад:
З портретними стилями треба бути акуратніше, тому що наприклад, айфон розпізнає девайс саме як max-width: 768px, і отже навіть в горизонтальному положенні показує урізану версію сайту. Мені довелося прибрати ці стилі, тому що було погано.
На чому тестувати?
На Айпад :) Однозначно треба перевіряти на ньому (чи зручно натискаються посилання пальцем і чи всі елементи добре видно)
Але що робити, якщо його немає під рукою (і у знайомих не позичити)?
Я пошерстити інет на предмет емуляторів Айпад, ось найпоширеніші рішення.
Особисто я спробувала працювати з безкоштовною версією програми Electric Mobile Simulator (від Electric Plum). Зручно, красиво, працює з локалхостом. Але. результат на Айпад виявився не таким, на жаль.
В результаті я зупинилася на варіанті роботи в Safari під Windows в середовищі розробника. Дуже-дуже зручно, і є відладчик коду (НЕ firebug, звичайно, але теж потужний). Ось в цій статті "Веб-інспектор Safari" детально описано як цей режим розробки включити і тестувати. від себе додам лише, щоб побачити реальний результат на великому Моніці, треба "стиснути" вікно браузера до потрібного розміру - і, ура! все красиво видно. А головне, що на реальному Айпад все так і відображається.

Ще практичні поради:
Ширина вікна у ауйпада 1024х768 пікселів, але досвідченим шляхом виявлено, що треба робити 1019 пікселів (ширина смуги прокрутки). Якщо тестувати на звичайному комп'ютері, зі звичайним сафарі, то на жаль, у нього і прокрутка звичайна, 17 пікселів. Це треба пам'ятати, і робити під 5 пікселів запас, тоді все буде красиво.

Не забуваємо про закруглені кути (їх робити не треба, сафарі сам їх "відпиляє", просто треба пам'ятати про них і не ставити туди текст або що-т оважное).