Google Docs - це популярний сервіс, що дозволяє управляти документами в режимі онлайн. Ви можете легко додавати електронні таблиці, документи, форми та презентації в свій блог WordPress шляхом копіювання / вставки спеціального коду.
Перед тим як відкривати доступ до документа, обов'язково переконайтеся в тому, що він не є приватним. Якщо для документа встановлено налаштування приватності, то ви будете єдиною людиною, яка зможе його переглядати. Якщо ваш документ є приватним, клацніть по посиланню, як показано нижче, щоб зробити його публічним.

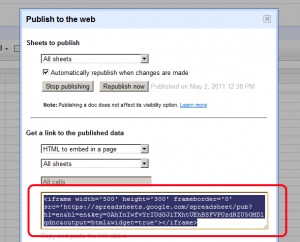
Клацніть по кнопці "Start publishing":

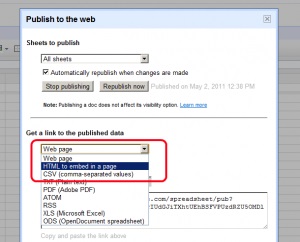
З другого випадаючого меню виберіть настройку "HTML to embed in a page":

Останній крок полягає в розміщенні отриманого iframe коду в запису, в текстовому віджеті або на сторінці вашого WordPress блогу:

Для того щоб відкрити форму для загального користування, досить клікнути на кнопку "More Actions" і вибрати "Embed":
Додайте iframe код в свій блог:
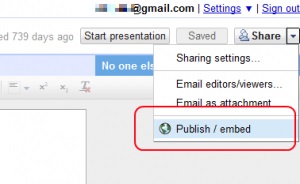
Для того щоб відкрити доступ до презентацій, досить встановити налаштування приватності і потім клікнути на кнопку "Share":

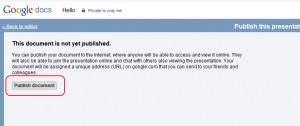
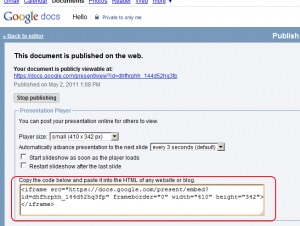
Клацніть по "Publish document":

Потім вставте iframe код в свій блог:

Документи Google Docs
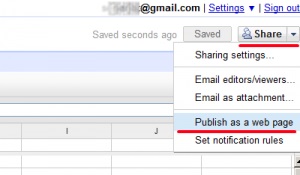
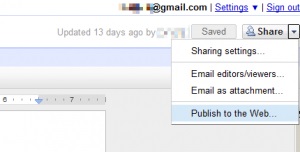
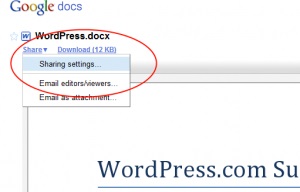
Для того щоб відкрити загальний доступ до документів, клацніть "Share" і потім виберіть "Publish to the Web ...":

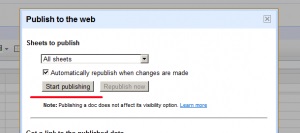
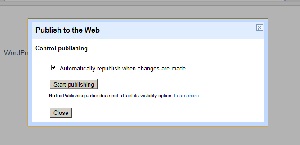
Натисніть "Start publishing":

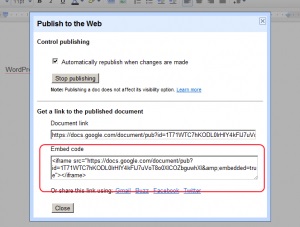
Потім додайте iframe код в свій блог:

Зовнішні документи. doc. docx і .pdf
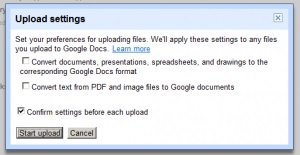
Щоб додати документ без його перетворення в формат Google Docs, використовуйте Upload> Files і зніміть прапорці з опцій, що відповідають за перетворення файлів:

Перейдіть до списку файлів, виберіть необхідний файл і клацніть по посиланню Share:

Зробіть файл публічним для всіх.
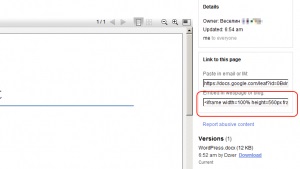
Скопіюйте iframe код в свій блог:

Google Calendar - це безкоштовний календар від Google. Ви можете розміщувати календар в своєму WordPress блозі за допомогою копіювання відповідного коду. Для того щоб отримати код, потрібно виконати наступні кроки.
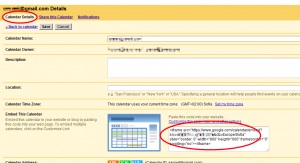
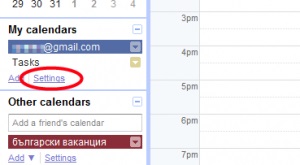
Вибрати посилання Settings, розташовану в лівому меню.

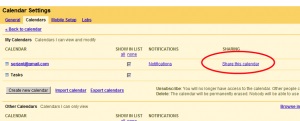
Перейти за посиланням "Share this calendar":

Зробити календар публічним за допомогою чекбокса "Make this calendar public", після чого натиснути «Save»:
Клацнути по вкладці «General»: