
Пропоную поглянути на Internet браузери очима web-розробника. Час від часу, сам займаюся розробкою сайтів і Допилювання чужих проектів, так що предмет статті мені знайомий не з чуток.
Практично всі сучасні Internet браузери на даний момент оснащені штатними засобами для налагодження і детального вивчення коду web сторінок. Такі інструменти істотно полегшують життя web-майстрам, тому сьогодні хочу розповісти чим користуюся сам при розробці web-сайтів. Чесно кажучи не очікував, що IE8 теж наділений подібним функціоналом (вирішив це перевірити тільки коли взявся за статтю).
Даний матеріал буде особливо корисний початківцям web-дизайнерам, адже найправильніший спосіб освоїти HTML, CSS, навчитися створювати власні шаблони для сайтів - це вивчення на конкретних прикладах вже існуючих, якісних ресурсів. Та й просто іноді цікаво дізнатися як реалізований той чи інший елемент дизайну на чужому сайті.
Претендентів п'ятеро - Google Chrome, Opera, Mozilla Firefox, Safari і IE8. Як бачите, представлені всі популярні браузери на даний момент і з поставленим завданням вони справляються, так що порівняння носить скоріше естетичний характер. Хоча присутні і деякі відмінні риси, про які ви дізнаєтеся нижче.
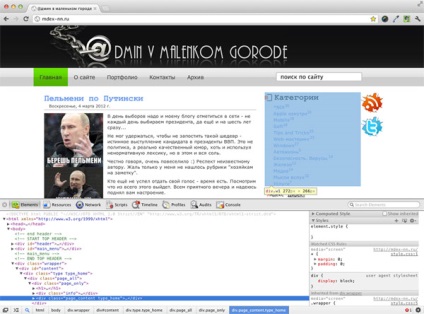
Почну з дітища Microsoft щоб скоріше від нього позбутися. Отже, йдемо в меню Сервіс - Засоби розробника або натискаємо F12

За замовчуванням панель інспектора не закріплена в нижній частині екрана, як на скріншоті, а відкривається в окремому вікні (на мій погляд не зручно). Весь дизайн якийсь незграбний і вкрай нудний, дивишся і тугу навіває. Гальма, крива робота з CSS3 в IE8, загальна похмурість інтерфейсу. ну в загальному ви зрозуміли моє ставлення до цього браузеру.
З плюсів, все елементи меню російською (за умови що встановлена російська версія Windows), можна прямо на сторінці розставити всі розміри у зображень, можна вибрати режим оглядача IE7 або IE8, що можливо стане в нагоді при розробці.
Mozilla Firefox 10.0.2
Firefox, мабуть, єдиний браузер, з мінімальним функціоналом для web-розробника що називається "з коробки". Тобто штатні засоби хоч і присутні, але дуже обмежені. Звичайно і вони дозволяють провести дослідження HTML і CSS коду сайту, проінспектувати елементи, поекспериментувати з параметрами (наприклад змінити значення відступів у елементів, розміри, стилі шрифтів і т.д.) Хоча все це можуть робити і конкуренти.

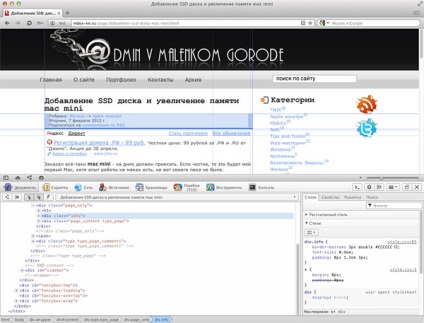
На скріншоті представлена панель веб-інспектора та таблиці CSS стилів. Спочатку вони не активовані і знаходяться в згорнутому вигляді. Для активації відповідно в нижній панелі треба натиснути кнопки HTML і Стиль.
Вибрати потрібний елемент на web-сторінці можна попередньо натиснувши кнопку Дослідити.
Сила Firefox все-таки в сторонніх плагінах. Тільки тут можна наростити небувалу функціональність. Однак для себе я цей браузер теж забракував - аж надто він ненажерливий до ресурсів компа, особливо до оперативної пам'яті.
Safari 5.1.3 і Google Chrome

Safari буде цікавий в першу чергу маководов, тому що на Windows він поки не прижився, та й навряд-чи найближчим часом приживеться.
На маці вважаю за краще використовувати саме його, адже тільки цей браузер пропонує такі "смакоту", якими не може похвалитися жоден інший (наприклад збільшення конкретної області сторінки подвійним тапом, синхронізація закладок з i-девайсами і т.д.). Причому Safari цілком адекватний і сучасний браузер з підтримкою новітніх стандартів, що йде разом з системою Mac OS X, і це його основна відмінність від IE на Windows.
За замовчуванням, засоби web-розробки в браузері не відображаються, але їх можна легко включити:

В результаті з'являється додатковий пункт Розробка з досить великими функціями, а також пункт Перевірити об'єкт в контекстному меню (клік правою кнопкою миші на сторінці), для відображення панелі веб-інспектора.
Як і у попередніх учасників огляду, для швидкого доступу до властивостей конкретного елемента web-сторінки необхідно задіяти спеціальний режим в панелі веб-інспектора:
Google Chrome напевно найшвидший і красивий браузер на Win платформі (на Mac я не помічаю різниці з Safari). Писати про нього окремо, з точки зору web-дизайнера, сенсу особливого немає, щоб не повторювати опис Safari. Наступний скріншот тому підтвердження:

Opera 11.61
Ну ось і дісталися до фаворита, залишив його на солодке. Саме в Opera найбільш приємно реалізовані інструменти з дослідження пристрою web-сторінок.

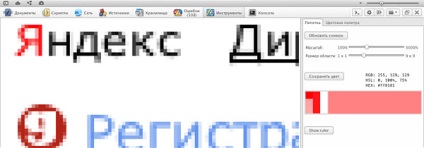
Dragonfly - так в Opera називається панель для web-розробки. На відміну від конкурентів, для навігації по елементах сторінки тут не потрібно переходити в спеціальний режим. Все працює і виглядає просто чудово. Крім того є додаткова функція для визначення кольору будь-яких елементів, що нерідко пригождается в роботі. У конкурентів це можливо установкою доповнень до браузеру.

Так. хотілося викласти гранично коротко, сподіваюся це вийшло. Взагалі тема досить цікава, але краще один раз спробувати самому і скласти власну думку, ніж сто разів прочитати.
Так що дерзайте - вивчайте чуже, створюйте своє і не скупіться ділитися своїми напрацюваннями. Я ж буду радий бачити всіх, хто цікавиться на сторінках свого блогу.
Якщо ви вважаєте статтю корисною,
не лінуйтеся ставити лайки і ділитися з друзями.